搭建前端轻量级服务器来实现实时更新代码
实际开发和做demo的时候,需要一个前端服务器来实时更新,不然每次更新代码都要刷新一下页面,很是麻烦
使用lite-server
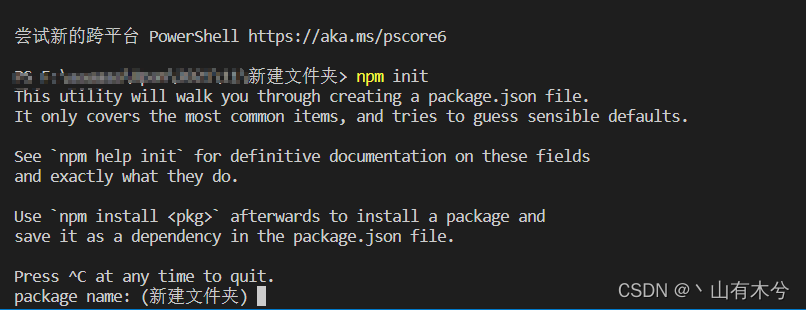
先初始化,打开终端(ctrl +`)
运行npm init

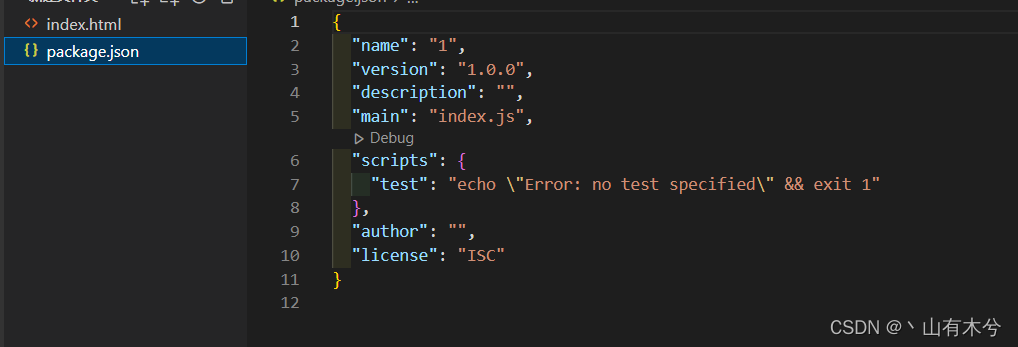
看不懂就一路向下回车,最后会在文件夹下生成一个文件
引入依赖
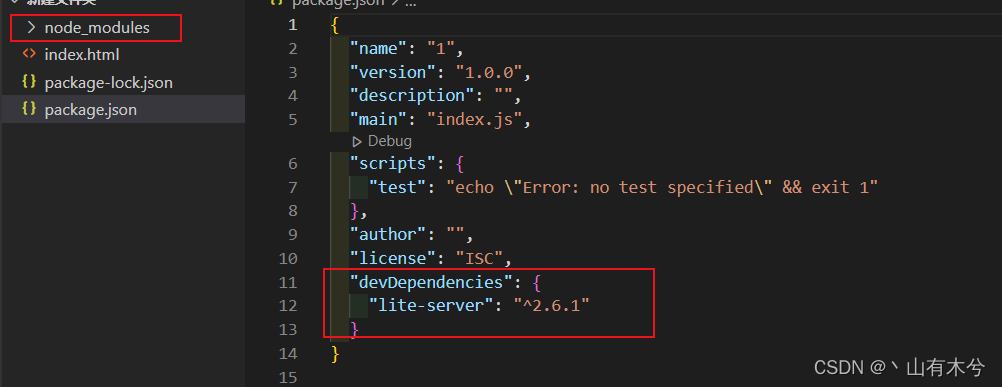
npm install --save-dev lite-server
可以看到npm引入了一个node_modules文件夹,该文件夹就是这个项目引用的所有第三方依赖
一般来说在
package.json中共有两个地方可以引入第三方依赖,分别是dependencies和dveDependencies
dveDependencies里的依赖只参与项目的开发和打包,在实际生产是不用的,例如Babel编译,只参与项目的打包,在项目上线实际运行中是用不到的;dependencies里的依赖是上线后,项目实际参与运行的依赖,例如一些第三方组件,Ant Design、element UI等等;
所以本地开发做demo引用的前端服务器依赖,放在
dveDependencies里,真正到生产环境时,可能会用Apache、tomcat、nginx这些等等
之所以对依赖做区分,是为了减少项目的大小,减少打开网站的时间,去除一些不需要的第三方插件,让客户有更好的体验;
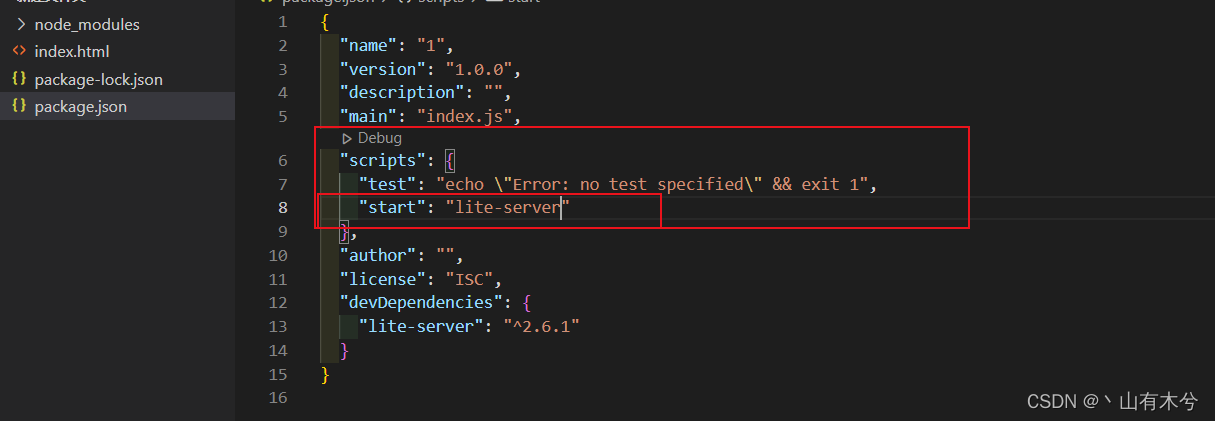
服务器已经成功引入,接着在
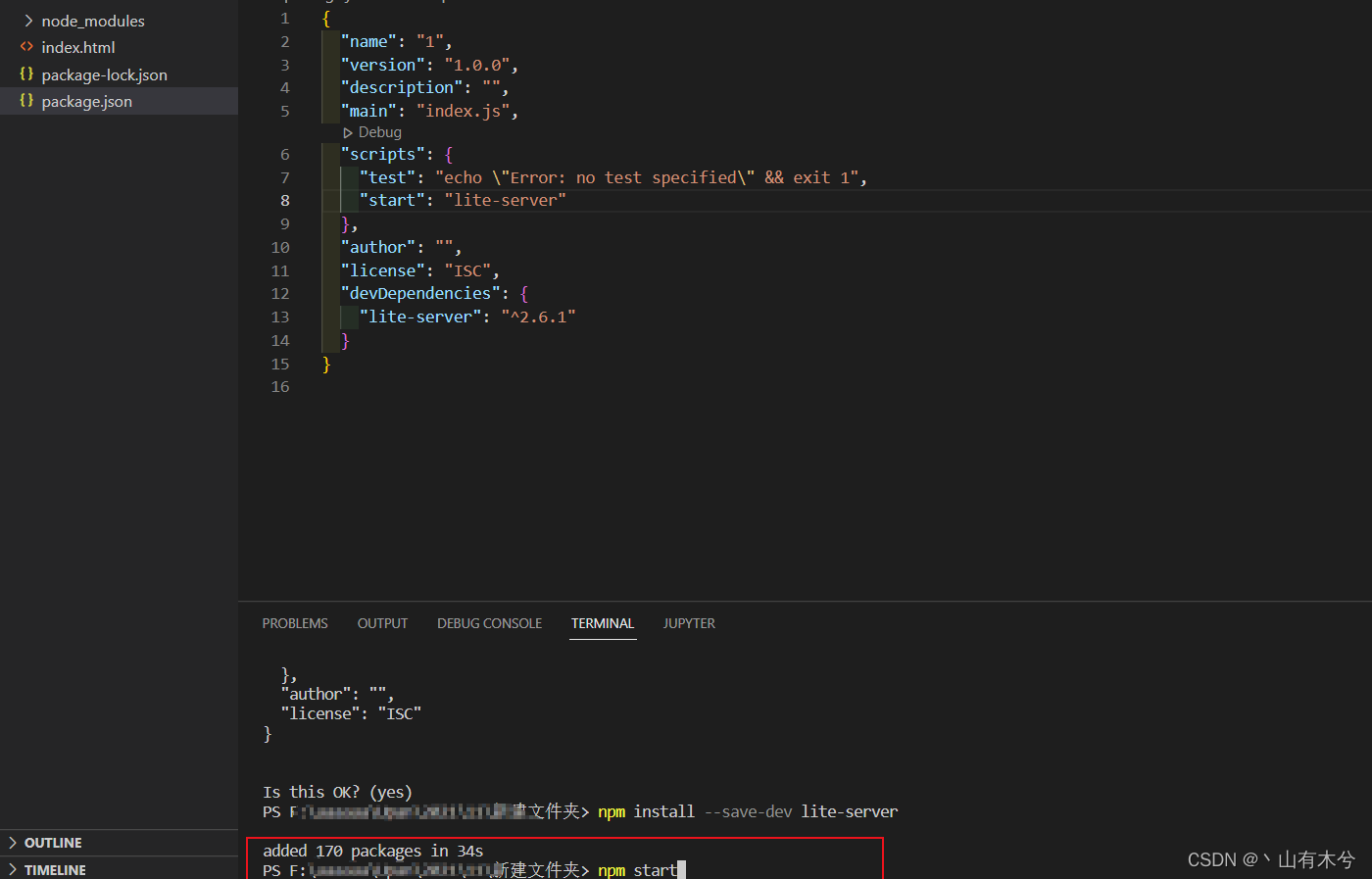
script里加一个运行命令,"start": "lite-server",不要忘记上面一行补上,;
然后终端运行
npm start
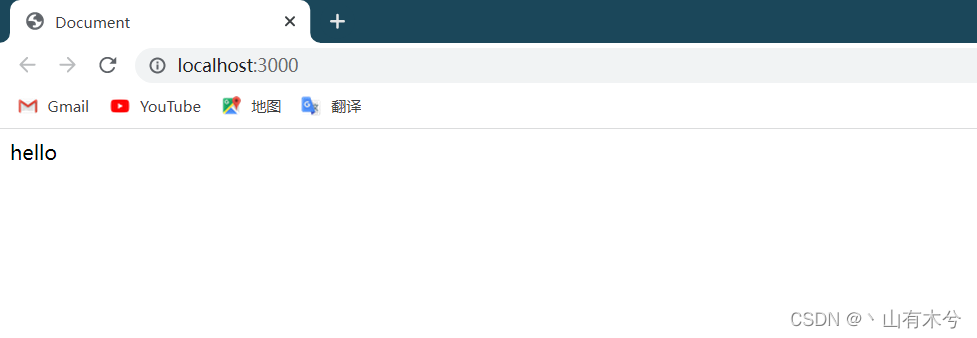
这时候本地服务器就搭建好了:
更新代码,页面就会实时更新了






























 1599
1599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








