下载插件
npm i docxtemplater pizzip --save
npm i jszip-utils --save
npm i jszip --save
npm i file-saver --save
npm i html2canvas
引入文件
import JSZipUtils from "jszip-utils"
import docxtemplater from "docxtemplater"
import { saveAs } from 'file-saver'
import PizZip from 'pizzip';
import html2canvas from 'html2canvas';
处理echarts 生成图片
getImg() {
// 生成echarts图表
let option = {
title: {
text: "图表显示"
},
tooltip: {},
xAxis: {
},
yAxis: { data: this.yList },
series: [{
name: '分值',
type: 'bar',
data: this.xList,
}]
};
let myEchart = this.$echarts.init(document.getElementById("iconContent"));
myEchart.setOption(option); // option是echarts图表
// 获取echart图片
this.evaluationInfo.imgUrl = myEchart.getDataURL({
pixelRatio: 2,// 导出的图片分辨率比例,默认为 1。
backgroundColor: '#fff'// 导出的图片背景色,默认使用 option 里的 backgroundColor
});
}
//这里是处理图片的代码 不用修改直接用
base64DataURLToArrayBuffer(dataURL) {
const base64Regex = /^data:image\/(png|jpg|svg|svg\+xml);base64,/;
if (!base64Regex.test(dataURL)) {
return false;
}
const stringBase64 = dataURL.replace(base64Regex, "");
let binaryString;
if (typeof window !== "undefined") {
binaryString = window.atob(stringBase64);
} else {
binaryString = new Buffer(stringBase64, "base64").toString("binary");
}
const len = binaryString.length;
const bytes = new Uint8Array(len);
for (let i = 0; i < len; i++) {
const ascii = binaryString.charCodeAt(i);
bytes[i] = ascii;
}
return bytes.buffer;
}
// 导出word
ExportWord() {
this.getImg();
//这里要引入处理图片的插件,下载docxtemplater后,引入的就在其中了
var ImageModule = require('docxtemplater-image-module-free');
var _this = this;
//Word路径,在public文件下(CLI3)
JSZipUtils.getBinaryContent("import.docx", function (error, content) {
if (error) {
throw error
};
let opts = {}
opts.centered = true;
opts.fileType = "docx";
opts.getImage = (tag) => {
return _this.base64DataURLToArrayBuffer(tag);
}
opts.getSize = () => {
return [600, 400]//这里可更改输出的图片宽和高
}
let zip = new PizZip(content);
let doc = new docxtemplater();
doc.attachModule(new ImageModule(opts));
doc.loadZip(zip);
// 这里是设置导出的数据
doc.setData({
..._this.evaluationInfo, //基础信息
arr: _this.arr // 评语
});
try {
doc.render()
} catch (error) {
var e = {
message: error.message,
name: error.name,
stack: error.stack,
properties: error.properties,
}
console.log(JSON.stringify({
error: e
}));
throw error;
}
var out = doc.getZip().generate({
type: "blob",
mimeType: "application/vnd.openxmlformats-officedocument.wordprocessingml.document",
})
saveAs(out, "报告.docx")
})
},
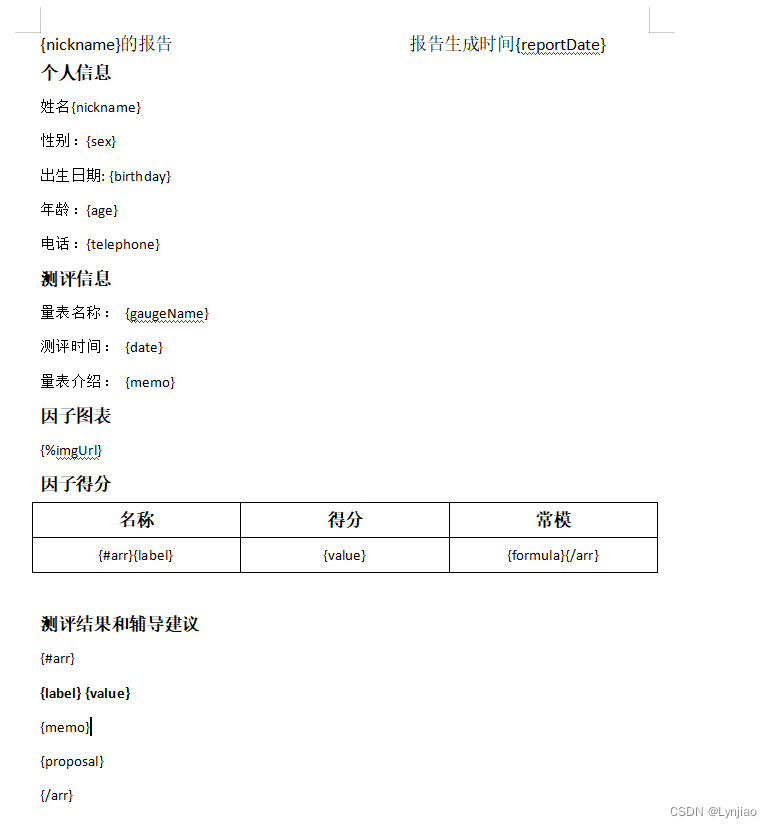
最后这个是导出的Word模板























 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








