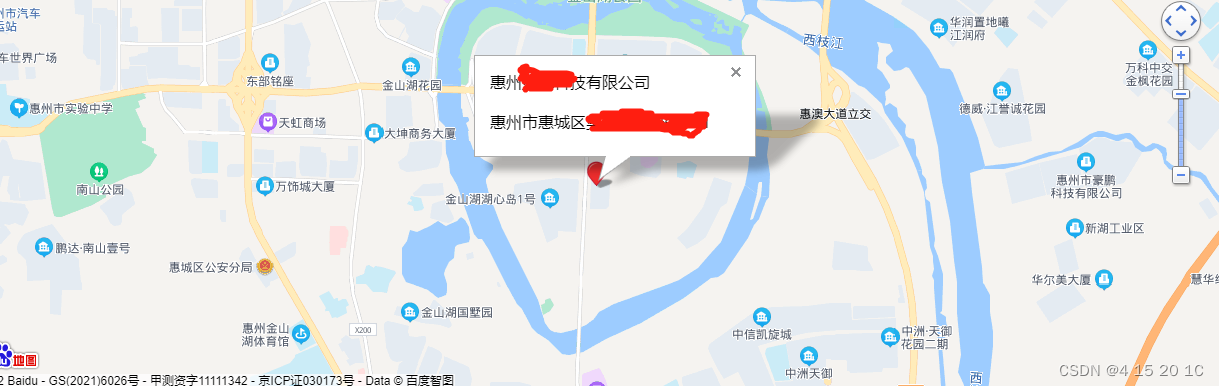
先看看效果图:

一、安装相关依赖
npm i --save vue-baidu-map
二、在main.js中引用
import BaiduMap from "vue-baidu-map"
Vue.use(BaiduMap,{
ak: '你的密钥(百度地图开放API官网可免费申请)'
})
百度地图API密钥申请过程可以看这个网址:百度地图API密钥申请_小梁故事会的博客-CSDN博客_百度地图api密钥
三、主体代码
<template>
<div class="index">
<div class="map">
<baidu-map class="map" :center="{lng: 114.446614, lat: 23.058246}" :zoom="15">
<bm-marker :position="{lng: 114.446614, lat: 23.058246}" :dragging="true" animation="BMAP_ANIMATION_BOUNCE">
</bm-marker>
<bm-info-window :position="{lng: 114.44671, lat: 23.058912}" :width="250" :height="70" title="XXX科技有限公司"
:show="infoWindow.show" @close="infoWindowClose" @open="infoWindowOpen">
<p v-text="infoWindow.contents"></p>
</bm-info-window>
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
</baidu-map>
</div>
</div>
</template>其中
bm-marker是红色坐标点,对应坐标值,不需要可以删除
bm-info-window 是窗口信息,对应坐标值,不需要可以删除
bm-navigation 是右侧缩小放大工具
<script>
export default {
data() {
return {
infoWindow: {
show: true,
contents: '惠州市惠城区XXXX'
}
}
},
methods: {
infoWindowClose(e) {
this.infoWindow.show = false
},
infoWindowOpen(e) {
this.infoWindow.show = true
},
}
}
</script><style scoped>
.index {
}
.map {
width: 100%;
height: 400px;
p {
width: 300px;
}
}
</style>
具体需要哪个位置坐标可以在百度地图上拾取:拾取坐标系统
新坐标代替上文中的114.446614, 23.058246 即可
详情可以看百度官方API文档:Vue Baidu Map





















 1754
1754











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








