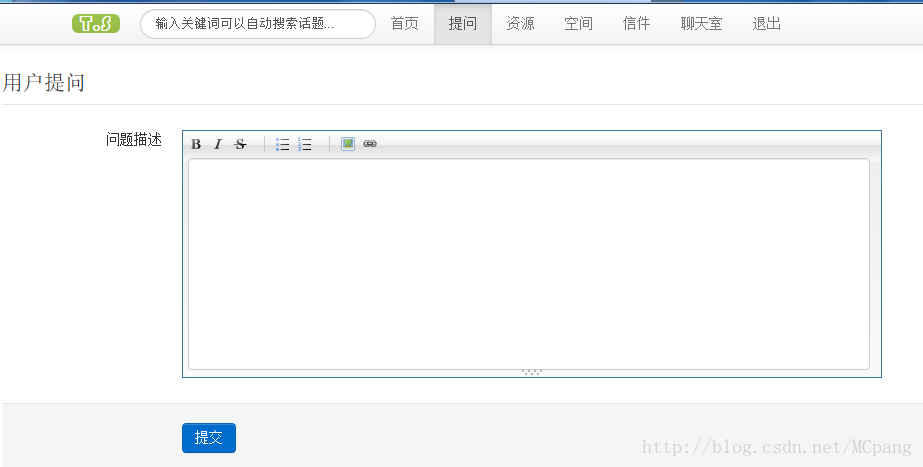
提问模块:主要提供用户发表自己想法、问题以便供大家讨论、阅读。
<div class="container-fluid">
<form action="/doQuestion" class="form-horizontal" method="post">
<% if(msg) { %>
<div class="alert alert-error">
<button type="button" class="close" data-dismiss="alert">×</button>
<strong>错误信息:</strong>
<% if(msg == '0') { %>
问题描述为空!
<% } else if(msg == 'error') { %>
提交问题过程中出错!
<% } %>
</div>
<% } %>
<fieldset>
<legend>用户提问</legend>
<div class="control-group">
<label class="control-label" for="qcontent">问题描述</label>
<div class="controls">
<textarea id="qcontent" name="qcontent" style="font-size:72;width:670px;height:200px;"></textarea>
</div>
</div>
<div class="form-actions">
<button type="submit" class="btn btn-primary">提交</button>
</div>
</fieldset>
</form>
</div>
其中编辑框使用的是:MarkitUp。
/*跳转至提问界面*/
router.get('/question', function(req, res) {
if(!req.session.user) {
return res.redirect('/');
}
//req.param('qestion_msg')==undefined,即打开用户注册页面
//直接打开页面是,msg置null
var msg = null;
if(req.param('qestion_msg') != undefined) {
msg = req.param('qestion_msg');
}
res.render('index', { title: '提问',
toUrl: '/question',
user: req.session.user,
msg: msg});
});
/*提交问题*/
router.post('/doQuestion', function(req, res) {
if(!req.session.user) {
return res.redirect('/');
}
//问题描述是否为空
var qcontent = Util.trim(req.body.qcontent);
if(qcontent == '') {
return res.redirect('/question?qestion_msg=0');
}
var newQuestion = new Question({
qno: Util.sequenceCD(),
content: qcontent,
publishTime: Util.getToday('yyyy-MM-dd HH:mm:ss'),
userName: req.session.user.userName,
nickName: req.session.user.nickName,
headUrl: req.session.user.headUrl,
answerCount: 0,
lastAnswerTime: ''
});
//保存问题
newQuestion.save(function(err) {
if(err) {
console.log(err);
//提交问题过程中出错!
return res.redirect('/question?qestion_msg=error');
}
res.redirect('/');
});
});
以上仅供备忘或分享,若有错误请大家指正或讨论!
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








