给ElementUI中的级联选择器设置默认值
级联选择器的数据源
https://gitee.com/lvhanghmm/store-temporary-files/blob/master/bigFiles/级联选择器数据源.js
最终代码
<template>
<div id="container">
<el-card>
<el-cascader
v-model="value"
:options="options"
:props="{ expandTrigger: 'hover' }"
@change="handleChange"
></el-cascader>
</el-card>
</div>
</template>
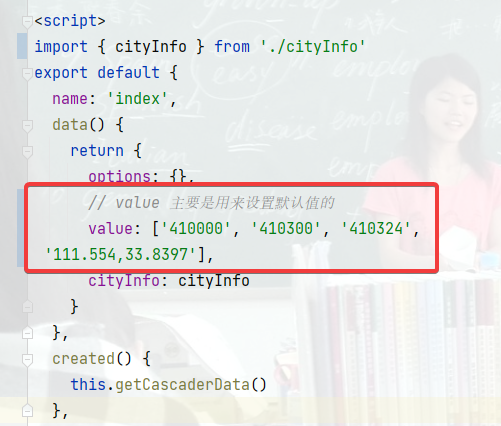
<script>
import { cityInfo } from './cityInfo'
export default {
name: 'index',
data() {
return {
options: {},
// value 主要是用来设置默认值的
value: ['410000', '410300', '410324', '111.554,33.8397'],
cityInfo: cityInfo
}
},
created() {
this.getCascaderData()
},
methods: {
handleChange(node) {
console.log(node)
},
getCascaderData: function() {
const info = cityInfo
this.options = info.map((v) => ({
value: v.adcode,
label: v.name,
children: v.districts.map((v2) => ({
value: v2.adcode,
label: v2.name,
children: v2.districts.map((v3) => ({
value: v3.adcode,
label: v3.name,
children: v3.districts.map((v4) => ({
value: v4.center,
label: v4.name
}))
}))
}))
}))
}
}
}
</script>
<style scoped>
</style>其实设置级联选择器的默认值最重要的就是elementUI官方提供的一个方法就是
调用他之后可以给我们返回回来一个数组,
把返回回来的数组赋给我们绑定的变量就可以了!
这样就搞定了!





















 2648
2648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










