vue-cli安装教程
vue-cli详细安装教程,首次写博客,记录一下
一、使用npm安装vue-cli之前,需要配置node环境。
- node安装
去node官网(https://nodejs.org/en/download/)下载node安装包,安装。

- npm安装
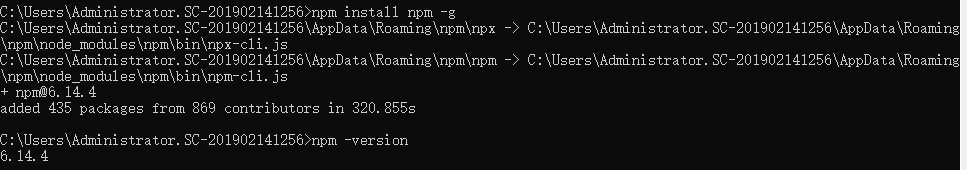
在终端框中输入命令:npm install npm -g,然后回车,如图


npm安装完成
二、安装vue-cli
- 在命令行工具内输入:npm install --global vue-cli,如图

安装成功

- 安装完成后输入vue-V,显示出版本号,表示vue-cli安装成功

打开C:\Users\Andminster\AppData\Roaming\npm目录下可以看到:

- 用vue-cli创建项目
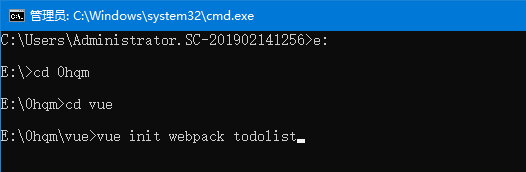
① 在本地新建一个文件夹作为项目文件夹,然后使用cd命令进入该文件夹,然后输入命令:vue init webpack todolist。todeolist是自定义的项目名称,执行命令后,会在本地该文件夹下生成一个以TodoList命名的文件夹。


② 输入命令后,会弹出几个选项让你回答:
Project name (todolist): -----项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母)。
Project description (): ----项目描述,也可直接点击回车,使用默认名字
Author (): ----作者
接下来还会有(直接默认回车就行):
Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了
Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。
Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。
接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车
Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装y回车
Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装y回车
回答完毕后就开始创建项目了。
③ 项目创建完成后文件夹结构如下:

④ 安装完成后会提示进入项目文件夹,运行代码。

⑤ 然后执行:cd todolist;npm run dev,项目运行成功,在浏览器中输入地址,成功打开页面


⑥ 打开项目文件夹,我们可以看到有很多文件,每个文件代表的意思如下:

⑦ 打包操作后续再编辑_























 2128
2128











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










