何为跨域?
跨域,是指浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对JavaScript实施的安全限制。 这里说明一下,无法跨域是浏览器对于用户安全的考虑,如果自己写个没有同源策略的浏览器,完全不用考虑跨域问题了。是浏览器的锅,对。 同源策略限制了一下行为: Cookie、LocalStorage 和 IndexDB 无法读取 DOM 和 JS 对象无法获取 Ajax请求发送不出去
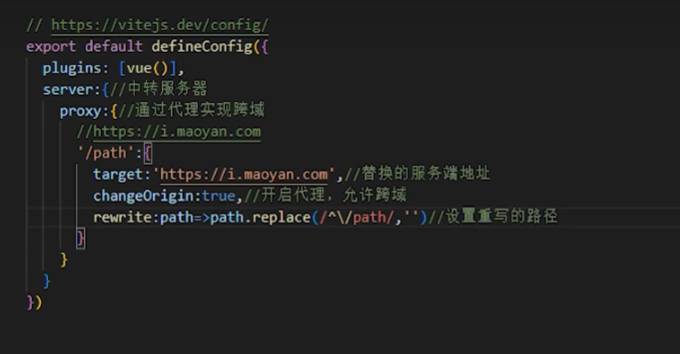
在vite.config.js中
export default defineConfig({
plugins: [vue()],
server:{ //中转服务器
proxy:{ //通过代理实现跨域
'/path':{
target:'', //替换的服务器地址
changeOrigin:true,//开启代理,允许跨域
// 重写路径 --> 作用与vue配置pathRewrite作用相同
rewrite: (path) => path.replace(/^\/api/, "")
}
}
}vue中配置:
module.exports = {
// 其他配置
......
// 代理配置
devServer: {
https: true, // 默认是false, 默认就是http协议,true将http协议转换为https协议
// 代理配置
proxy: {
'/api': { // 配置需要代理的路径 --> 这里的意思是代理http://localhost:80/api/后的所有路由
target: 'https://172.20.9.153:8085', // 目标地址 --> 服务器地址
changeOrigin: true, // 允许跨域
ws: true, // 允许websocket代理
// 如果这里没有进行路径重写,当你访问http://localhost:80/api/login/,实际上访问的就是https://172.20.9.153:8085/api/login/
pathRewrite: { // 重写代理路径
// 就是把路径中的api都替换为空的字符串
'^/api': '', // 因为服务端地址里面是没有api字段的,api只是为了区别需要代理的路径,如果服务端有api字段则不需要重新
}
}
}
}
}





















 1357
1357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








