1、最轻量级请求(信号灯)
问题描述:我们常用的请求方式有Ajax和form表单提交,但是这些请求的方式都是单线程的,访问速度较慢。
问题解决:可以使用媒体对象,如Image、Radio和Video。因为媒体对象在访问时可同时20线程加载。
2、在使用Windows CMD的 ping 指令测试本机与指定主机(设该主机IP为 10.4.125.110 ) 链接是否通畅时,使用如下指令
3、JS使用 selector.appendChild(子元素) 为某个HTML节点添加子元素,使用 selector.removeChild(子元素) 删除HTML节点的某个子元素
4、问题描述:页面中有几个并行标签,这几个标签需要满足单选性。
过去实现此功能时,需要在js中创建一个变量,用来存储上一个选中项。
解决方法:
5、问题描述:十六进制数'\0x'和'\x'的区别
问题解决:
区别不大,都是把数按16进制输出。
\0x:当输出的数转换为16进制只有1位时,在前面补0,如 0a,其它情况按照实际情况输出。
\x:按照输出数转换为16进制的实际位数输出。
此外,小写x和大写X也有点区别,小写的x输出小写符号的16进制,大写X则输出大写的(主要针对ABCDEF这六位)
6、优雅降级和渐进增强。
注意:滚动条的宽度为17px。
使用jQuery的trigger()方法可以出发指定元素的指定动作。
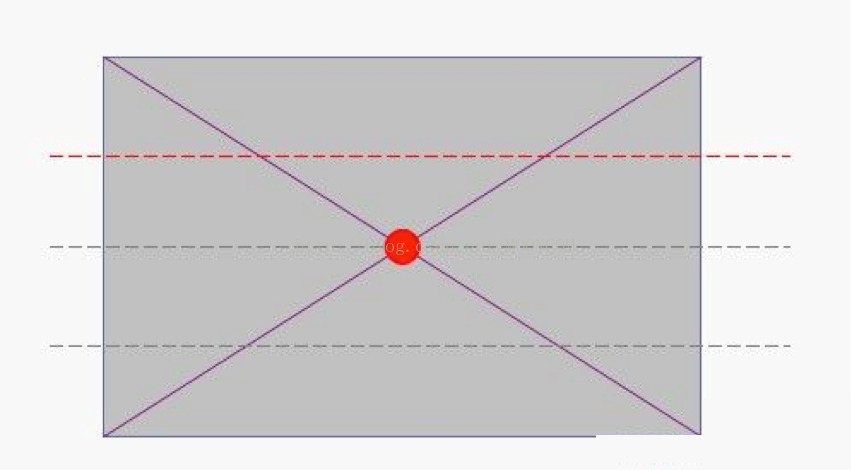
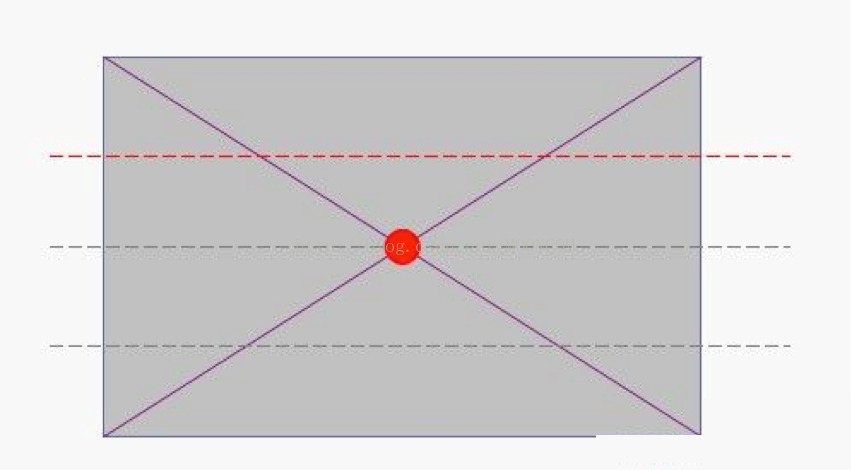
9、屏幕对角线相交的位置是用户直视的地方,正上方四分之一处为易吸引用户注意力的位置,在放置窗体时要注意利用这两个位置。
如下截图所示:

问题描述:我们常用的请求方式有Ajax和form表单提交,但是这些请求的方式都是单线程的,访问速度较慢。
问题解决:可以使用媒体对象,如Image、Radio和Video。因为媒体对象在访问时可同时20线程加载。
eg.
var url="/test.php";
var arr=['name=xyong','address=qingdao'];
var img=new Image();
img.src=url+"?"+arr.join("&");
img.οnlοad=function(){
……
}2、在使用Windows CMD的 ping 指令测试本机与指定主机(设该主机IP为 10.4.125.110 ) 链接是否通畅时,使用如下指令
ping 10.4.125.110 //与指定IP进行链接,共访问4次
ping 10.4.125.110 -t //与指定IP进行链接,一直进行访问。3、JS使用 selector.appendChild(子元素) 为某个HTML节点添加子元素,使用 selector.removeChild(子元素) 删除HTML节点的某个子元素
4、问题描述:页面中有几个并行标签,这几个标签需要满足单选性。
过去实现此功能时,需要在js中创建一个变量,用来存储上一个选中项。
解决方法:
$(".selector").on('click',function(){
$('.selector').removeClass('active');
$(this).addClass('active');
});5、问题描述:十六进制数'\0x'和'\x'的区别
问题解决:
区别不大,都是把数按16进制输出。
\0x:当输出的数转换为16进制只有1位时,在前面补0,如 0a,其它情况按照实际情况输出。
\x:按照输出数转换为16进制的实际位数输出。
此外,小写x和大写X也有点区别,小写的x输出小写符号的16进制,大写X则输出大写的(主要针对ABCDEF这六位)
6、优雅降级和渐进增强。
注意:滚动条的宽度为17px。
使用jQuery的trigger()方法可以出发指定元素的指定动作。
$(selector).trigger('click');
7、CSS3的新单位 rem 指的是<html>中设置的font-size,而 em 指的是父元素的font-size
系统经常使用的颜色有#333,#999,#eee.
HTML元素由开始标签、闭合标签和内容组成。
例如,p元素便是由<p>和</p>,以及这两个标签中间的内容组成。
9、屏幕对角线相交的位置是用户直视的地方,正上方四分之一处为易吸引用户注意力的位置,在放置窗体时要注意利用这两个位置。
如下截图所示:






















 866
866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








