问题背景
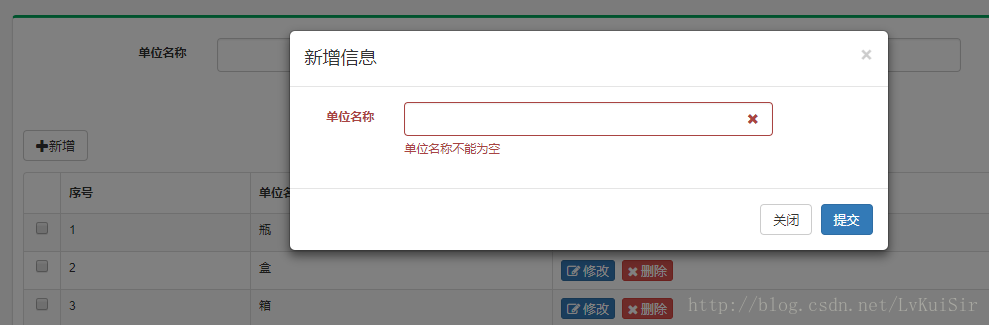
第一步进行新增验证
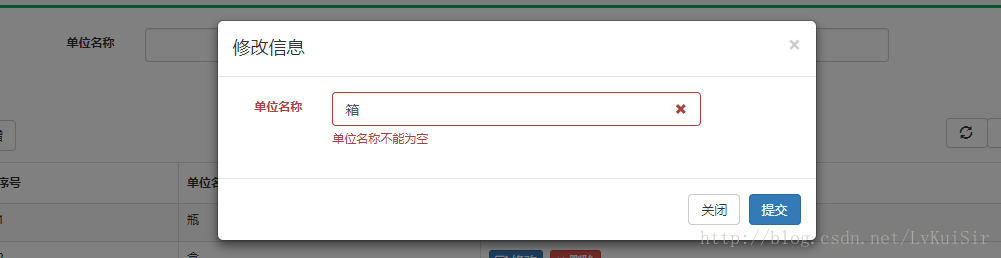
第二步进行修改模态框 验证信息没有消除 且表单数据被缓存
模态框代码:新增修改共用一个模态框
<!-- 模态框(Modal) -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
标题
</h4>
</div>








 本文介绍了在使用Bootstrap模态框时遇到的数据缓存问题,包括表单信息未清除和验证信息保留的情况。通过分析,展示了在模态框关闭和打开时重置表单数据的JS代码,以及在保存前进行验证的实现方法,成功解决了模态框数据缓存的问题。
本文介绍了在使用Bootstrap模态框时遇到的数据缓存问题,包括表单信息未清除和验证信息保留的情况。通过分析,展示了在模态框关闭和打开时重置表单数据的JS代码,以及在保存前进行验证的实现方法,成功解决了模态框数据缓存的问题。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8369
8369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








