左右两栏布局,左面200px,右面自适应
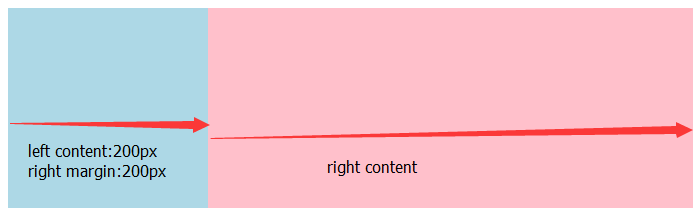
方法一:左面使用float:left,右面使用margin-left
<head>
<title>test</title>
<meta charset="utf-8">
<style type="text/css">
#left{
width: 200px;
height: 200px;
float: left;
background-color: lightblue;
}
#right{
height: 200px;
margin-left: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div id="left"></div>
<div id="right"></div>
</body>
</html>
结果如下:

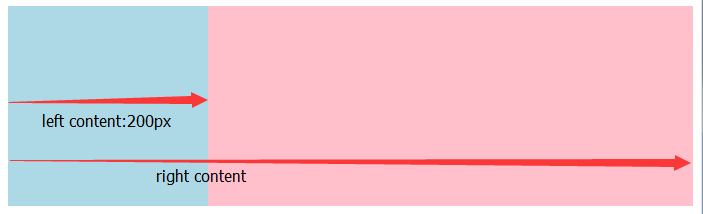
方法二:左面float,右面没有变化
<head>
<title>test</title>
<meta charset="utf-8">
<style type="text/css">
#left{
width: 200px;
height: 200px;
float: left;
background-color: lightblue;
}
#right{
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div id="left"></div>
<div id="right"></div>
</body>
</html>
结果如下:
如果右面有内容,还是会在粉红区域内显示,不会被蓝色区域覆盖掉

div的默认宽度是width:auto,自动调整宽度
在不带float的情况下,div的宽度会自动调整至最大化,而在带float的情况下则自动调整到最小化。
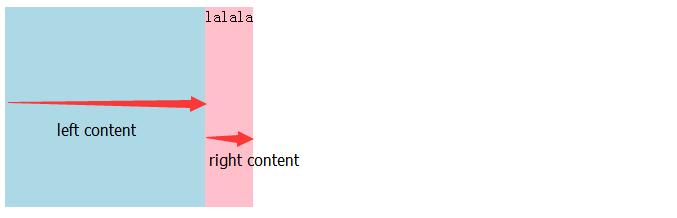
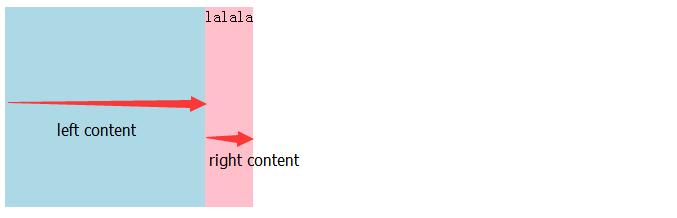
因此,本例中如果右面也设置成float:left,就不能占满整个屏幕,结果如下图:























 8888
8888

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








