真正的大师,永远都怀着一颗学徒的心!
一、项目简介
基于vue3 、vite 、 AntV完成的流程设计器
二、实现功能
-
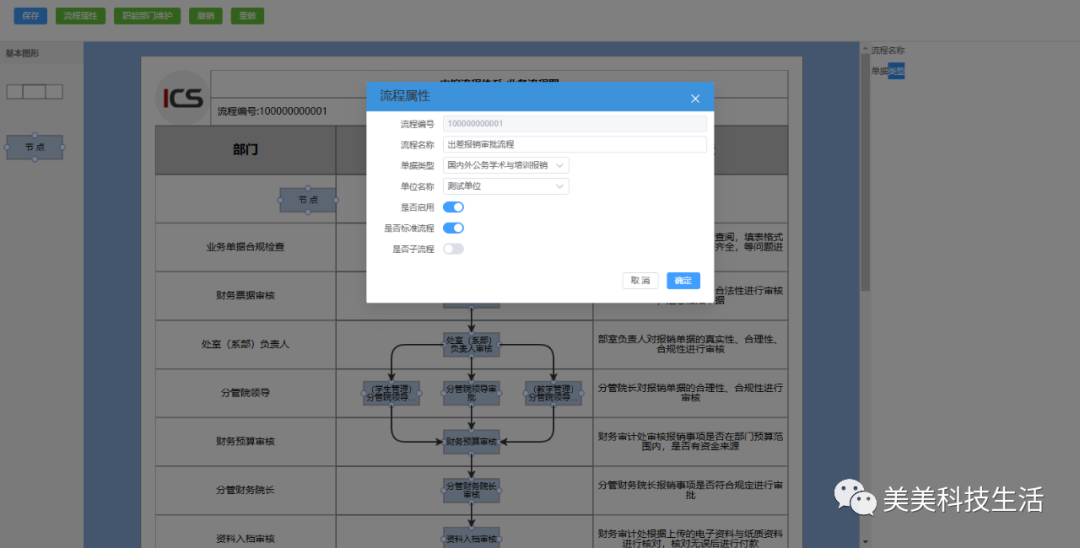
支持流程属性
-
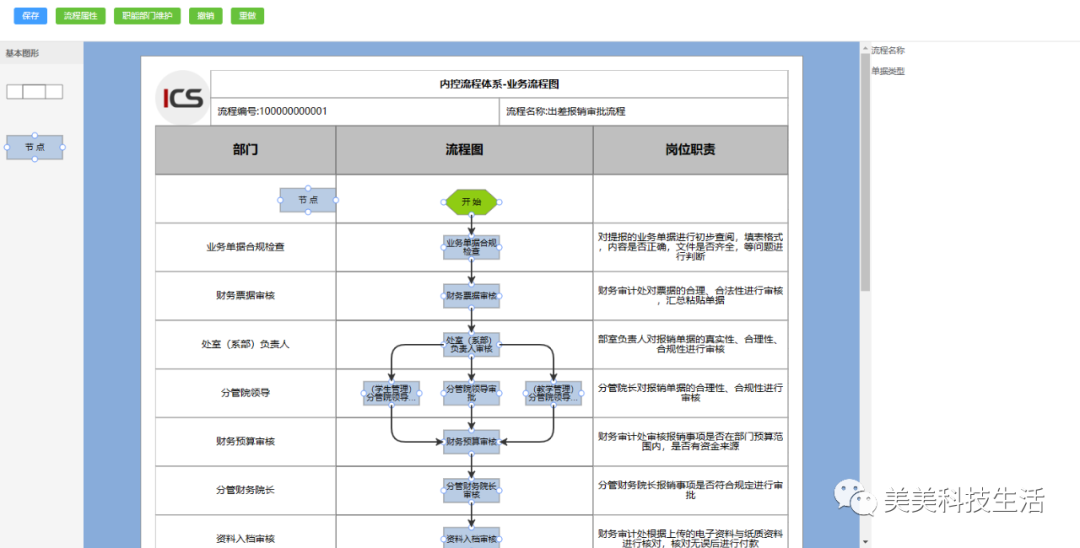
支持职能部门维护
-
支持撤销
-
支持重做
-
支持基本图形节点、表格图
-
支持生成图片
-
支持状态管理
-
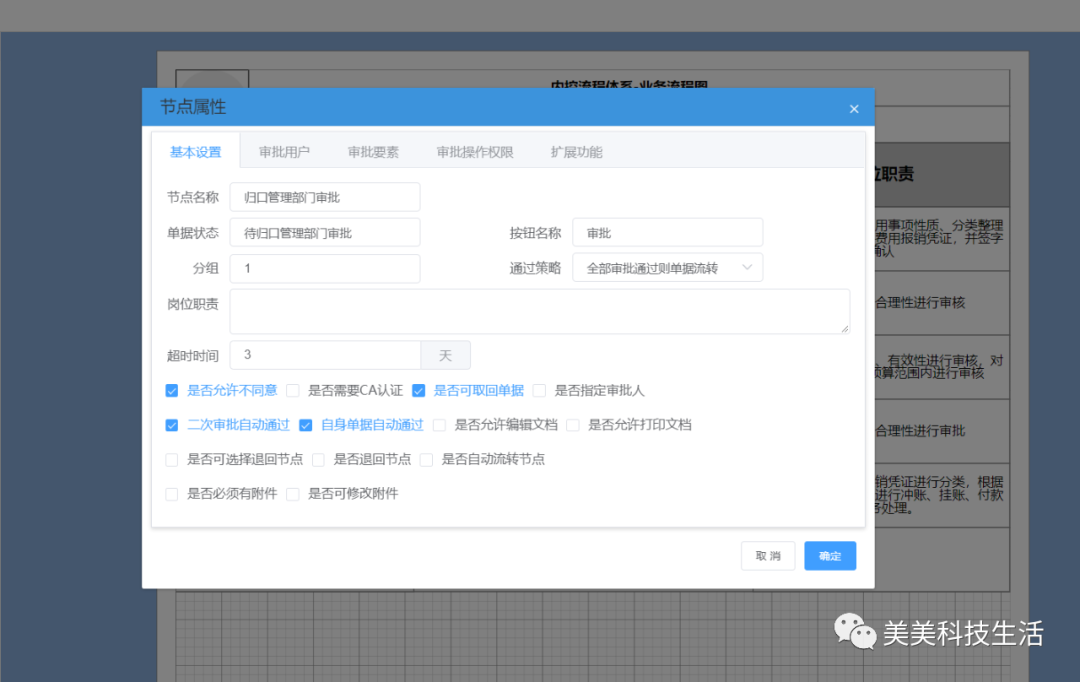
支持操作权限
-
支持节点的闭环
-
支持信息互换等
三、技术选型
-
html+css+js
-
vite
-
vue3
-
axios
-
element plus
-
AntV X6 2.0
-
mockjs
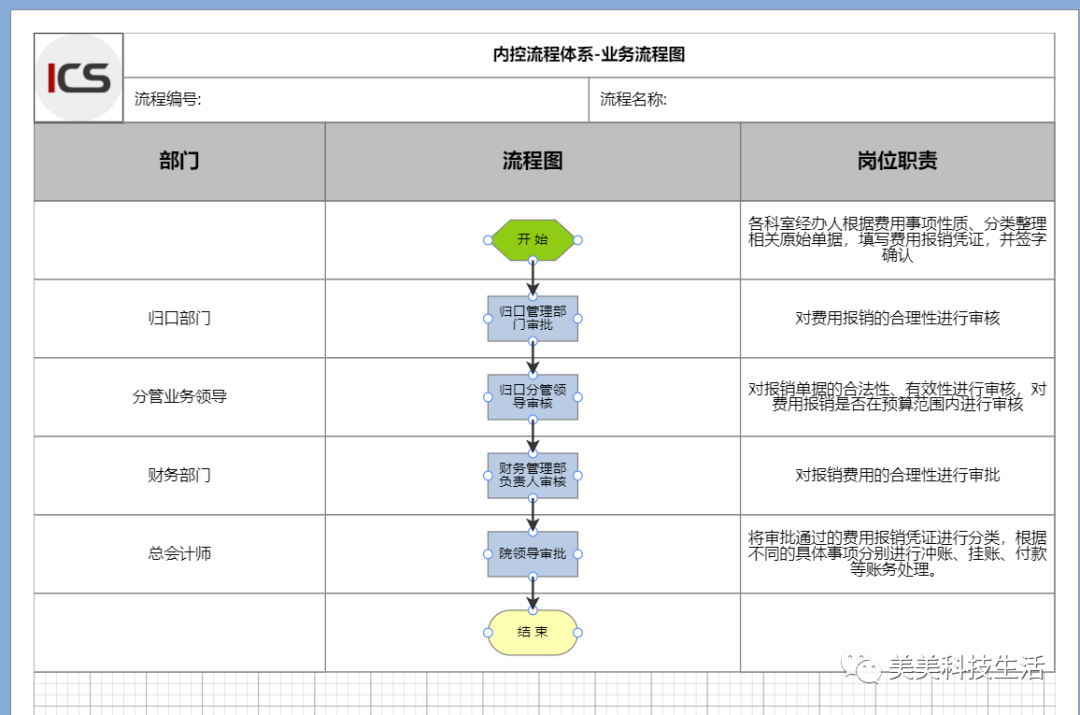
四、界面展示





五、源码地址
私信回复:流程引擎






















 6436
6436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










