基本元素:
|
元素名称
|
含义
|
|
<!—…-->
|
HTML 的注释,位于两个元素中间的文字,会被当做注释处理
|
|
<html>
|
HTML 5 文档的根元素,但是允许省略这个元素
|
|
<head>
|
HTML 5 文档的头部分,但是允许省略这个元素
|
|
<title>
|
HTML 5 文档的页面标题
|
|
<body>
|
HTML 5 文档的页面主题部分,该标签可以指定 id , class , style 等核心属性,开可以指定各种事件属性用于 JavaScrip 脚本
|
|
<style>
|
引入样式定义
|
|
<h1>到<h6>
|
定义标题一 至 标题六
|
|
<p>
|
定义段落,该标签可以指定 ID,CLASS,STYLE 等核心属性,还可以指定 OnClick 等各种事件属性
|
|
<br>
|
插入一个换行,该标签可以指定 id,class,style 等核心属性
|
|
<hr>
|
定义水平线,该标签可以指定 id , class , style 等核心属性,还可以指定 OnClick 等各种事件属性,HTML 5中 <hr…/>还代表了主题结束的语义
|
|
<div>
|
定义文档中的节,该标签可以指定 id , class , style 等核心属性,还可以指定 OnClick 等各种事件属性
|
|
<span>
|
与<div>基本相似,区别是该定义的节默认不会换行,该标签可以指定和<div>相同的属性
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基础标签</title>
</head>
<body>
<!-- 采用标题 1 - 6 来输出文本-->
<h1>title_1</h1>
<h2>title_2</h2>
<h3>title_3</h3>
<h4>title_4</h4>
<h5>title_5</h5>
<h6>title_6</h6>
<!-- 输入一条水平线-->
<hr>
<hr />
<!-- 使用三个 span 定义三节-->
<span>
span_1
</span>
<span>
span_2
</span>
<span>
span_3
</span>
<!-- 输出换行-->
<br>
<br />
<!-- 使用三个 div 定义三节-->
<div>
div_1
</div>
<div>
div_2
</div>
<div>
div_3
</div>
<!-- 使用三个 P 定义三个段落-->
<p>
p_1
</p>
<p>
p_2
</p>
<p>
p_3
</p>
</body>
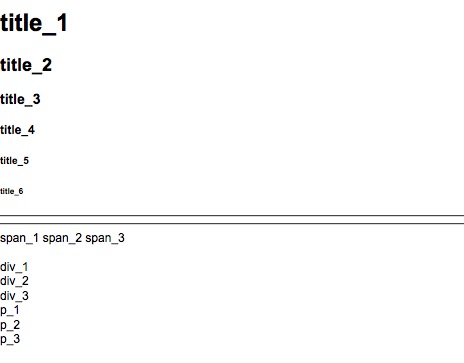
</html>实现效果:
⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️更多精彩文章请关注⬇️⬇️⬇️⬇️⬇️⬇️⬇️⬇️
























 1058
1058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








