真正的大师,永远都怀着一颗学徒的心!
一、项目简介
今天给大家推荐一个开源的完整分离版客服系统,项目是用nodejs开发的,通信用的是socket.id,前端用的是vue。该有的功能基本都有。如果有自己的商城的话,可以无缝衔接。
二、实现功能
-
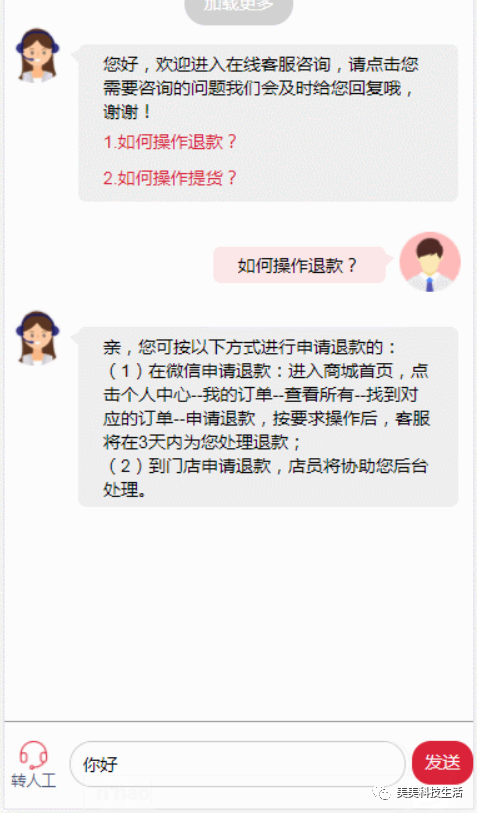
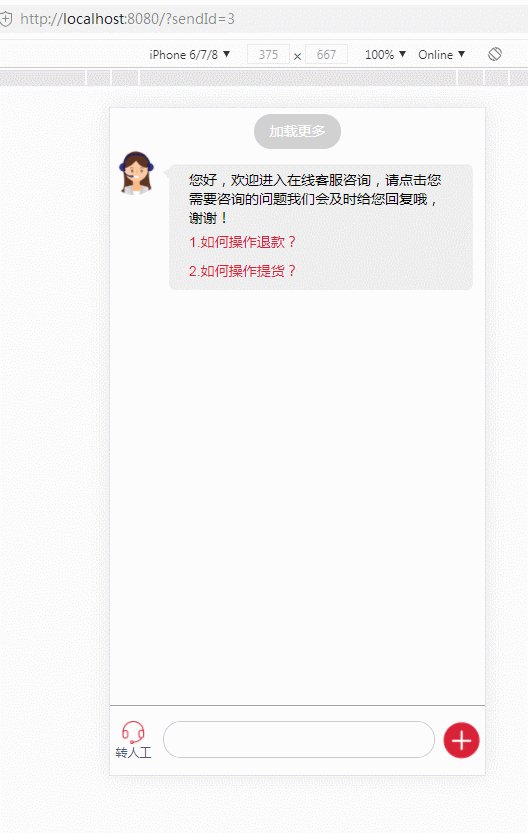
在线机器人自动聊天
-
客户可以根据自己的需要将自己设置成离线的状态
-
发送消息
-
接受消息
-
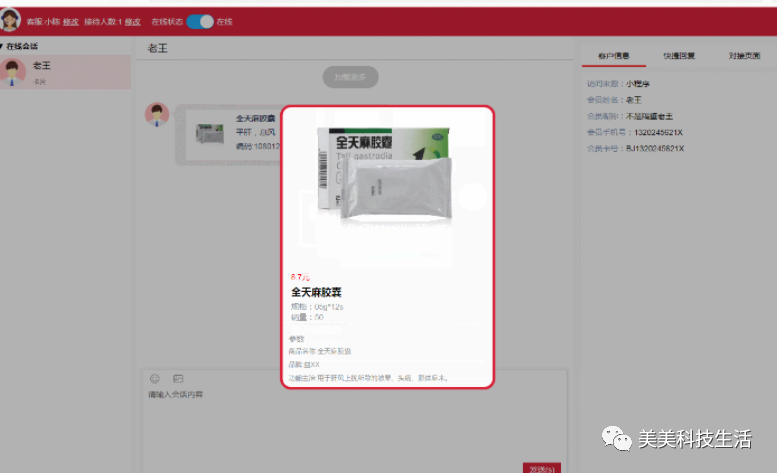
可以发送一些关于购买商品的链接
-
包括发送一些图片
-
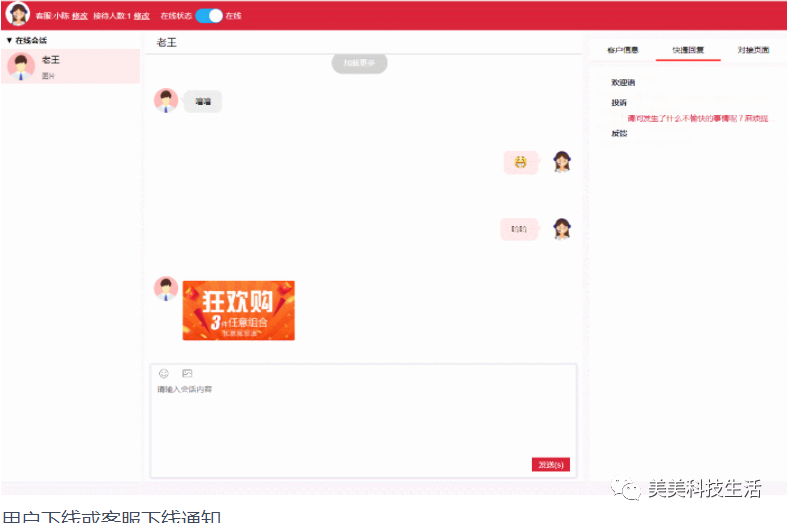
在线的客服的多人在线
-
可以设置回复客户的快捷方式
-
可以根据自己的需要,设置一些自定义的回复的内容
-
客服的留言功能
-
对于客服的一些评价
-
客户如果关闭自己的会话,系统自动清除会话
-
项目可以跟商城系统做对接起来
-
项目完全开源的,可以进行商用
三、技术选型
nodejs
socket.io
vue
uniapp
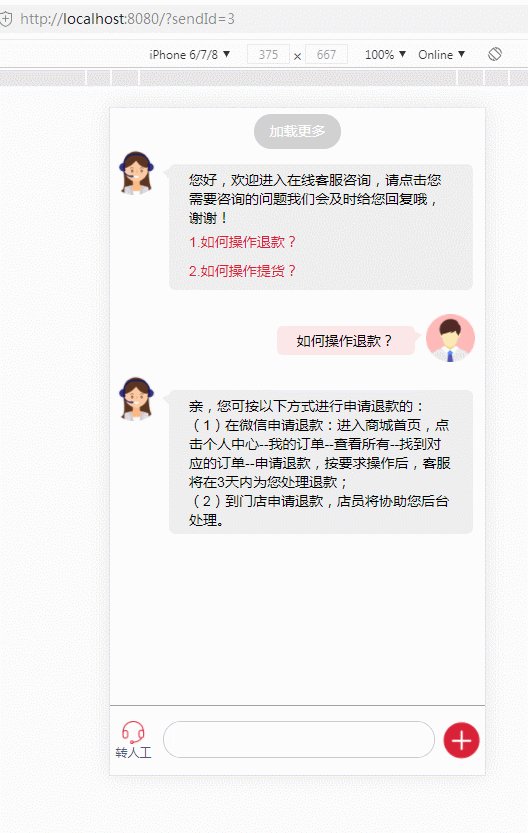
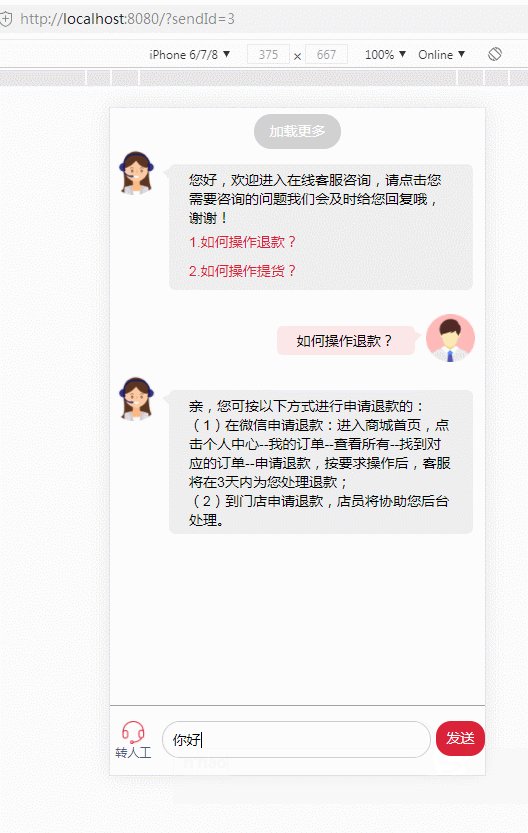
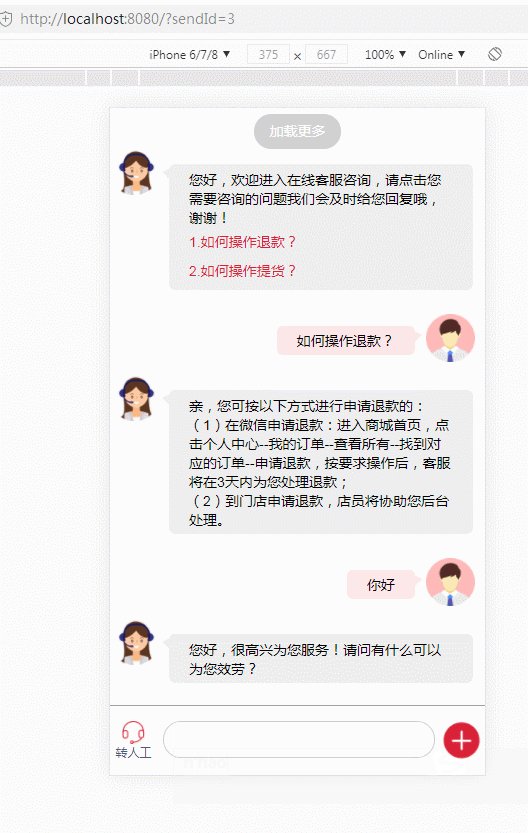
四、界面展示




五、源码地址
私信回复:客服系统2

























 1188
1188











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










