关于栅格系统,很早就已经在使用了。但是一直没有好好学习一下,关于他的思想。今天简单写一下。
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。
当然在使用之前,需要在官网下载Bootstrap包,或者使用CDN网址来导入。
1.在使用之前,需要设置一个大的框,也就是说,你所使用的所有div标签都是在这一个大的container或container-fluid中。如下:
<div class="container">
。。。
</div>
<div class="container-fluid">
。。。
</div>.container是Bootstrap内置的类,设置好的样式如下面的源代码:

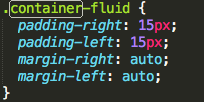
.container-fluid是 100% 宽度:下面是Bootstrap中.container-fluid类的代码

2.上述是准备工作,下面是栅格系统系统使用的实例:
<body>
<div class="container">
<div class="row">
<div class="col-md-1"></div>
<div class="col-md-2"></div>
<div class="col-md-3"></div>
<div class="col-md-4"></div>
<div class="col-md-6"></div>
<div class="col-md-6"></div>
<div class="col-md-7"></div>
</div>
</div>
</body>每一个“row”代表一行,而内部的“col-md-数字”代表一个单元格;
Bootstrap把每一行分成12等份,“col-md-数字”中的“数字”从1-12中取,数字等于几,就占几份;”col”就是column,列的意思。合理的选择单元格的数字配置,再往单元格中添加我们想要的内容,这样一个栅格系统就完成了!
3.Bootstrap能做到响应式的另一个优点是:
可以根据使用硬件的不同,即显示器大小来动态的生成页面:
- .col-xs- 无论屏幕宽度如何,单元格都在一行,宽度按照百分比设置;试用于手机
- .col-sm- 屏幕大于768px时,单元格在一行显示;屏幕小于768px时,独占一行;试用于平板
- .col-md- 屏幕大于992px时,单元格在一行显示;屏幕小于992px时,独占一行;试用于桌面显示器;
- .col-lg- 屏幕大于1200px时,单元格在一行显示;屏幕小于1200px时,独占一行;适用于大型桌面显示器
XS为extra Small缩写/SM为Small缩写/MD为Medium缩写/LG为Large缩写.知道这些参数的单词原型,可以更好的记忆。






















 216
216

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








