解构赋值我们可以理解性的分为两种:数组的解构赋值、对象的解构赋值
1.数组的解构赋值:
对应赋值:比如说[a,b]=[1,2]这个式子就是a=1,b=2;对应给a和b赋值
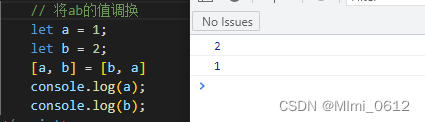
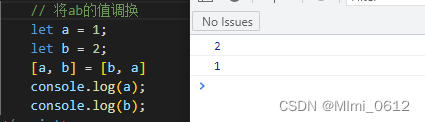
例:将a、b的值互换:

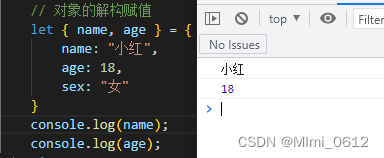
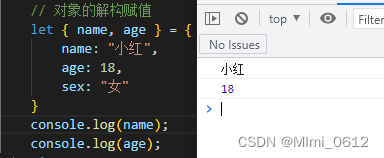
2.对象的解构赋值:
道理和数组的解构赋值是一样的,只是写法换成了对象的写法

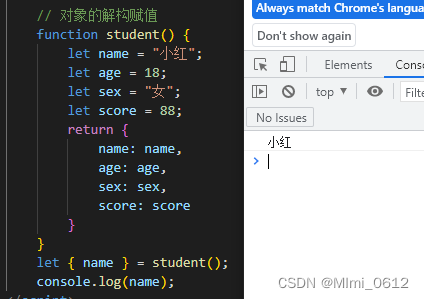
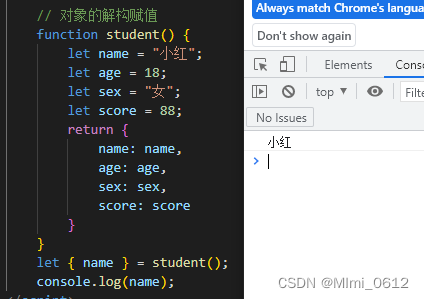
例:有一个函数fun(),函数里面是个对象,对象有姓名、年龄、性别、成绩等等属性,但是我们只想拿到属性为姓名的值:

解构赋值我们可以理解性的分为两种:数组的解构赋值、对象的解构赋值
1.数组的解构赋值:
对应赋值:比如说[a,b]=[1,2]这个式子就是a=1,b=2;对应给a和b赋值
例:将a、b的值互换:

2.对象的解构赋值:
道理和数组的解构赋值是一样的,只是写法换成了对象的写法

例:有一个函数fun(),函数里面是个对象,对象有姓名、年龄、性别、成绩等等属性,但是我们只想拿到属性为姓名的值:

 140
140
 79
79
 2664
2664
 1216
1216











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


