真正的大师,永远都怀着一颗学徒的心!
一、项目简介
基于vue.js的聊天室组件库
二、实现功能
let message = {
//消息来源用户名
username: '七月'
//消息来源用户头像
avatar: avatar,
//消息的来源ID(如果是私聊,则是用户id,如果是群聊,则是群组id)
id: 1001,
//聊天窗口来源类型,从发送消息传递的to里面获取
type: 'group',
//消息内容 请看 Attributes 中的content说明
content:'你好',
//消息id,可不传。除非你要对消息进行一些操作(如撤回)
cid: 0,
//是否我发送的消息,如果为true,则会显示在右方
mine: true,
//消息的发送者id(比如群组中的某个消息发送者),可用于自动解决浏览器多窗口时的一些问题
fromid: 10002,
//服务端时间戳毫秒数。注意:如果你返回的是标准的 unix 时间戳,记得要 *1000
timestamp: new date(),
};
// 方法一、 通过内置MChat的event 随时随地引用
this.$im.emit("getMessage", message);
// 方法二、
this.$refs[MChatname].getMessage(message)
三、技术选型
-
vue.js
-
node.js
-
mongodb
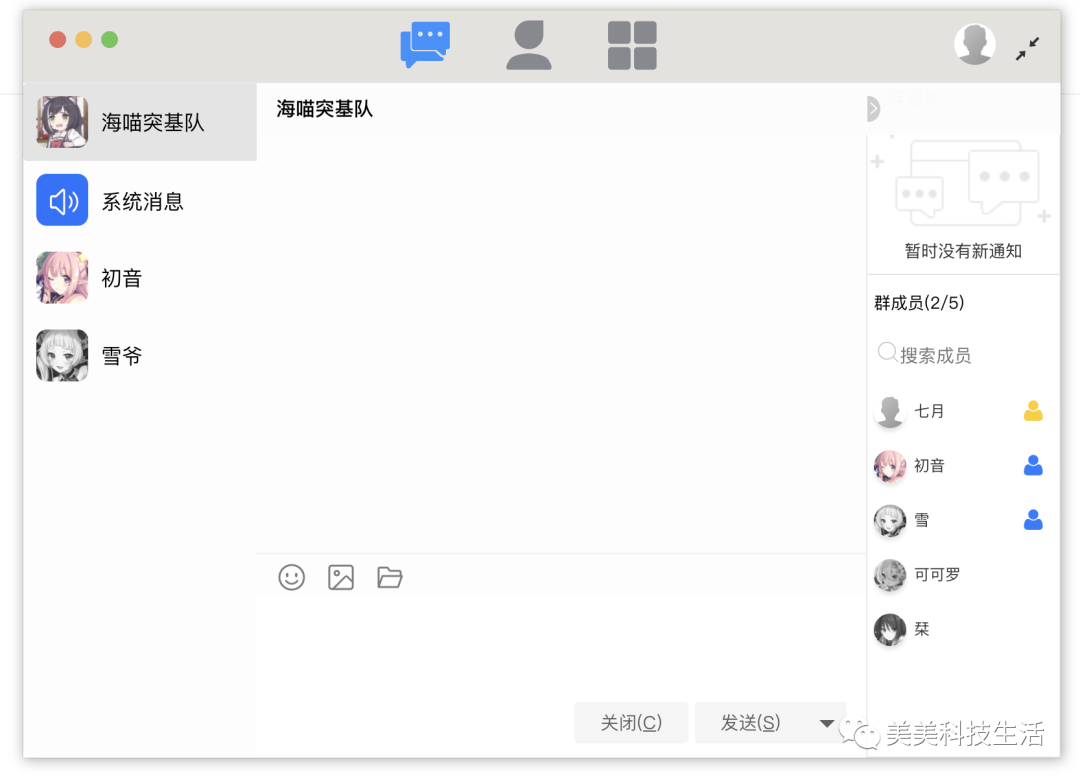
四、界面展示






五、源码地址
私信回复:聊天组件
























 220
220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










