登录页面
1.布局
我使用的是Element-Plus里的布局和Form表单组件 
2.登录逻辑
1.本地校验用户名、密码不能为空
通过Element-plus的组件定义规则,
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ixDNQLVX-1658231800494)(https://p1-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/ee83fb512721464cabf546607ab67a17~tplv-k3u1fbpfcp-watermark.image?)]](https://img-blog.csdnimg.cn/8c69741e8b26421c8e7888d886fea7df.png)
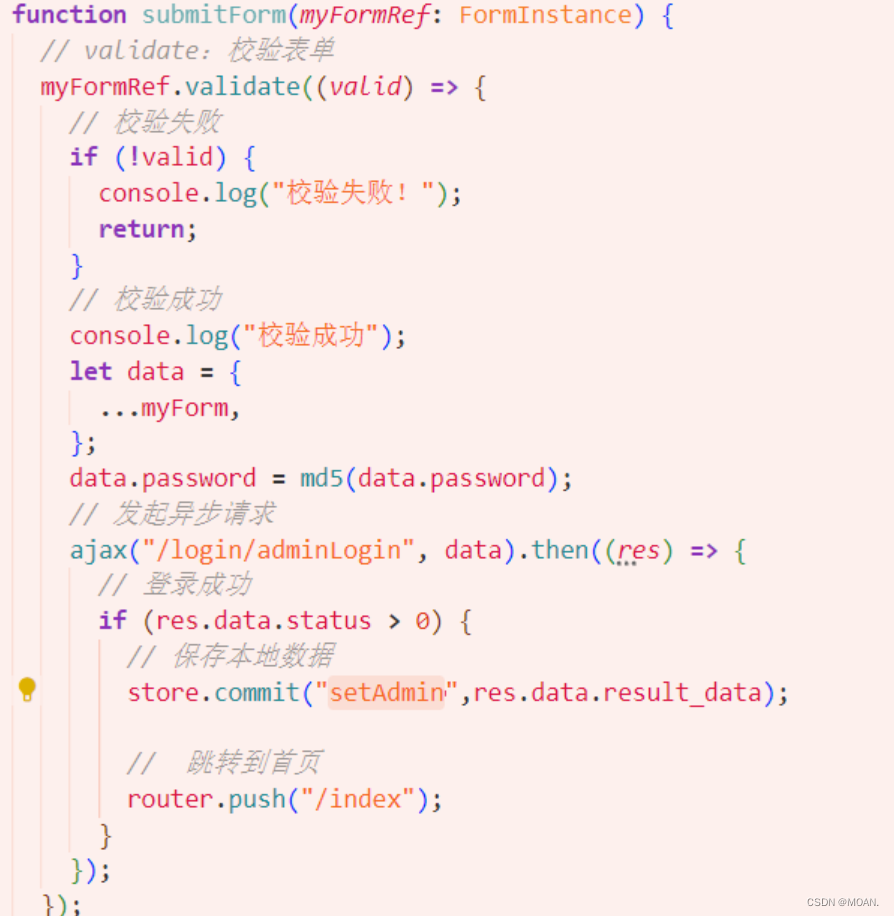
2.提交按钮绑定提交事件
- 通过validate初步验证账号和密码是否合理(validate 验证.js的目标是提供一种跨框架和跨语言的数据验证方式。验证约束可以在 JSON 中声明,并在客户端和服务器之间共享。 )
- 数据合理则用md5对秘密进行加密(安全)
- 发起异步请求,在封装的request.js中处理
-
防抖(不能重复提交,利用Set的键不能重复的特性)
-
缓存数据
-
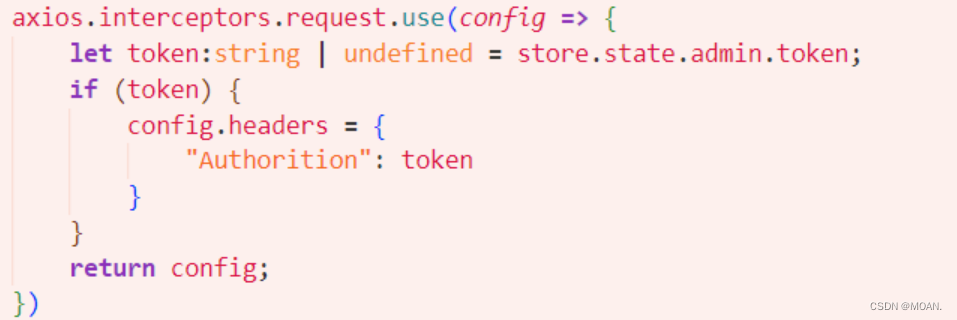
axios的请求拦截(获取Vuex中的用户的Token,将Token存入请求的hearders头中,作为一个用户的标识)

-
axios的响应拦截(判断后端返回的状态,并进行相应的提醒和操作。并缓存数据)
- 成功后将数据保存到Vuex的Admin中
- 然后通过路由的push方法跳转到首页

3.判断权限分配左侧菜单列表
- 在router中写好对应页面的链接等
- 做全局前置路由守卫

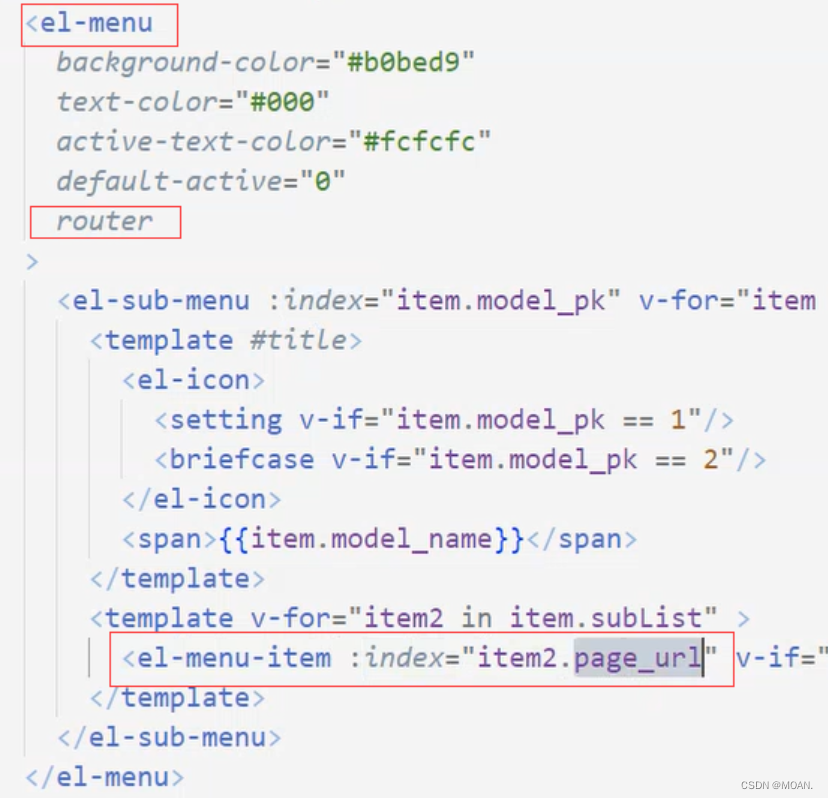
2.菜单列表设计
el-menu配置router,在el-menu-item中的 :index为跳转的路径

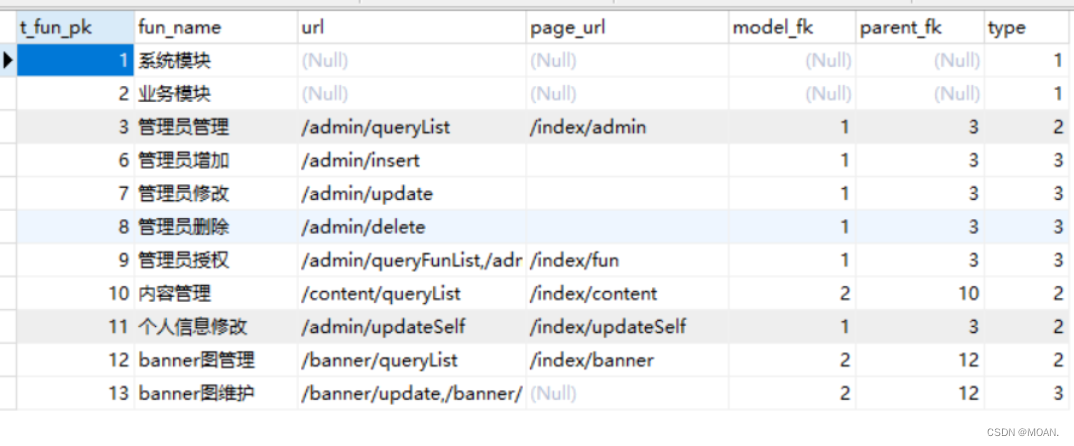
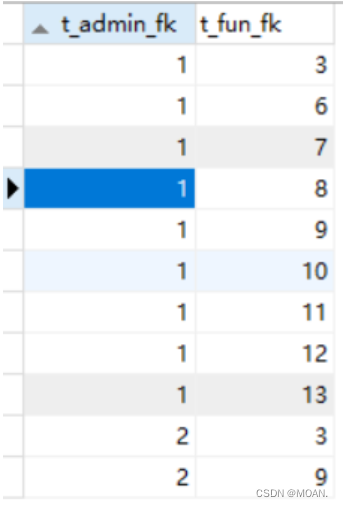
在数据表t_fun中,会设计好每个业务模块对应的路由t_fun跳转路径和pk(主键)以及模块的名称

通过每个用户的pk来给用户分配权限(t_admin-fk为用户主键,t_fun_fk为对应的权限模块)

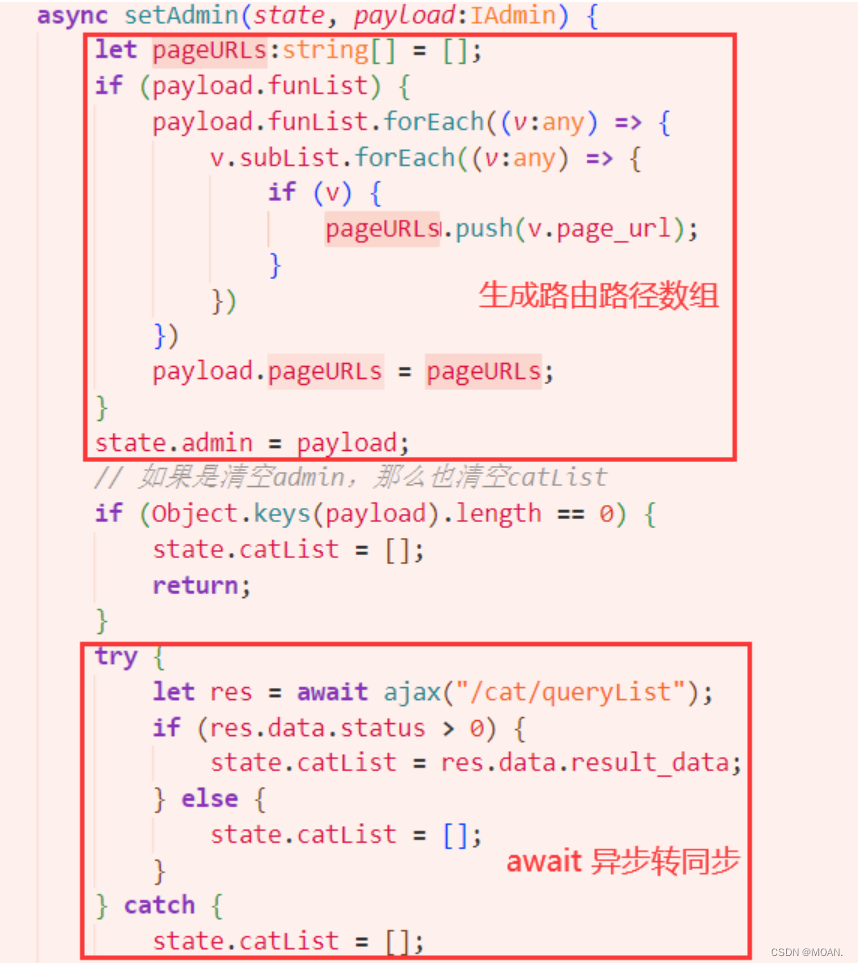
在后端会根据用户的主键返回一个funList到前端,存储在Vuex中并且需要对权限进行获取并且根据权限配置路由的url数组pageURLs,通过async异步返回Promise对象,用await暂停async函数,等待Promise返回结果,再继续执行async函数

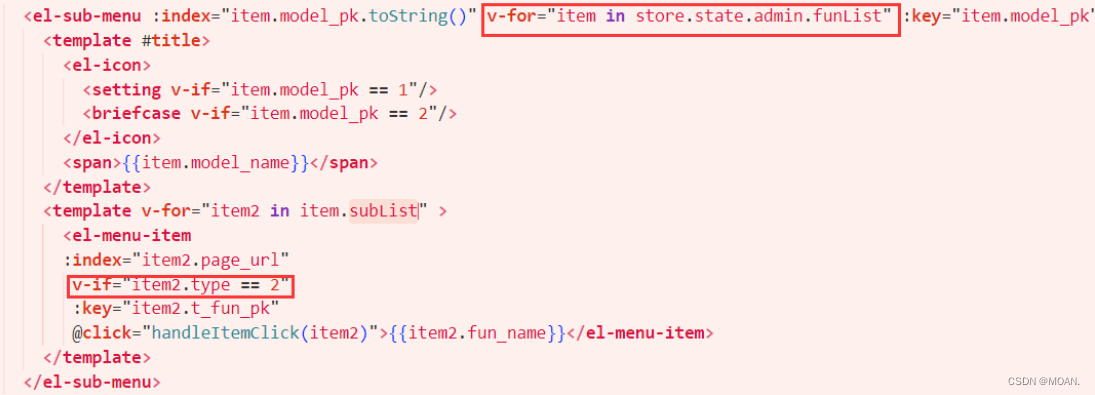
v-for遍历Vuex中的amin.funList, el-menu-item的:index绑定路由的跳转路径,路径存储再admin.funList.subList.page_url中

这样就是一个简单的登录和权限分配的业务逻辑























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








