CSS简介
CSS是W3C协会为弥补HTML在显示属性设定上的不足而指定的一套扩展样式标准。CSS标准中重新定义了HTML中原来的文字显示样式,增加了一些新概念,如类,层,等,可以对文字重叠,定位等。在CSS还没有引入到页面设计之前,传统的HTML语言要实现页面美化在设计上是十分麻烦的。
CSS规则
在CSS样式表中包括3部分:选择符,属性和属性值。
选择符{属性:属性值;}
选择符:又称选择器,是CSS中很重要的概念,所有的HTML语言中的标记都是通过不同的CSS选择器进行控制的。
属性:主要包括字体属性,文本属性,背景属性,布局属性,边界属性,列表项目属性,表示属性等内容。其中一些属性只有部分浏览器支持,因此应用起来有些复杂。
属性值:为某属性的有效值。属性与属性值之间以冒号分割。当有多个属性时,使用分号分割。
CSS选择器
CSS选择器常用的是标记选择器,类选择器,ID选择器。使用选择器可以对不同的HTML标签进行控制,从而实现各种效果。
标记选择器
HTML页面是由很多标记组成的,例如图像标记img,超链接标记a等。CSS的标记选择器就是用于声明页面中哪些标记采用了哪些CSS样式。例如修改a标记中超链接的字体大小与颜色:
<style>
#a{
font-size: 20px;//设置a标签的字体大小为9像素
color: #F93;//设置a标签中字体颜色
}
</style>
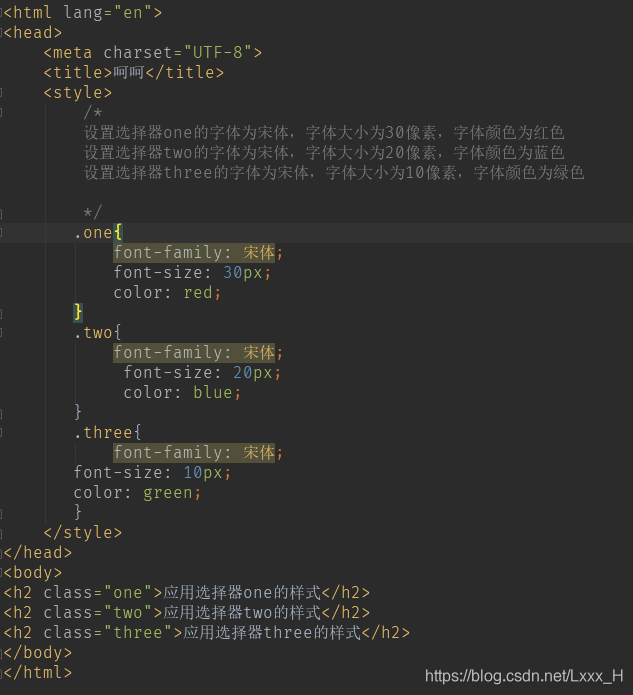
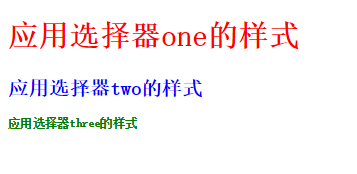
类选择器
使用标记选择器非常快捷,但却有一定的局限性。声明一个标记选择器后页面中所有该标记的内容都会有相应的变化。假如我们想让不同位置的相同标签显示不同的样式,就需要用到我们的类选择器。类选择器的名称是由用户自己定义,并以“.”开头,定义的属性与属性值也要遵循CSS规范,要应用类别选择器的HTML标记,只需要使用class属性来声明即可。


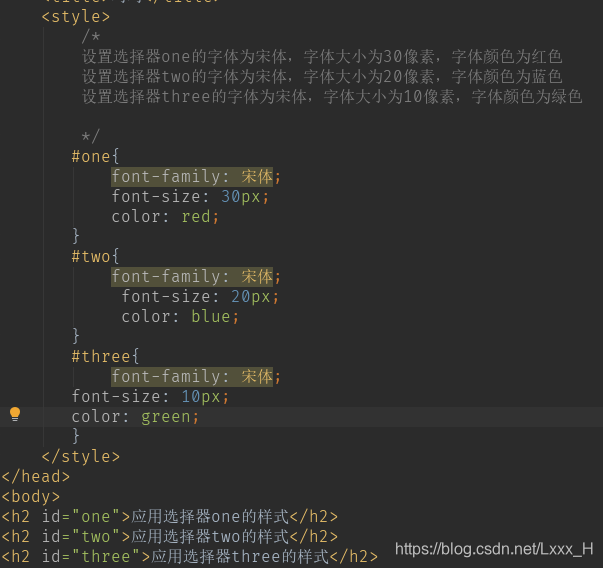
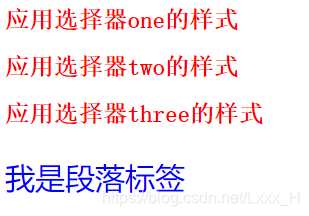
id选择器
id选择器是通过HTML页面中的id属性来选择增添样式,与类别选择器基本相同。但需要注意的是,由于HTML页面中不能包含两个相同的id标记,因此定义的id选择器也就只能被使用一次。命名id选择器要以“#”开始,后面加HTML标记中的id属性值。

将上面的例子中的class替换成id就可以了。
在页面中包含CSS
在页面中包含CSS样式有几种方式:行内样式,内嵌式和连接式。
行内样式
行内样式是比较直接的一种样式,直接定义在HTML标记之内,通过style属性来实现。例如:
<h2 style="font-size: 30px; color:red">行内样式</h2>
直接将CSS样式控制代码写在标签内。但是这样做非常麻烦而且后期代码多的话看起来非常乱。
内嵌式
内嵌式样式表就是在页面中使用两个style标记将CSS样式表包含在其中。之前的例子就是用的这种方式。这种样式更容易维护、但每个网站的网页不可能只有一个页面构成,而每个页面中相同的HTML标记又都要求有相同的样式,此时使用链接式样式表即可轻松解决这一问题。
链接式
链接外部CSS样式表是最常用的一中引用样式表的方式,将CSS样式定义在一个单独的文件中,然后在HTML页面中通过<link>标记引用,是一种最为有效的使用CSS样式的方式。
<link rel="stylesheet" href="path" type="text/css">
rel:定义外部文档和调用文档间的关系
href:CSS文档的绝对或相对路径。
type:指的是外部文件的MIME类型。



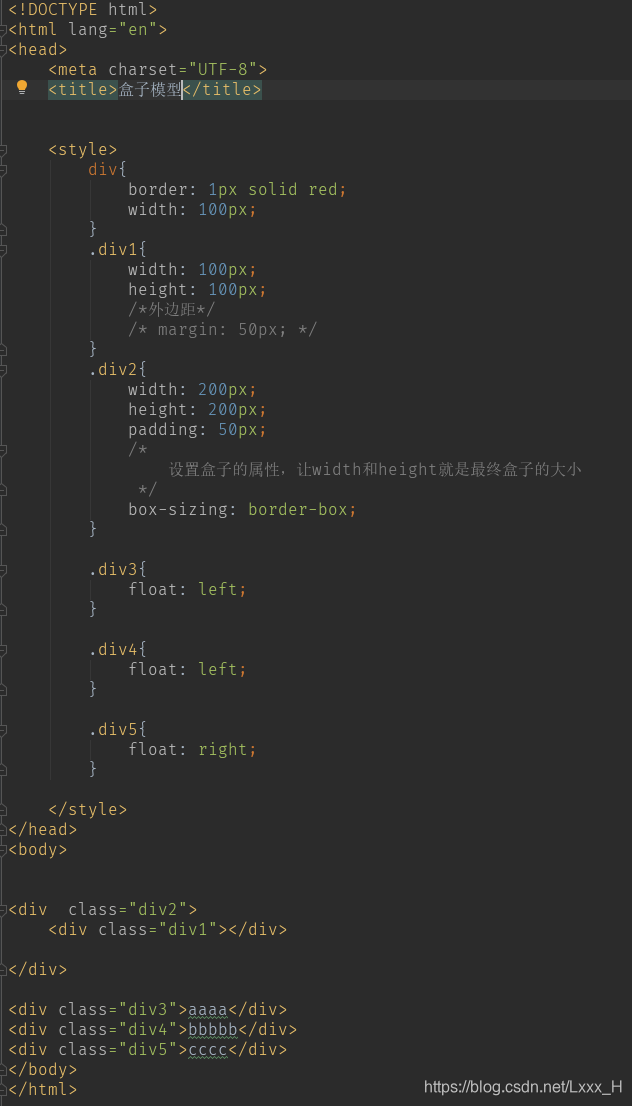
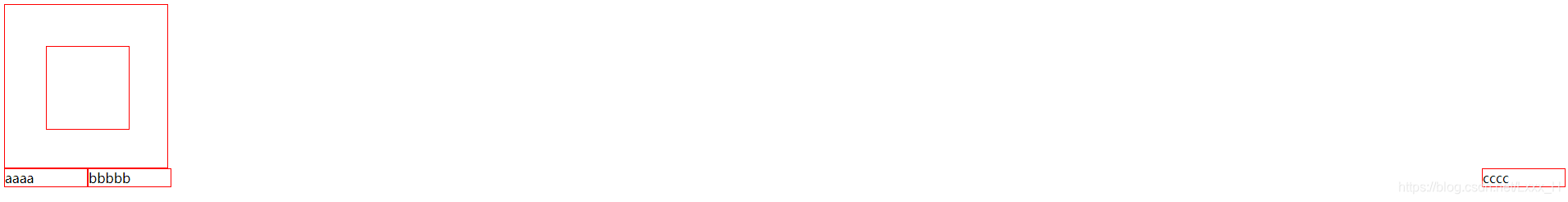
盒子模型
我们可以将一个网页看作是由许多的盒子组成的。例如。

这是CSDN的官网,我们将这个网页整体看作是一个大的盒子,里面分成一个又一个小盒子,就像是大盒子套小盒子。就像我们买手机,用一个大盒子装着,里面会有不同的小格,用来装充电器,数据线,耳机,手机。我们可以使用盒子模型来控制页面的布局。
盒子模型中有以下几种常用的属性。
margin:外边距
padding:内边距
float:浮动
float:left 左浮动
float:right 右浮动
内边距和外边距是相对的,而不是固定的。是以你选定的盒子来定义的。
由于默认情况下内外边距会影响整个盒子的大小,所以我们要用到box-sizing: border-box; 来设置盒子的属性,让盒子的宽和高固定。























 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








