使用uniapp开发小程序,又使用uniapp开发h5,这时候内部跳转uni.navigateTo可能分不清哪个是哪个,官方给出了解决:

1、小程序中使用webview内嵌H5
<template>
<view style="width: 100%; height: 100%;">
<web-view v-if="url" :src="url"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
url: '',
}
},
onLoad: function(option) {
this.url='https://syzhtc.syjtgroup.com/hitest/test/reserve?uid=aaa12345&phone=15588687004&startLocation=1'
},
}
</script>
<style lang="scss" scoped>
</style>
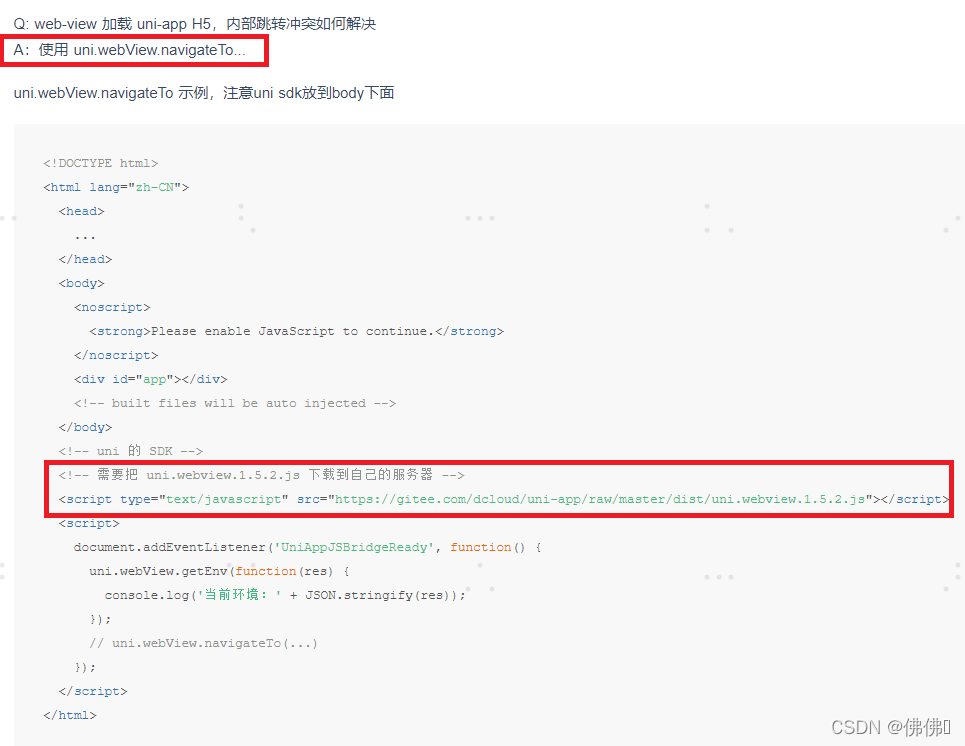
1、使用uniapp开发H5,入口文件reserve.html设置如下:

2、H5的页面如下:

3、从H5跳转到小程序,跳转到小程序内的某个指定页面,如:/pages/interfacemap/interfacemap页面
<button class="btn-long test">试验试验试验</button>
<button class="btn-long test" @click="ditu()">地图map-uni.webView-加函数 </button>
<button class="btn-long test" @click="pay()">支付pay2-jWeixin.miniProgram </button>uni.webView.navigateTo或jWeixin.miniProgram.navigateTo实现从H5跳转到小程序,如下所示:
methods: {
ditu(){
console.log("uni.webView",uni.webView)
uni.webView.navigateTo({
url: '/pages/interfacemap/interfacemap?test=map',
success: res => {
console.log("success")
},
fail: () => {
console.log("fail")
},
complete: () => {
console.log("complete")
}
});
},
pay(){
console.log("jWeixin.miniProgram",jWeixin.miniProgram)
jWeixin.miniProgram.navigateTo({
url: '/pages/interfacemap/interfacemap?test=pay'
});
},
























 7745
7745











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










