flex是定义弹性布局,可以更轻松地设计灵活的响应式布局结构
概念:
主轴:主轴默认是水平的
交叉轴:交叉轴默认是垂直的
实例:
首先先创建一个大div盒子并且将三个小的div盒子,分别命名

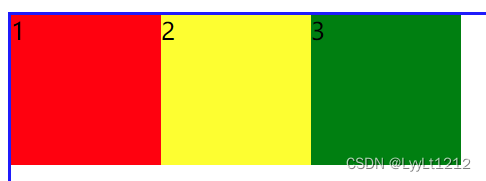
之后通过CSS将这三个盒子设置样式
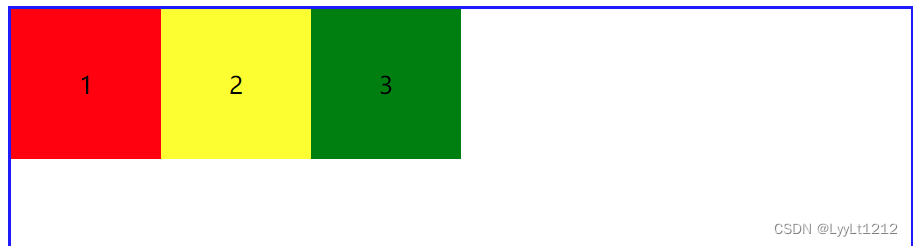
之后,通过css将三个小div元素盒子的display样式属性设置为flex

① 容器属性
1.flex-direction
指定容器的主轴方向
当不设置flex-direction时
项目在容器中的位置如图所示

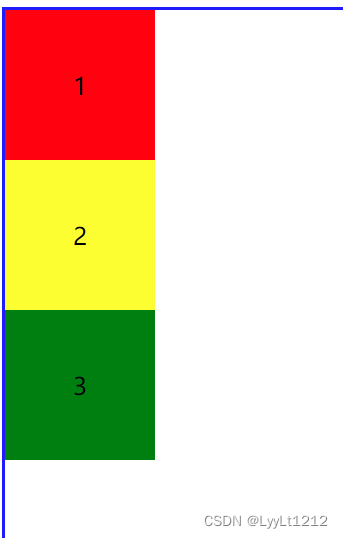
而当设置flex-direction的属性值为column时,效果如图所示

flex-direction总结的属性值以及对应的属性值所对应的效果如下

2.justify-content
定义项目在主轴上的对齐方式
当不设置时,项目在盒子中默认在左上角如图

当定义justify-content属性为center时如图

可以发现设置center值可以使主轴居中
justify-content还有总结属性值以及设置属性值后项目的变化

3.align-items
设置项目在交叉轴上的对齐方式
未设置时,项目在盒子中的位置如图所示

当定义align-items的属性值为center时,可以发现项目在盒子中的位置改变如图所示

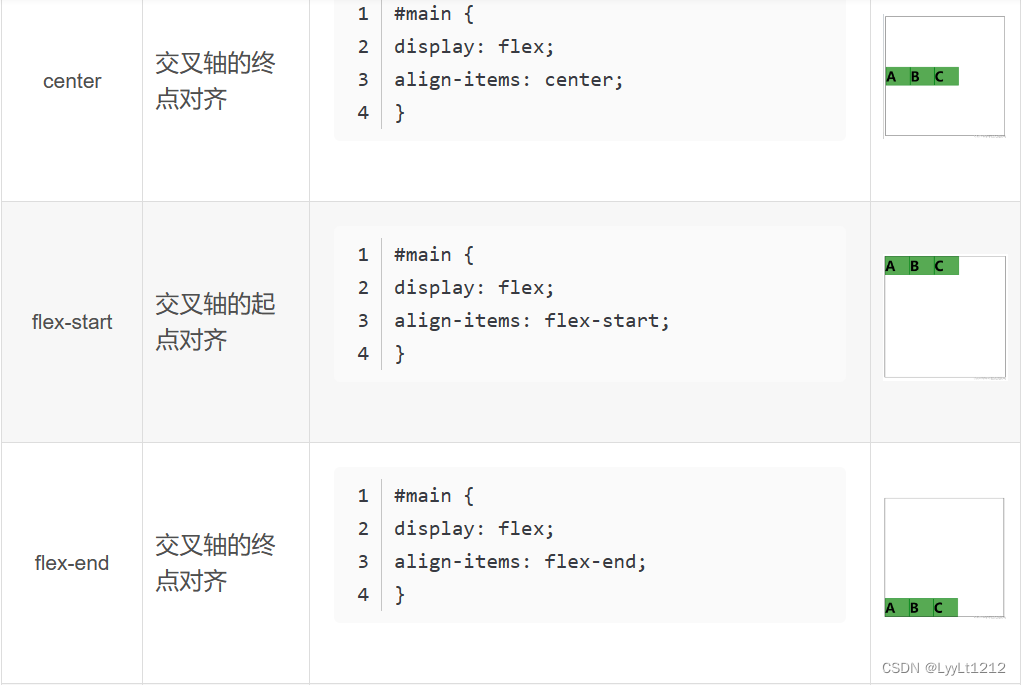
align-items还有以下几种属性值以及设置属性值后项目位置的变化


4.flex-warp
设置当项目超过容器时是否换行
实例:
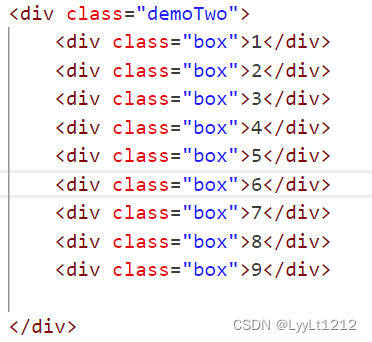
在div大盒子中,多设置几个小div盒子

如果会发现几个小盒子全部挤在一行中

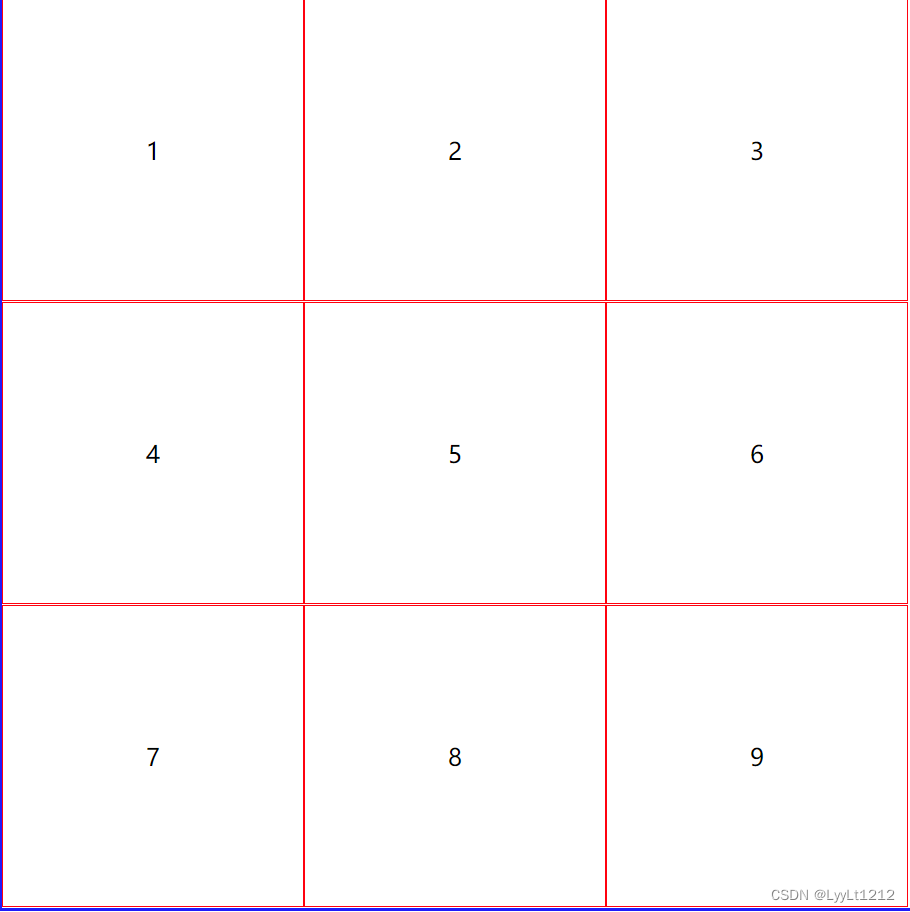
当对flex-warp设置属性为warp时:表示项目会在需要时换行
代码为


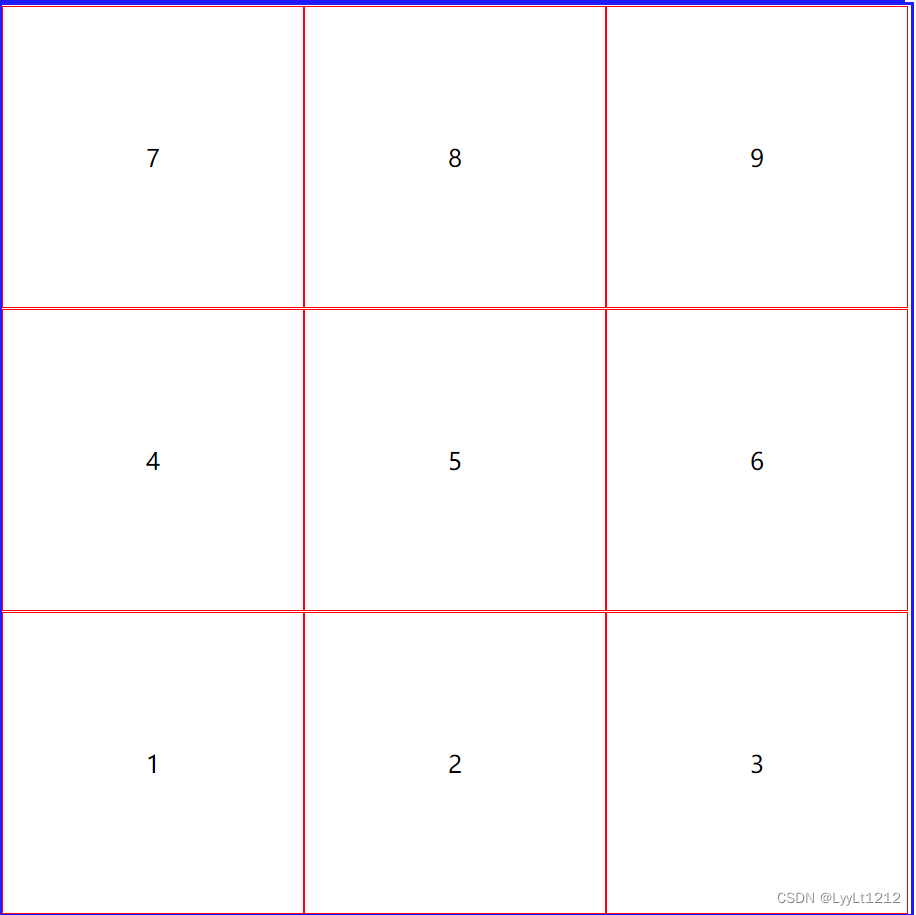
而当将flex-warp设置warp-reserve时:会发现表示项目会在需要时换行,但会以相反的顺序
效果如果所示
代码为























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








