|
元素名称
|
元素含义
|
|
src
|
该属性指定图片文件所在的位置,该属性值既可以是相对路径,也可以是绝对路径.
|
|
alt
|
该属性指定一段文本,该文本将作为该拖的提示信息.
|
|
height
|
指定该图片的高度,该属性可以是百分比,也可以是像素值.
|
|
width
|
指定该图片的宽度,该属性可以是百分比,也可以是像素值.
|
|
map
|
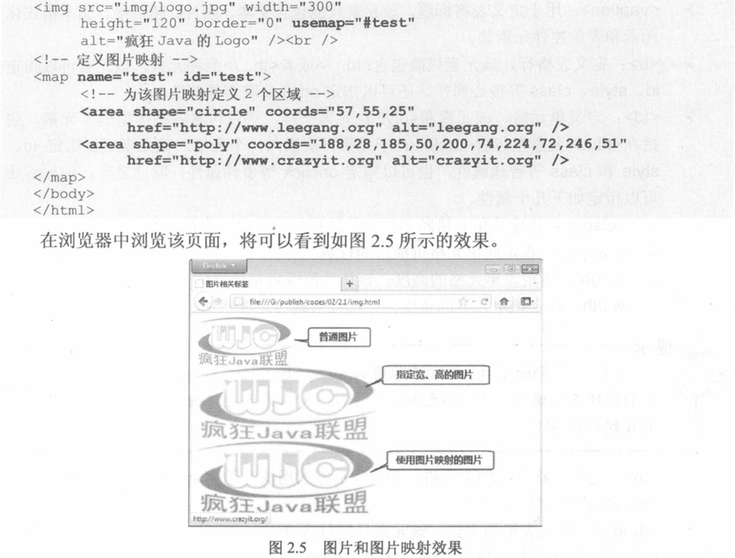
用于定义图片映射.该元素主要可以包含一个或多个<area../>子元素,每个<area../>子元素定义一个区域,不同区域可以链接到不同 URL
|
|
area
|
用于定义图片映射的内部区域.该元素只能是一个空元素,该元素除了可以指定 id , style , class 等核心属性 , 还可以指定 onclick 等事件属性,还可以指定 onfocus , onblur 等焦点相关属性,除此之外还可以添加如下属性:
(1).shape : 指定该内部区域是哪种区域 , 该属性默认值是 “rect” , 即矩形区域.除此之外 , 还可以是 circle 和 ploy ,分别代表圆形区域和多边形区域.
(2).coords : 指定多个坐标值 , 用于确定区域位置.
(3).href : 用于确定该区域所链接的资源.
(4).alt : 该属性指定一段文本 , 该属性将作为该图片的提示信息.
(5).target : 指定使用框架几种的哪个框架来装载另一个资源. 该属性的属性值 可以是 _self (自身), _blank (新窗口), _top (顶层框架), _parent(父框架) 来装载新资源.
(6).media : 指定目标 URL 所引用的媒体类型 . 默认值 all . 只有当指定了 href 属性值时 该属性才有效.
|


























 602
602

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








