准备:
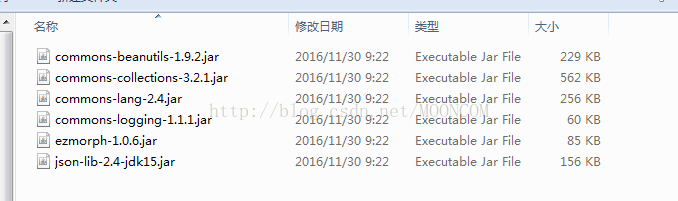
下载JSON的jar包,将其导入WEB工程的WEB-INF下的lib文件夹中,需要下载的jar包如下图所示:
后台向前台传递json数据:
可以只传递一个json对象,代码如下所示:
/*如果你要传递的数据中有中文,则需要设置传递的数据类型,否则前台接受时可能会出现乱码*/
response.setContentType("text/html;charset=UTF-8");
PrintWriter out=response.getWriter();
JSONObject object=new JSONObject();
object.put("name", "xyong");
object.put("age", 24);
object.put("address", "qingdao");
out.println(object.toString());
out.flush();
out.close();
/*如果你要传递的数据中有中文,则需要设置传递的数据类型,否则前台接受时可能会出现乱码*/
response.setContentType("text/html;charset=UTF-8");
PrintWriter out=response.getWriter();
JSONObject[] array=new JSONObject[5]; //这里可以用JSONArray代替
JSONObject testJson=new JSONObject();
for(int i=0;i<5;i++){
JSONObject object=new JSONObject();
object.put("name", "xyong"+i);
object.put("age", i);
object.put("address", "qingdao");
array[i]=object;
}
testJson.put("message", array);
out.println(testJson.toString());
out.flush();
out.close(); 注意:1、这里的json数组必须使用封装在一个json值中,否则,若前台设置了所接受信息的类型为json,会造成后台的数据无法传递到前台(因为若不是json类型,人家不接收啊 )
)
2、JSON存储数据时,即json.put(index,value); 若value值为null ,则json不会存储该数据。
前台获取后台传递过来的json类型数据,
备注:我使用的是jQuery,通过ajax获取后台传递来的数据。
当后台只传递一个json对象时,代码如下:
$.ajax({
url:urlPath,
type:'get',
data:{},
dataType:'json', //这里就设置了,ajax只能接收json类型的数据
success:function(data){
$.each(data,function(index,value){
console.log("======index为:"+index);
console.log("======value为:"+value);
});
},
}
$.ajax({
url:urlPath,
type:'get',
data:{},
dataType:'json', //ajax只接收json类型的数据
success:function(data){
var message=data.message;
$.each(message,function(index,value){
console.log("下标为:"+index);
console.log("取值为:"+value.name);
});
},
});























 83
83

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








