HTML 基础
如果您觉得这篇文章还不错,可以去H5专题介绍中查看更多相关文章。
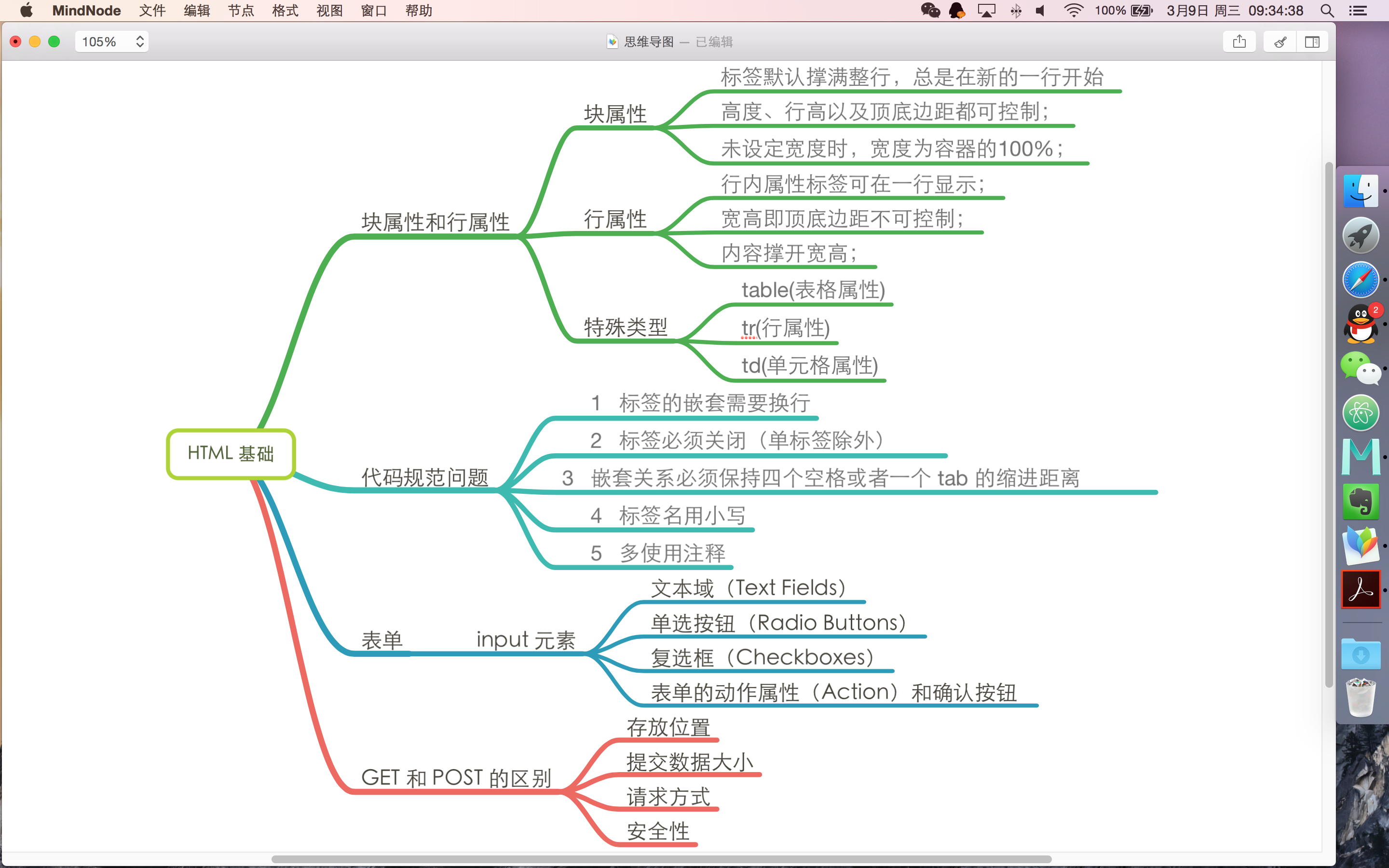
0.今日课程预览
1.块属性标签和行属性标签
1.1 块属性标签和行属性标签的特征
- 块属性标签全部都独占一行
- 块属性默认宽度百分百
- 块属性默认可以设置 margin
- 行属性在一行展示
- 行属性内容撑开宽高
| 块属性标签特点: |
|---|
| 标签默认撑满整行,总是在新的一行开始; |
| 高度、行高以及顶底边距都可控制; |
| 未设定宽度时,宽度为容器的100%; |
| 行内属性标签特点: |
|---|
| 行内属性标签可在一行显示; |
| 宽高即顶底边距不可控制; |
| 内容撑开宽高; |
1.2 块属性元素列表
| - | 块属性标签(块元素) |
|---|---|
<div></div> | 可以把文档分割为独立的、不同的部分 |
<h1></h1>…<h6></h6> | 可定义标题。<h1>定义最大的标题,<h6>定义最小的标题 |
<ol></ol> | 定义有序列表,必须嵌套<li> |
<ul></ul> | 定义无序列表,必须嵌套<li> |
<li></li> | 定义列表项目,是有序列表和无序列表的子标签 |
<dl></dl> | 定义自定义列表 |
<dt></dt> | 一般用于定义列表标题 |
<dd></dd> | 定义自定义列表内容 |
<table></table> | 定义表格 |
<tr></tr> | 定义表格行 |
<th></th> | 定义表头 |
<td></td> | 定义表格单元 |
<p></p> | 定义段落 |
<br/> | 换行符 |
<from></from> | 用于为用户输入创建HTML表单 |
1.3 行属性元素列表
| - | 行内属性标签(内联元素) |
|---|---|
<span></span> | 被用来组合文档中的行内元素 |
<var></var> | 定义变量,在浏览器中一般会斜体显示 |
<em></em> | 把文本定义为强调内容,浏览器一般以斜体显示 |
<a></a> | 锚文本,最重要的属性是href,指定连接的目标 |
<img/> | 是单标签,链接图片,有src和alt属性 |
<textarea></textarea> | 定义多行文本输入控件,可通过cols和rows属性来规定textarea的尺寸,y也可以用css的width和height属性来控制。 |
<select></select> | 可创建单选或多选菜单 ,子标签是select |
<option></option> | 定义下拉列表中的一个选项,位于select元素内部 |
<input> | 用于搜集用户信息。根据不同的tpye属性值,输入字段拥有很多种形式。输入字段可以是文本字段text,复选框 checkbox,掩码后的文本控件,单选按钮radio,按钮button,submit提交,重置reset,空白hidden等等 |
<strong></strong> | 把文本定义为更强的强调的内容 |
1.4 特殊类型
table(表格属性),tr(行属性),td(单元格属性)
嵌套:ul/ol>li
特殊标签:
p里面不能嵌套块属性
a标签里面不能嵌套a
练习:表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- table>tr*2>td{单元格}*4 -->
<table border="1" cellspacing="0">
<tr>
<td rowspan="2">单元格</td>
<td rowspan="2">单元格</td>
<td colspan="2">单元格</td>
</tr>
<tr>
<td>单元格</td>
<td>单元格</td>
</tr>
</table>
</body>
</html>
2 HTML 代码的规范
- 标签的嵌套需要换行
- 标签必须关闭(单标签除外)
- 嵌套关系必须保持四个空格或者一个 tab 的缩进距离
- 标签名用小写
- 多使用注释
练习:简历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
td{
width: 100px;
}
</style>
</head>
<body>
<table border="1" cellspacing="0">
<tr>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
<td colspan="2" rowspan="5"> <img src="images/touxiang.jpg" alt=""></td>
</tr>
<tr>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
</tr>
<tr>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
</tr>
<tr>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
</tr>
<tr>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
</tr>
<tr>
<td colspan="2">单元格</td>
<td colspan="8">单元格</td>
</tr>
<tr>
<td colspan="2">单元格</td>
<td colspan="4">单元格</td>
<td colspan="2">单元格</td>
<td colspan="2">单元格</td>
</tr>
<tr>
<td colspan="2">单元格</td>
<td colspan="3">单元格</td>
<td>单元格</td>
<td colspan="4">单元格</td>
</tr>
<tr>
<td style="height:0px; border:0;"></td>
<td style="height:0px; border:0;"></td>
<td style="height:0px; border:0;"></td>
<td style="height:0px; border:0;"></td>
<td style="height:0px; border:0;"></td>
<td style="height:0px; border:0;"></td>
<td style="height:0px; border:0;"></td>
<td style="height:0px; border:0;"></td>
<td style="height:0px; border:0;"></td>
<td style="height:0px; border:0;"></td>
</tr>
</table>
</body>
</html>
3 表单的使用
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素。
表单使用表单标签(<form>)定义。
3.1 输入
多数情况下被用到的表单标签是输入标签(<input>)。
输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
3.1.1 文本域(Text Fields)
当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
First name:
<input type="text" name="firstname" />
<br />
Last name:
<input type="text" name="lastname" />
</form>
Last name:
注意,表单本身并不可见。
同时,在大多数浏览器中,文本域的缺省宽度是20个字符。
3.1.2 单选按钮(Radio Buttons)
当用户从若干给定的的选择中选取其一时,就会用到单选框。
<form>
<input type="radio" name="sex" value="male" /> Male
<br />
<input type="radio" name="sex" value="female" /> Female
</form>
Female
注意,只能从中选取其一。
3.1.3 复选框(Checkboxes)
当用户需要从若干给定的选择中选取一个或若干选项时,就会用到复选框。
<form>
<input type="checkbox" name="bike" />
I have a bike
<br />
<input type="checkbox" name="car" />
I have a car
</form>
I have a car
3.1.4 表单的动作属性(Action)和确认按钮
当用户单击确认按钮时,表单的内容会被传送到另一个文件。
表单的动作属性定义了目的文件的文件名。
由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。
<form name="input" action="html_form_action.asp" method="get">
Username:
<input type="text" name="user" />
<input type="submit" value="Submit" />
</form>
假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 “html_form_action.asp” 的页面。
该页面将显示出输入的结果。
3.1.5 属性列表
| 标签 | 描述 |
|---|---|
<form> | 定义供用户输入的表单 |
<input> | 定义输入域 |
<textarea> | 定义文本域 (一个多行的输入控件) |
<label> | 定义一个控制的标签 |
<fieldset> | 定义域 |
<legend> | 定义域的标题 |
<select> | 定义一个选择列表 |
<optgroup> | 定义选项组 |
<option> | 定义下拉列表中的选项 |
<button> | 定义一个按钮 |
3.1.6 input Style
| 元素标签 | 解释 |
|---|---|
| button | 按钮 |
| checkbox | 复选 |
| file | 选取文件 |
| hidden | 隐藏 |
| image | 图片 |
| password | 密文输入 |
| radio | 单选 |
| reset | |
| submit | |
| text |
3.2 表单练习
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- https://www.baidu.com/s?wd=%E8%93%9D%E9%B8%A5&rsv_spt=1&rsv_iqid=0xf5ff3b5100013d23&issp=1&f=8&rsv_bp=0&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_sug3=9&rsv_sug1=6&rsv_sug2=0&inputT=3572&rsv_sug4=3783&rsv_sug=1 -->
<!--
接口(api):问号(?)的前面是网址,问号(?)的后面是提交到后台的数据
数据以名值对的形式传送,名值对:名=值
多个数据以&(and)符连接
-->
<form action="" method="get">
用户名:<input type="text" name="u"><br>
密码:<input type="password" name="p">
<hr>
性别:<select name="sex" id="">
<option value="0">男</option>
<option value="1">女</option>
<option value="2">其他</option>
</select>
<hr>
最高学历:
<input name="xueli" type="radio" value="0">初中
<input name="xueli" type="radio" value="1">高中
<input name="xueli" type="radio" value="2">专科
<input name="xueli" type="radio" value="3">本科
<hr>
爱好:<br>
<input type="checkbox" name="love[]" value="0">男
<input type="checkbox" name="love[]" value="1">女
<input type="checkbox" name="love[]" value="2">人妖
<hr>
留言:<textarea name="liuyan">我是默认的内容</textarea>
<hr>
<label for="upfile">上传文件:</label>
<input id="upfile" type="file">
<input type="submit" value="百度一下">
</form>
</body>
</html>
4 Post 和 Get 的区别
**1.**GET请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),
以?分割URL和传输数据,参数之间以&相连,如:
login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0%E5%A5%BD。
如果数据是英文字母/数字,原样发送,如果是空格,转换为+,
如果是中文/其他字符,则直接把字符串用BASE64加密,得出如:%E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。
POST把提交的数据则放置在是HTTP包的包体中。
2.”GET方式提交的数据最多只能是1024字节,理论上POST没有限制,
可传较大量的数据,IIS4中最大为80KB,IIS5中为100KB”??!
以上这句是我从其他文章转过来的,其实这样说是错误的,不准确的:
(1).首先是”GET方式提交的数据最多只能是1024字节”,因为GET是通过URL提交数据,那么GET可提交的数据量就跟URL的长度有直接关系了。
而实际上,URL不存在参数上限的问题,HTTP协议规范没有对URL长度进行限制。
这个限制是特定的浏览器及服务器对它的限制。IE对URL长度的限制是2083字节(2K+35)。
对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系统的支持。
注意这是限制是整个URL长度,而不仅仅是你的参数值数据长度。[见参考资料5]
(2).理论上讲,POST是没有大小限制的,HTTP协议规范也没有进行大小限制,
说“POST数据量存在80K/100K的大小限制”是不准确的,POST数据是没有限制的,
起限制作用的是服务器的处理程序的处理能力。
3.在ASP中,服务端获取GET请求参数用Request.QueryString,
获取POST请求参数用Request.Form。
在JSP中,用request.getParameter(\”XXXX\”)来获取,
虽然jsp中也有request.getQueryString()方法,但使用起来比较麻烦,
比如:传一个test.jsp?name=hyddd&password=hyddd,
用request.getQueryString()得到的是:name=hyddd&password=hyddd。
在PHP中,可以用GET和_POST分别获取GET和POST中的数据,
而REQUEST则可以获取GET和POST两种请求中的数据。
值得注意的是,JSP中使用request和PHP中使用_REQUEST都会有隐患。
**4.**POST的安全性要比GET的安全性高。
注意:这里所说的安全性和上面GET提到的“安全”不是同个概念。
上面“安全”的含义仅仅是不作数据修改,而这里安全的含义是真正的Security的含义,
比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存。
(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,
除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击。
总结一下,Get是向服务器发索取数据的一种请求,而Post是向服务器提交数据的一种请求,
在FORM(表单)中,Method默认为”GET”,实质上,GET和POST只是发送机制不同,
并不是一个取一个发!
练习 :创建第一个百度界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>baidu test</title>
</head>
<body>
<div class="" style="text-align:right; font-size:13px;">
<!--header-->
<!--创建 8 个标签设置-->
<!--a[href="javascript:void(0)"]*8-->
<a href="javascript:void(0)">1</a>
<a href="javascript:void(0)">2</a>
<a href="javascript:void(0)">3</a>
<a href="javascript:void(0)">4</a>
<a href="javascript:void(0)">5</a>
<a href="javascript:void(0)">6</a>
<a href="javascript:void(0)">7</a>
<a href="javascript:void(0)">8</a>
</div>
<!--创建中间部分-->
<!--创建 logo-->
<div class="" style="text-align:center;">
<img style="width:270px; height=129px;" src="images/logo.png" alt="" />
</div>
<div class="" style="text-align:center;">
<!--创建搜索框-->
<!-- input[type=text] -->
<!-- 需要注意,width,height,border 和具体的数值之间都是通过 : 连接 , 而 solid 是 空格连接, border 和 solid 之间不需要 ;-->
<input type="text" style="width:540px; height:32px; border:1px solid black;">
<input type="submit" value="百度一下" style="width 100px; height:36px; border 1px solid:#3385ff; font-size:15px; position:relative; top:1px; color:white; background-color:#3385ff;" >
</div>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<table style="margin:0 auto">
<tr>
<td><img src="images/sjbd.jpg" alt="" style="width:120px;"/></td>
<td><img src="images/bdlm.jpg" alt="" style="width:120px;"/></td>
<td><img src="images/she.jpg" alt="" style="width:333px;"></td>
</tr>
</table>
</body>
</html>




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








