要点:
案例注意点vuex的引入是在store.index.js中
然后就是对于没有逻辑的方法,就可以直接再组件方法调用commit去直接连接mutations:this.$state.commit('大写方法名',数据)
对那些需要逻辑判断定时器,需要发送ajax请求的都需要在组件方法调用dispatch去连接actions在actions里面进行逻辑的判断和ajax请求的发送,:this.$state.dispatch('驼峰命名方法',数据)
main.js
import Vue from 'vue'
import App from './App.vue'
import store from './store/index'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
store
}).$mount('#app')
store.index.js
//引入Vue核心库
import Vue from 'vue'
//引入 Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)
//准备actions对象---响应组件中用户的动作
const actions = {
conditionSum (context, value) {
if (context.state.sum % 2 == 1) {
context.commit('CONDITIONSUM', value)
}
},
waitSum (context, value) {
setTimeout(() => {
context.commit('WAITSUM', value)
}, 1000);
}
}
//准备mutation对象---修改state中的数据
const mutations = {
ADDSUM (state, value) {
state.sum += value
},
SUBTRACTSUM (state, value) {
state.sum -= value
},
CONDITIONSUM (state, value) {
state.sum += value
},
WAITSUM (state, value) {
state.sum += value
}
}
//准备state对象---保存具体的数据
const state = {
sum: 0
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state
})Count.vue
<template>
<div>
<h1>加减求和的值为{{ $store.state.sum }}</h1>
<select v-model="number">
<option :value="1">1</option>
<option :value="2">2</option>
<option :value="3">3</option>
</select>
<button @click="addSum">+</button>
<button @click="subtractSum">-</button>
<button @click="conditionSum">和为奇数才能求和</button>
<button @click="waitSum">等一秒才进行求和</button>
</div>
</template>
<script>
export default {
name: "Count",
data() {
return {
number: 1,
};
},
methods: {
addSum() {
this.$store.commit("ADDSUM", this.number);
},
subtractSum() {
this.$store.commit("SUBTRACTSUM", this.number);
},
conditionSum() {
this.$store.dispatch("conditionSum", this.number);
},
waitSum() {
this.$store.dispatch("waitSum", this.number);
},
},
};
</script>
<style scoped>
button {
margin-left: 5px;
}
</style>
直接运行当然报错,因为还要去index.js上进行定义actions

输出两个参数
发现b就是我们要加得值,就是组件中得this.n

而a就是我们希望的一个迷你版的store里面有我们想用的api
然后我们试试调用下commit

发现这样写报错,因为mutation里面也要有jia这个方法

然后我们写入mutation,注意一般把把mutation里面的方法写成大写好区分
然后输出a,b

发现a就是我们的state,而b就是actions传过来的value
而且这个state相当于一个对象还有着getset 数据的监听

然后就是组件里去读取到这个state
发现是在this.$store.state.sum


模板上不需要写this

实现减
store.index.js

组件
然后实现奇数相加和等一等再加
判断是写在组件里的
把判断写在store.index.js里面的actions里面
注意在mutation里面千万不要写任何的逻辑,也不要发送Ajax请求,定时器也不要写,这些全写在actions里面

然后会发现
这边actions的加减貌似没什么作用没有什么逻辑判断,没有存在的意义

然后注掉之后
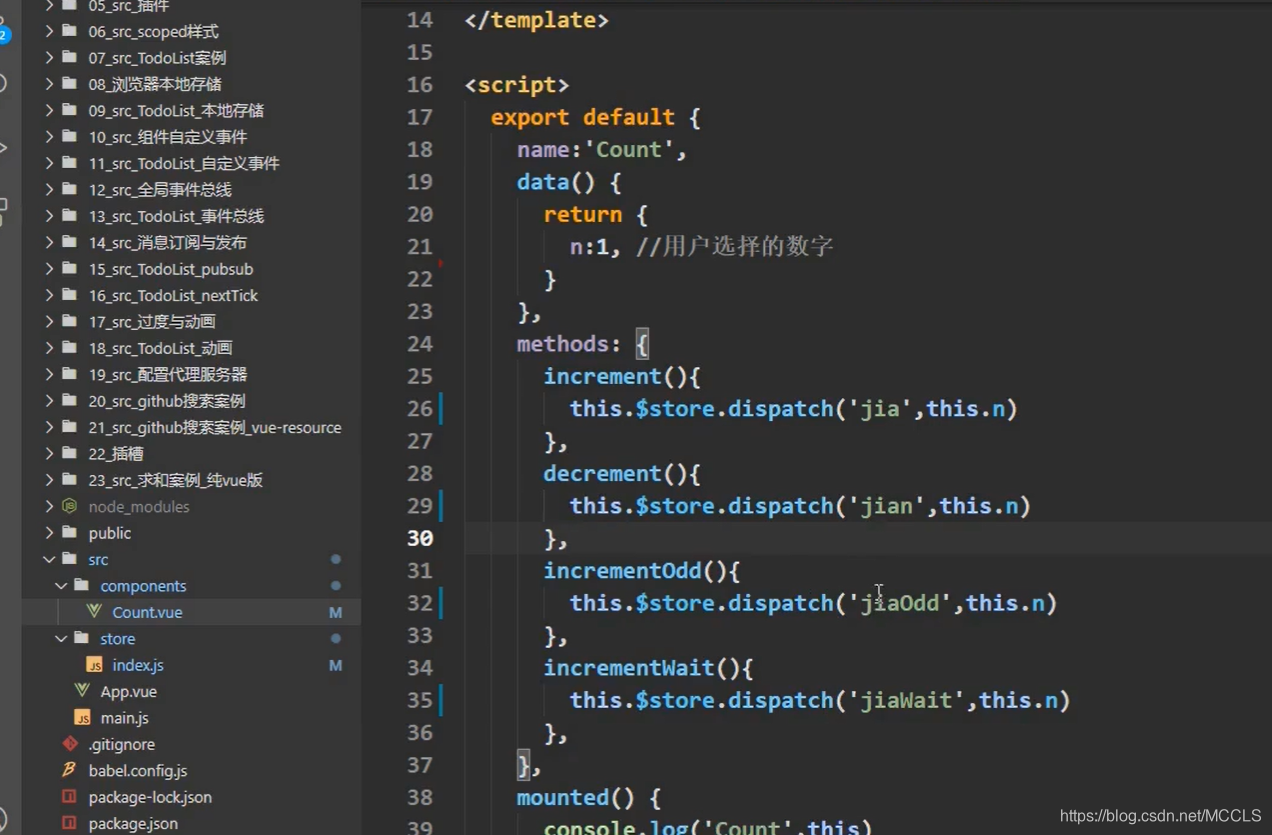
之前说过可以在组件中直接调commit去联系mutation

然后因为调用dispatch是去联系actions,而调用commit是去联系mutations所以这边方法名要大写























 132
132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








