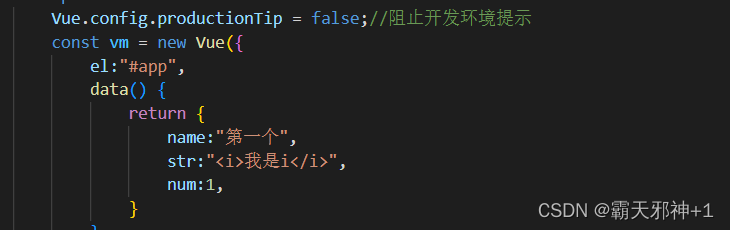
1,v-text:向其所在的节点中渲染文本内容。
与插值语法的区别:如果文本中原本存在内容,则会替换掉原本的内容,而插值语法不会 类似于innerText,会将文本内容全部渲染在页面上

sj部分

2,v-html: 向指定节点中渲染包含html结构的内容。更新元素的innerHTML;
标签不会渲染在页面上
与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
注意: v-html有安全性问题!!!!
(1),在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2),一定要在可信的内容上使用v-html, 永不要用在用户提交的内容上!

js同上
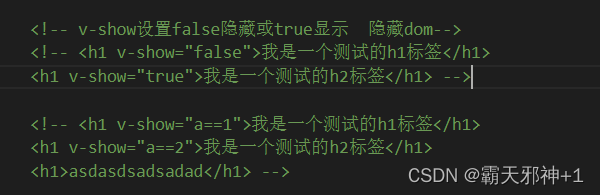
3,v-show:条件渲染指令,为DOM设置css的style属性 设置false隐藏或true显示 隐藏dom
注:如果在元素只是做(让用户看不见)显示隐藏,推荐使用v-show
如果整个元素进行删除(防止用户通过控制台去更改我们的display)

js部分

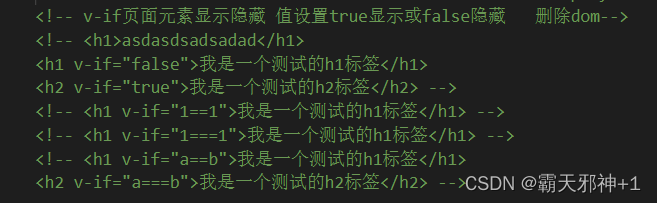
4,v-if :根据表达式的真假(true,false)切换元素的显示状态 条件渲染指令,动态在DOM内添加或删除DOM元素
if使用一般有两个场景:
1- 多个元素 通过条件判断展示或者隐藏某个元素。或者多个元素
2- 进行两个视图之间的切换

js同上

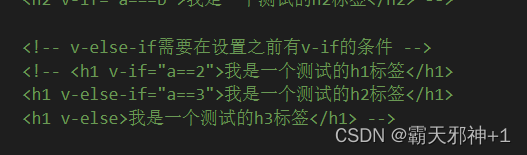
5v-else-if:判断多层条件,必须跟v-if成对使用;
v-else和v-else-if都必须紧跟在v-if的后面使用(v-else-if可以跟在v-else-if后面)

js同上
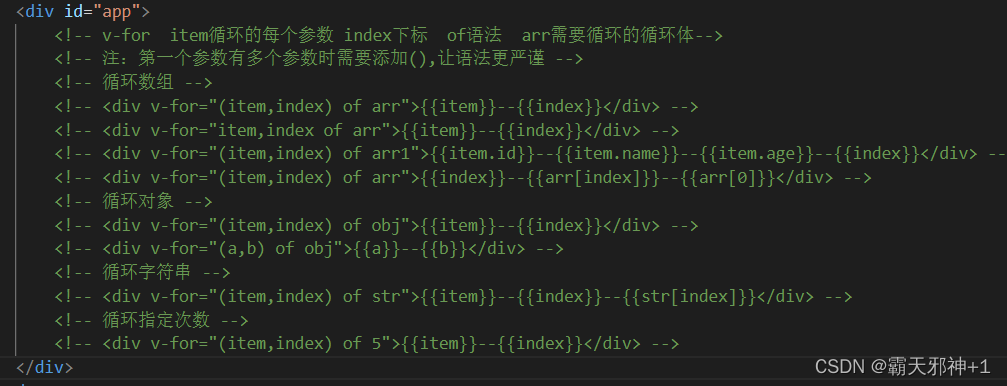
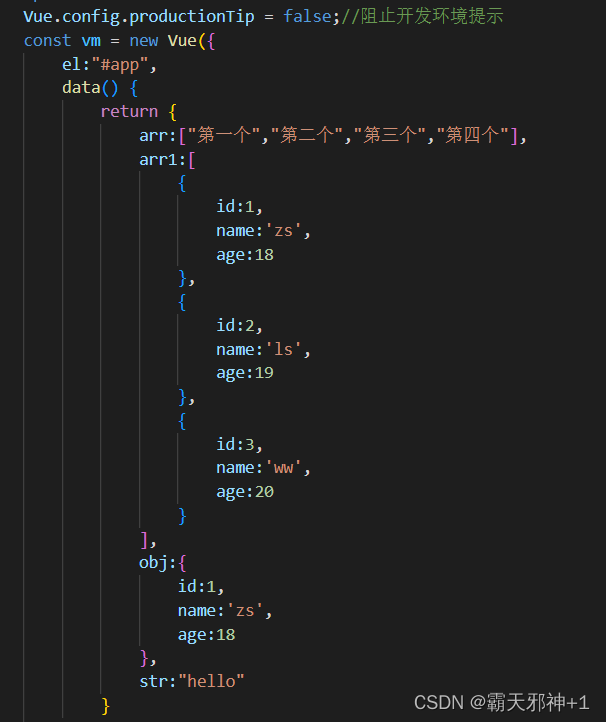
6,v-for:循环指令 基于一个数组来渲染一个列表。 v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组或者对象,而 item 则是被迭代的数组元素的别名 在 v-for 的时候,建议设置 key 值,并且保证每个 key 值是独一无二的。

js

7,v-once:该属性没有值,设置了v-once的节点在初次动态渲染后就会成为静态内容,之后数据的改变不会影响v-once的内容;
1.v-once所在节点在初次动态渲染后,就视为静态内容。 2.以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能

js

8,v-pre:没有值 跳过其所在节点的编译过程
作用于静态内容,用于跳过解析,加快编译速度;
js同上




















 1954
1954











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








