https://blog.csdn.net/taiyang1987912/article/details/32713781+部分自己总结的。
Qt界面编写部分基础知识点总结:
1.Qt多界面的切换的两种方式:
<1> 采用show() 和 hide().的方法。既show()显示一个窗口,hide()隐藏本窗口;
eg:
void MainWindow::on_button_clicked()
{
homeWidget *w = new HomeWidget;//HomeWidget是我们要切换的界面,并且要包homeWidget的头文件。
w->show();//显示HomeWidget这个窗口。
this->hide();// 本窗口隐藏。
}
<2> 使用stackedWidget类切换界面,
stackedWidget类是一个堆栈窗口的类,在ui中拉出一个stackedWidget类控件时,默认这个stackedwidget有2页,page0,page1.
当然,如果只需要切换2页的话,这个就足够了,但是如果要切换更多的页,我们就需要这这个stakedWidget中添加了,使用addWidget( )添加一个QWidget到stackedWidget中 ;
eg:
*首先定义一个页面的常量:
enum enum_widget{
E_HOME_WIDGET = 0, //首页
E_Control_WIDGET = 1, //控制主页
E_CURTAIN_WIDGET = 2, //窗帘界面
E_BEDROOM_WIDGET = 3, //卧室
E_DRAWING_WIDGET = 4, //客厅
E_KITCHEN_WIDGET = 5, //厨房
};
*接着在.h文件中声明各个widget:
CurtainWidget * curtainwidget; //窗帘控制界面
BedRoomWidget * bedroomwidget; //卧室界面
DrawingWidget * drawingwidget; //客厅界面
KitchenWidget * kitchenwidget; //厨房界面
*然后在构造函数内添加stackwidget的addwidget的代码:
这里需要注意的是:
addwidget的顺序要和enum enum_widget{}中常量的顺序一样!
eg:
curtainwidget = new CurtainWidget();
bedroomwidget = new BedRoomWidget();
drawingwidget = new DrawingWidget();
kitchenwidget = new KitchenWidget();
ui->stackedWidget->addWidget(curtainwidget);
ui->stackedWidget->addWidget(bedroomwidget);
ui->stackedWidget->addWidget(drawingwidget);
ui->stackedWidget->addWidget(kitchenwidget);
*然后编写一个切换界面函数:
eg:
/*<设置显示界面的函数>*/
void IntelligentHome::set_Current_Widget(enum_widget enum_widget_name)
{
ui->stackedWidget->setCurrentIndex(enum_widget_name);
}
*实现切换界面的功能:
eg:
/*<家居控制界面槽函数>*/
void IntelligentHome::on_HomeButton_clicked()
{
//按下家居控制按钮后切换至控制界面
this->set_Current_Widget(E_Control_WIDGET);
qDebug()<<"当前索引页 控制:="<<ui->stackedWidget->currentIndex();
//用这种方式就实现了,StackedWidget 页面的切换。
}
2.QtCharts类的应用总结:
<1> 基本框架介绍(线条类):
eg:
*QSplineSeries类:系列类型用于存储绘制样条曲线所需的数据
*QScatterSeries类:用于制作散点图
*QValueAxis类:用于设置X轴,Y轴
*QLineSeries类:用于制作折线图
<2> 绘制图表的基本步骤:
*要显示图表的Widgt类提升为QtChartView类
eg:
向主窗口中添加一个widget窗口,再右击鼠标选择“提升为”QtChartView类即可。
*首先包含相关头文件和类名空间:
#include <QChart>
#include <QSplineSeries>//曲线图
#include <QScatterSeries>//散点图
#include <QtCharts/QChartView>//图表显示
#include <QtCharts/QLineSeries>//折线图
#include <QtCharts/QAreaSeries>//区域
#include <QtCharts/QValueAxis>//X轴,Y轴
QT_CHARTS_USE_NAMESPACE
*声明相关参数:
void dataReceived(int value);
//int timerId;
//int maxSize; // data 最多存储 maxSize 个元素
int Humi_maxX;
int Humi_maxY;
//QList<double> data; // 存储业务数据的 list
QChart * humiditychart;//湿度曲线图表
QChartView * HumiychartView;//湿度显示
QSplineSeries * HumisplineSeries;//湿度曲线系列
QScatterSeries * HumiscatterSeries;//湿度散点
QValueAxis * HumidityX; //定义湿度X轴
QValueAxis * HumidityY; //定义湿度Y轴
*初始化图表:包括图表主题,X轴,Y轴等:
void HumidityChart::init_Humidity_Chart()
{
Humi_maxX = 60;
Humi_maxY = 100;
//QSplineSeries类:系列类型用于存储绘制样条曲线所需的数据
HumisplineSeries = new QSplineSeries();//曲线图系列
//QScatterSeries类:用于制作散点图
HumiscatterSeries = new QScatterSeries();//散点系列
//setMarkerSize()函数:定义用于在系列中绘制点的标记的大小。默认大小是15.0
HumiscatterSeries->setMarkerSize(5);
humiditychart = new QChart();
//setTheme()函数:设置图标的主题
humiditychart->setTheme(QChart::ChartThemeBlueCerulean);
humiditychart->addSeries(HumisplineSeries);
humiditychart->addSeries(HumiscatterSeries);
//隐藏图标原有的图例
humiditychart->legend()->hide();
humiditychart->setTitle("湿度数值统计曲线图");
/*********** X轴和Y轴的设定 *************/
HumidityX = new QValueAxis; //定义X轴
HumidityX->setRange(0, Humi_maxX); //设置范围
HumidityX->setLabelFormat("%d"); //设置刻度的格式
HumidityX->setTitleText("时间 单位:Minute"); //设置X轴的标题
HumidityX->setGridLineVisible(true); //设置是否显示网格线
/*
* 坐标轴是通过void setTickCount(int count)去设置大刻度线的数目,默认是5,不能小于2
*而void setMinorTickCount(int count)是设置小刻度线的数目,小刻度线就是没有刻度的线,
* 这里要注意一下,如果你设成5,就是说明两个大刻度线之间有5条小刻度线,分成了6个小区间,
* 而不是5个小区间。
*/
HumidityX->setTickCount(12);
HumidityX->setMinorTickCount(0); //设置小刻度线的数目
HumidityX->setLabelsVisible(true); //设置刻度是否显示
HumidityY = new QValueAxis; //定义X轴
HumidityY->setRange(0, Humi_maxY); //设置范围
HumidityY->setLabelFormat("%d"); //设置刻度的格式
HumidityY->setTitleText("湿度 单位:%"); //设置Y轴的标题
HumidityY->setGridLineVisible(true); //设置是否显示网格线
HumidityY->setTickCount(6);
HumidityY->setMinorTickCount(0); //设置小刻度线的数目
HumidityY->setLabelsVisible(true); //设置刻度是否显示
//通过setAxisX(), setAxisY()函数将图线样式添加到图表中
humiditychart->setAxisX(HumidityX, HumisplineSeries);
humiditychart->setAxisX(HumidityX, HumiscatterSeries);
humiditychart->setAxisY(HumidityY, HumisplineSeries);
humiditychart->setAxisY(HumidityY, HumiscatterSeries);
/*********** X轴和Y轴的设定 *************/
HumiychartView = new QChartView(humiditychart);
HumiychartView->setRenderHint(QPainter::Antialiasing);
//将曲线图显示在提升为QChartView类的chartWidget中
ui->HumidityStatic->setChart(humiditychart);
}
*添加数据点:
for (int i = 0; i < data.size(); ++i)
{
//append()函数用于添加(X, Y)数据点
//splineSeries->append(less*dx+i*dx, data.at(i));
lineSeries->append(less*dx+i*dx, data.at(i));
scatterSeries->append(less*dx+i*dx, data.at(i));
}
3.Qt定时器的使用总结:(显示时间)
<1> 包含相关头文件:
.h文件:
#include <QTimer>
#include <QTime>
.cpp文件:
#include <QDateTime>
<2> 声明定时器变量:
QTimer * mytimer;
<3> 初始化定时器计数值:
/*<初始化定时器函数>*/
void IntelligentHome::dateTime_Init()
{
mytimer = new QTimer;
connect(mytimer, SIGNAL(timeout()), this, SLOT(slot_Display_Current_Time()));
mytimer->start(1000);
slot_Display_Current_Time();
}
<4> 显示时间:
/*<显示当前时间函数>*/
void IntelligentHome::slot_Display_Current_Time()
{
ui->HourMinSecLabel->setText(QTime::currentTime().toString("hh:mm:ss"));
ui->YearMonDayLabel->setText(QDate::currentDate().toString("yyyy年MM月dd日"));
ui->WeekLabel->setText(QDate::currentDate().toString("dddd"));
}
4.QMessageBox类的简单使用:
*要包含头文件:
#include <QMessageBox>
<1> 窗口提示信息:
eg:
//按下安防按钮之后会提示进行报警
QMessageBox::information(this, tr("提示!"), tr("正在报警!"));
5.加载资源文件总结:
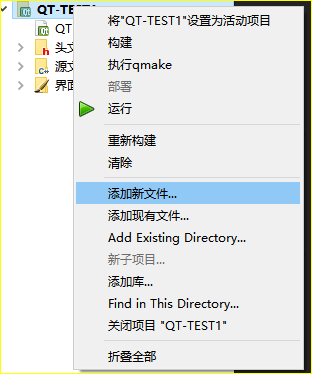
*右键单击项目–>添加新文件
如图:
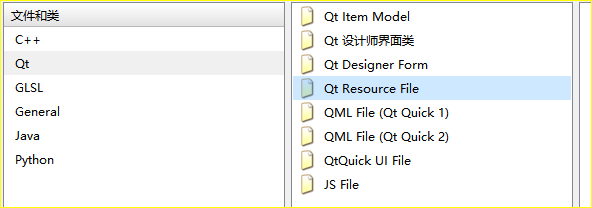
*选择Qt Resource File
如图:
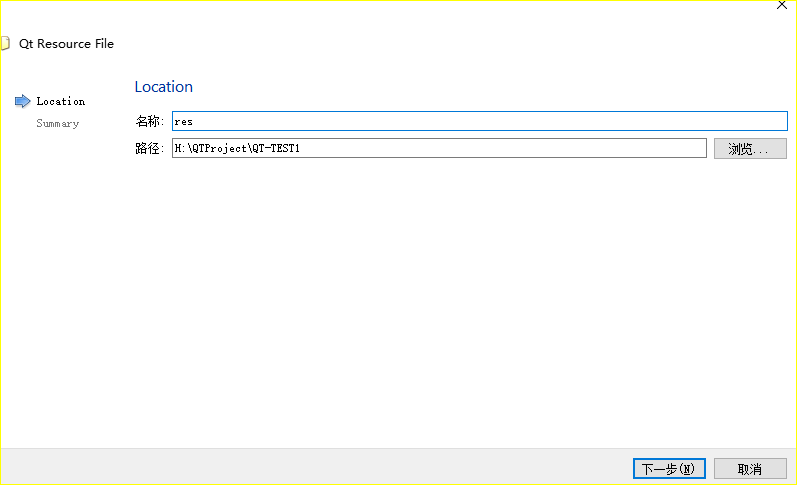
*名称随便填
如图:
*点完成即可
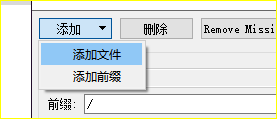
*先添加前缀,前缀也是随便填,最简单的就是‘/’就行了
如图:
*添加文件
如图: 
*保存所有.
*做完以上步骤就可以了
如图:
6.Qt中QToolButton类样式设计举例:
eg:
ui->drawingroomBn->setText(tr("客厅"));
ui->drawingroomBn->setMaximumSize(160, 160);
ui->drawingroomBn->setMinimumSize(160, 160);
ui->drawingroomBn->setIcon(QPixmap(":/qtpng/midwidget/Parlor.png"));
ui->drawingroomBn->setIconSize(QSize(120, 120));//size大小和图片像素大小有关
ui->drawingroomBn->setAutoRaise(true);//auto 自动 raise 升起,凸起
ui->drawingroomBn->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);//文本在图标下面。
7.Qt加载图片:
/*加载第一张图片*/
QImage *image = new QImage(":/images/p1.png");
/*改变Label的大小为所加载的图片的大小*/
ui->PngLabel->resize(image->width(), image->height());
ui->PngLabel->setPixmap(QPixmap::fromImage(*image));
8 Qt显示动态图:
QMovie *movie = new QMovie(":/images/Spin6.gif");
ui->MovieLabel->setMovie(movie);
movie->start();
QT重启应用程序
方案一:通过进程重启
void MainWindow::on_pushButton_clicked()
{
//qApp->quit();
qApp->closeAllWindows(); //关闭多个窗口,比调用quit好,因为窗口可以接受到close事件
//如果是在嵌入式arm板子上,需要加入 -qws 的参数
//QStringList args;
//args.append("-qws"); // 参数信息
//args.append("&"); // 后台运行
//QProcess::startDetached(qApp->applicationFilePath()); //程序的路径中没有空格或者中文也可以使用
QProcess::startDetached(qApp->applicationFilePath(), QStringList());
}注意:因为qApp,需要包含头文件#include <QApplication>
方案二:通过事件循环重启
void MainWindow::on_pushButton_2_clicked()
{
// 773 = 'r'+'e'+'s'+'t'+'a'+'r'+'t'
// ==>restart
//#define EXIT_RESTART 773
qApp->exit(773);
}int main(int argc, char *argv[])
{
QApplication a(argc, argv);
int ret = -1;
do
{
MainWindow w;
w.show();
ret = a.exec();
}while(ret != 0);
return ret;
}
Qt中路径问题一般解决办法
Qt中路径问题的产生一般发生在在跨平台编译的时候,由于不同系统对于路径的表示不同,造成了一种现象就是在某一个系统上顺利执行的一段代码在另一个系统上却无法执行,甚至出错。
我遇到的问题就是在linux上执行良好的一段代码,当移植到windows下时候,却出错。这里主要是斜杠与反斜杠、不同系统对路径的解析不同造成的 。
1、斜杠与反斜杠:
网上解决办法:
QString path = "C:/testA\\testB\testC.txt";
QString tmpPath;
if(path.contains("\\"))
{
tmpPath = path.replace("\\","/",Qt::CaseInsensitive);
}
if(tmpPath .contains("\\"))
{
tmpPath = tmpPath .replace("\\","/",Qt::CaseInsensitive);
}
2.通用方法。(强烈推荐!)
QString path ;
path = "E:/file1/file2/file3.txt";
path = QDir::toNativeSeparators(path);
//这样就转化为本地格式。可以直接使用了。
Qt利用QTime计算程序运行时间
Qt利用QTime计算程序运行时间,原理很简单,就是在程序开始时开始计时,程序结束时候输出累计时间就可以了,代码结构如下:
1、Include如下类:
#include <QDebug>
#include <QTime>
#pragma execution_character_set("utf-8")//Qt5 显示中文
2、在程序开始时候和要获得运行时间的地方添加如下:
//计算程序运行时间方法
QTime timedebuge;//声明一个时钟对象
timedebuge.start();//开始计时
//
//中间为你的程序
/
qDebug()<<"第一段程序耗时:"<<timedebuge.elapsed()/1000.0<<"s";//输出计时




























 662
662

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








