1.正序排列:采用for循环嵌套for循环的方法,声明变量i和k;i=1时,k从1循环遍历一次;i=2时,k从1再循环遍历一次;直至i循环结束此循环结束,如下所示:
外层控制行数,内层控制轮数
代码如下所示:
for(var i=1;i<10;i++){ var str=""; for(var k=1;k<=i;k++){ str+=k+"x"+i+"="+k*i+" "; } console.log(str); }
运行结果:

2.倒序排列:
i=1时,k从9到1循环遍历一次;i=2时,k从9到1再循环遍历一次;直至i循环结束此循环结束;类同正序,可参考正序所示图。代码如下所示:
for (var i = 1; i < 10; i++) { var str = ""; for (var k = 9; k >= i; k--) { str += k + "x" + i + "=" + k * i + " "; } console.log(str); }
运行结果:

3.加表格 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
table{
margin:0 auto;
border-collapse: collapse;
}
table td{
border:1px solid #ccc;
padding:10px 20px;
}
</style>
</head>
<body>
<script>
var str='<table>';
for(var i=1;i<10;i++){
str+='<tr>';
for(var j=1;j<=i;j++){
str+='<td>'+j+'x'+i+'='+i*j+'</td>';
}
str+='</tr>';
}
str+='</table>';
document.write(str);
</script>
</body>
</html> 
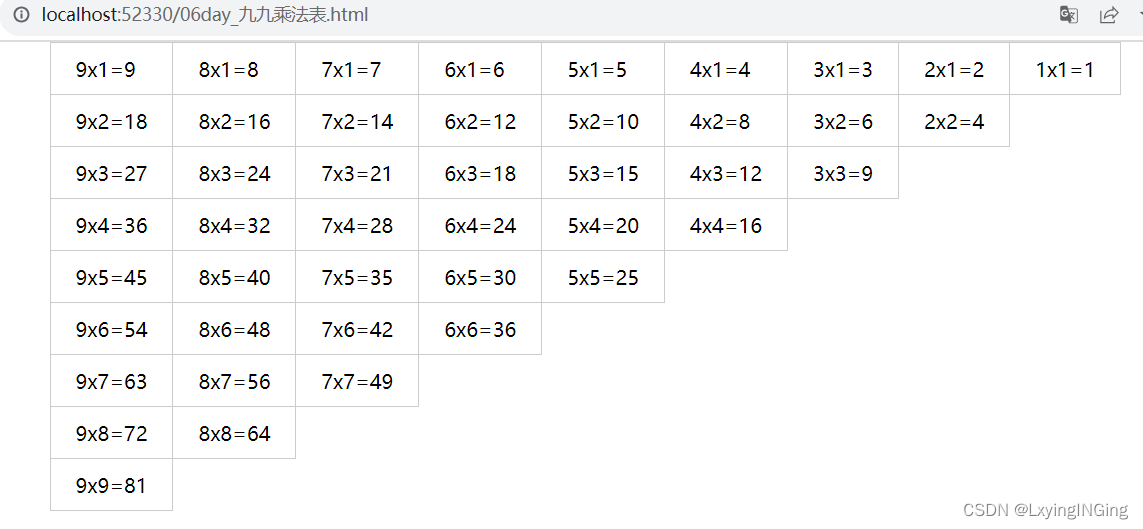
4.倒序加表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
table{
margin:0 auto;
border-collapse: collapse;
}
table td{
border:1px solid #ccc;
padding:10px 20px;
}
</style>
</head>
<body>
<!-- <script>
var str='<table>';
for(var i=1;i<10;i++){
str+='<tr>';
for(var j=9;j<=i;j++){
str+='<td>'+j+'x'+i+'='+i*j+'</td>';
}
str+='</tr>';
}
str+='</table>';
document.write(str);
</script> -->
<script>
var str='<table>';
for(var i=1;i<10;i++){
str+='<tr>';
for(var j=9;j>=i;j--){
str+='<td>'+j+'x'+i+'='+i*j+'</td>';
}
str+='</tr>';
}
str+='</table>';
document.write(str);
</script>
</body>
</html>





















 737
737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








