要点:

例子:
当你没有登录,打开唯品会搜索鞋子,然后关闭掉浏览器,然后再打开发现搜索框下面有之前搜索的内容

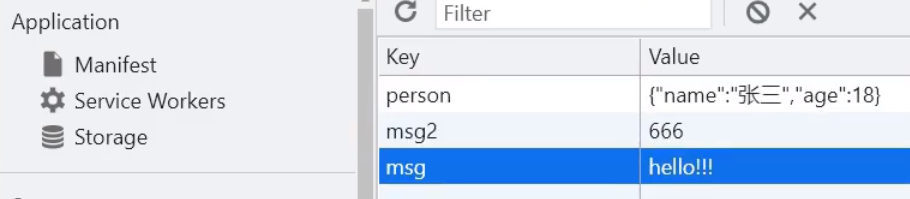
其实借助了浏览器本地存储到了你的硬盘上
修改了这上面的值页面上的也发生了变化,就是往你本地缓存点东西


自己代码实现保存数据
前提这边的key和value一定要为字符串.如果不是字符串也会自动帮你转化成字符串
用,localstorage.setItem('存入的key',‘对应的值’)


如果传入的是一个对象类型的话

发现这就是对象的tostring 的结果也就是说,这个数据废了,之后读出来的也不是数据的结果
因为就像,前面说的只要不是字符串类型它都会给你调用tosting,而对象类型千万不要调tostring因为会把数据破坏掉
所以我们用,JSON.stringify()来实现 把对象转为字符串


实现读取数据
localStorage.getItem('放入存入字符串名')
由于对象存储时用JSON.stringify()把它转化成了字符串的形式,所以这边要把它用JSON.parse()解析出来变成对象类型


清除对应 localStorage.removeItem('')
和清空 localStorage.clear()

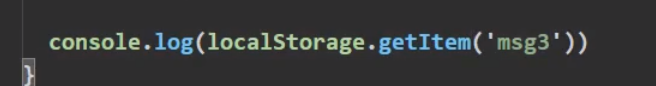
当读取一个没有储存的key时
当数据没有在缓存中被读取时为null


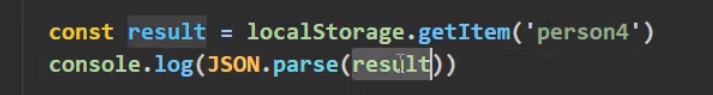
然后 这边设置读一个没有的储存,发现JSON.parse(null)的结果还是null


localStorage的最大特点就是你关闭掉浏览器,里面的东西不会消失
sessionStorage session为会话的意思,也就是浏览器关闭的意思,就是当浏览器关闭,存入的数据会消失
里面用到的api与localStorage一模一样
只需要把前面的localStorage换成sessionStorage


重新关闭浏览器,再次打开
sessionStorage发现没了

之前localStorage里面的东西还存在,那怎么会消失,可能切回来切回去就消失了.或者清除了网站设置,或则cookie或则其他网站数据


总结:






















 2266
2266











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








