|
contentEditable
|
如果属性设为 true ,那么浏览器允许开发者直接编辑 HTML 元素里的内容.
注意:此处 HTML 元素并非文本框,文本域等允许用户输入的表单元素,而是把<table../>,<div../>等元素变为可编辑元素.
同时
contentEditable具有可继承的特点.
除非显式指定 contentEditable = "false
"
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>contentEditable</title>
</head>
<body>
<!-- 直接指定 contentEditable = "true" 标明该元素是可编辑的-->
<div contenteditable = "true" style = "width:500px;border:1px solid black">
测试用文章
<!--该元素集成父类的contentEditable属性,也是编辑的-->
<table style="width:420px;border-collapse:collapse" border="1">
<tr><td>TEST_1</td></tr>
<tr><td>TEST_2</td></tr>
</table>
</div>
<hr>
<!-- 这个表格默认是不可编辑的,双击后变为可编辑状态-->
<table id="target" οndblclick="this.contentEditable = true;" style="width:420px;border-collapse:collapse" border="1">
<tr><td>test_1</td></tr>
<tr><td>test_2</td></tr>
</table>
</body>
</html>
|
designMode
|
相当于一个全局的 contentEditable 属性,如果把整个页面的designMode 属性设为 ON 时, 该页面上所有支持contentEditable 属性的元素都变成可编辑状态; 该属性默认是关闭状态.
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>designMode</title>
</head>
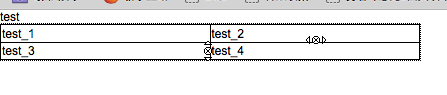
<body οndblclick="document.designMode = 'on';">
<div>test</div>
<table style="width:420px;border-collapse:collapse" border="1">
<tr><td>test_1</td> <td>test_2</td></tr>
<tr><td>test_3</td> <td>test_4</td></tr>
</table>
</body>
</html>
|
hidden
|
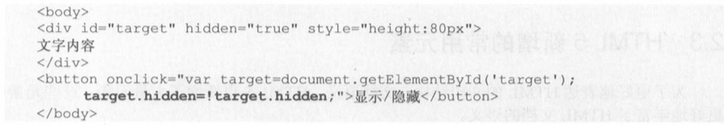
HTML 5 为所有元素都提供了一个 hidden 属性,这个属性支持 true,false 两个属性值.一旦把某个 HTML 元素 hidden 设为 true , 就意味着通知浏览器不现实该控件,浏览器也不会保留该组件所占的空间.
|
注释: hidden 属性可以替代 CSS 样式单中的 display 属性,设置 hidden= “true” 相当于在 CSS 中设置 display:none.
|
spellcheck
|
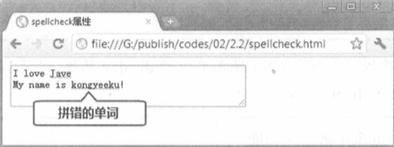
HTML 为 <input../>,<textarea../>等元素增加了 spellcheck 属性.该属性可以支持 true , false 两个属性值,如果设置 spellcheck= “true” , 浏览器会负责对用户输入的文本执行输入检查,如果检查不通过,浏览器会对拼错的单词进行提示.
|
注释:支持 spellcheck 的浏览 , chrome , Opera 和 Safari.




























 427
427

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








