推荐3种恢复微信聊天记录的方法,帮你找回微信好删除好友的聊天记录!
操作简单,可用于iOS、安卓手机和PC电脑端
1、万兴数据管家
点击直达官网下载>>https://huifu.wondershare.cn
万兴数据管家是一款专业的微信数据恢复软件。

支持苹果、华为、荣耀等手机上的所有数据类型的恢复,包括:
拉黑删除的微信好友/群组好友
左滑误删的微信聊天记录
过期清除的微信附件等
使用这款软件恢复微信聊天记录,亮点多多:
支持本地、备份数据恢复
可恢复多种消息类型(文字、语音、图片、视频等)
界面简洁,易于操作,恢复速度快,耗时短
多种恢复方式可选,可根据需求选择合适的方式
可以同时恢复多个微信账号的聊天记录
隐私数据严格保护,数据安全有保障
操作简单,具体方法如下:
①下载安装软件,并将手机连接到电脑上

②打开软件,用数据线连接手机和电脑

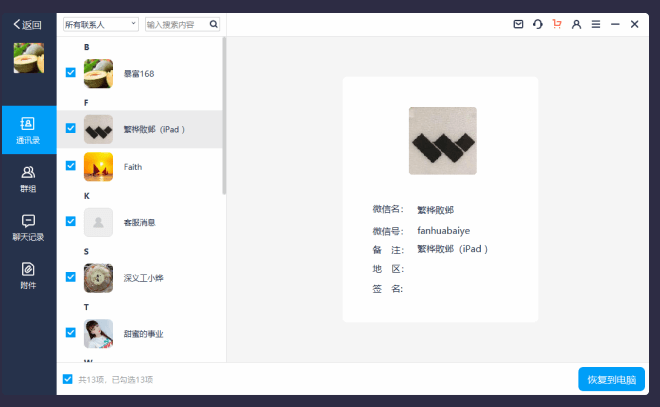
③扫描手机上的微信数据

④预览并下载

不仅可以恢复手机端的微信聊天记录,还支持【PC端微信数据】,大大提升了数据的恢复成功率。
点击直达官网下载>>https://huifu.wondershare.cn
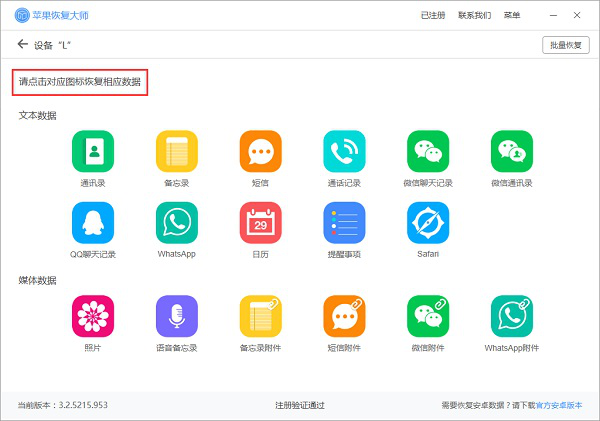
2、苹果恢复大师
点击直达官网下载>>https://t.huifudashi.cn
这是一款专用于苹果系统数据恢复的软件。
包括苹果手机数据恢复、微信聊天记录恢复、误删除通讯录恢复、视频照片恢复等。

可用于苹果手机、平板电脑的微信数据恢复。
微信聊天记录恢复方法如下:
①下载安装软件
②手机连接到电脑上

③扫描手机上的信息,选择需要恢复的文件

④预览并下载

点击直达官网下载>>https://t.huifudashi.cn
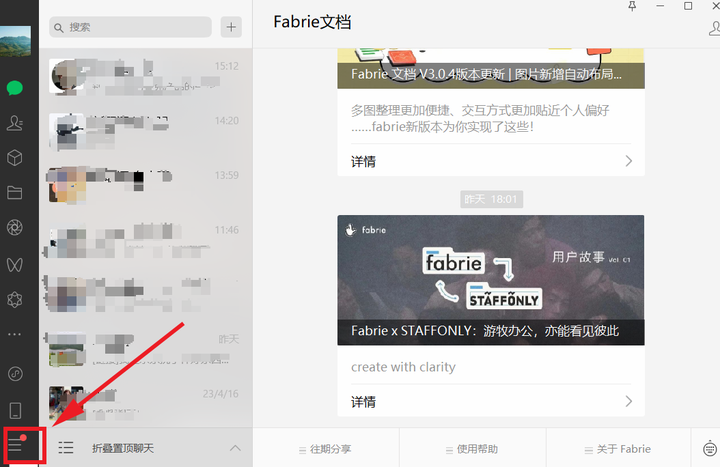
3、此外,如果你是用的电脑版微信,且微信聊天记录有备份,再推荐你试试下面这个方法,不需要任何软件:
①打开微信,点击左下角的“☰”,选择“迁移与备份”

②把聊天记录备份到电脑里,这样你误删除了微信聊天记录就可以重新恢复了

以上。





















 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








