**
动态穿透样式–实现动态自定义组件的样式
**
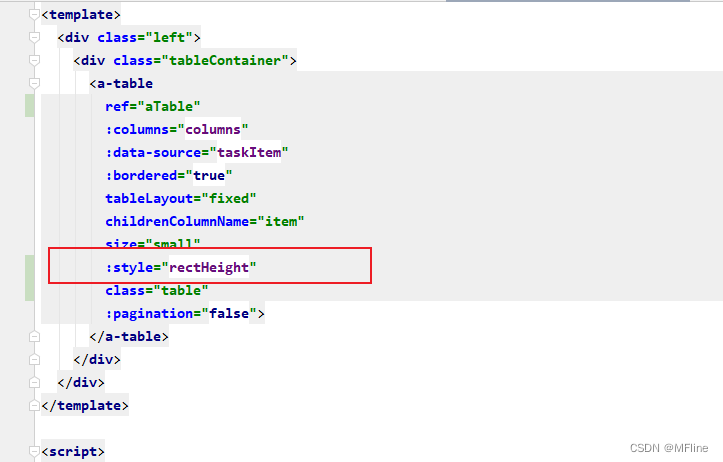
<template>
<div class="left">
<div class="tableContainer">
<a-table
ref="aTable"
:columns="columns"
:data-source="taskItem"
:bordered="true"
tableLayout="fixed"
childrenColumnName="item"
size="small"
:style="rectHeight"
class="table"
:pagination="false">
</a-table>
</div>
</div>
</template>
<script>
export default {
name: 'GanntTable',
inject: ['dateRange', 'getReaciveTaskItemFromParent', 'getReaciveColumnsFromParent', 'rowHeight'],
mounted () {
console.log(this.rowHeight, 'this.rowHeight')
},
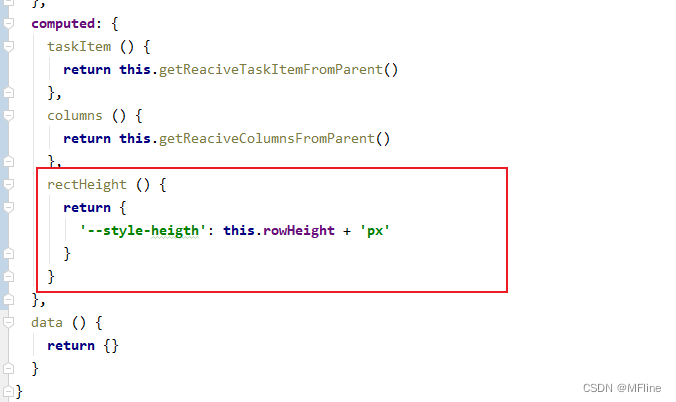
computed: {
taskItem () {
return this.getReaciveTaskItemFromParent()
},
columns () {
return this.getReaciveColumnsFromParent()
},
rectHeight () {
return {
'--style-heigth': this.rowHeight + 'px'
}
}
},
data () {
return {}
}
}
</script>
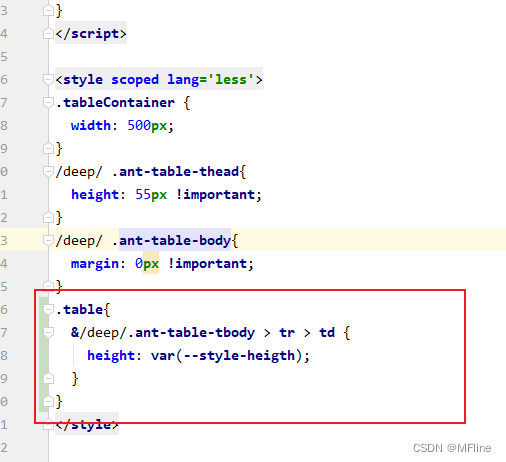
<style scoped lang='less'>
.tableContainer {
width: 500px;
}
/deep/ .ant-table-thead{
height: 55px !important;
}
/deep/ .ant-table-body{
margin: 0px !important;
}
.table{
&/deep/.ant-table-tbody > tr > td {
height: var(--style-heigth);
}
}
</style>



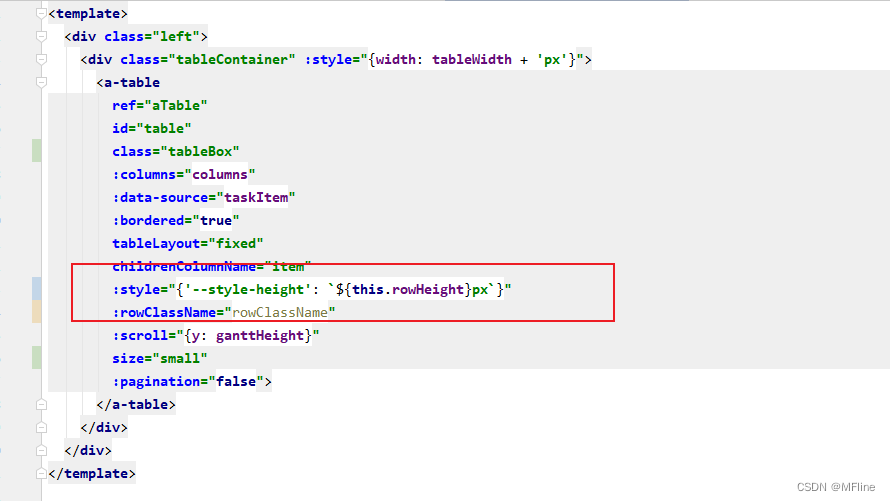
在经过一番操作后,该方式不知缘由的失效了。。。所以,尝试第二种后,有成功了!
第二种方式如下:
























 168
168











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








