如果您觉得这篇文章还不错,可以去H5专题介绍中查看更多相关文章。
首先对于之前的拖更表示抱歉,因公派,前往上海,所以耽误了几天,以后会尽量按时更新.
今天课程主要介绍盒模型的基本概念,同时告诉大家,盒模型具体元素的构成。在最后面会介绍一下定位。
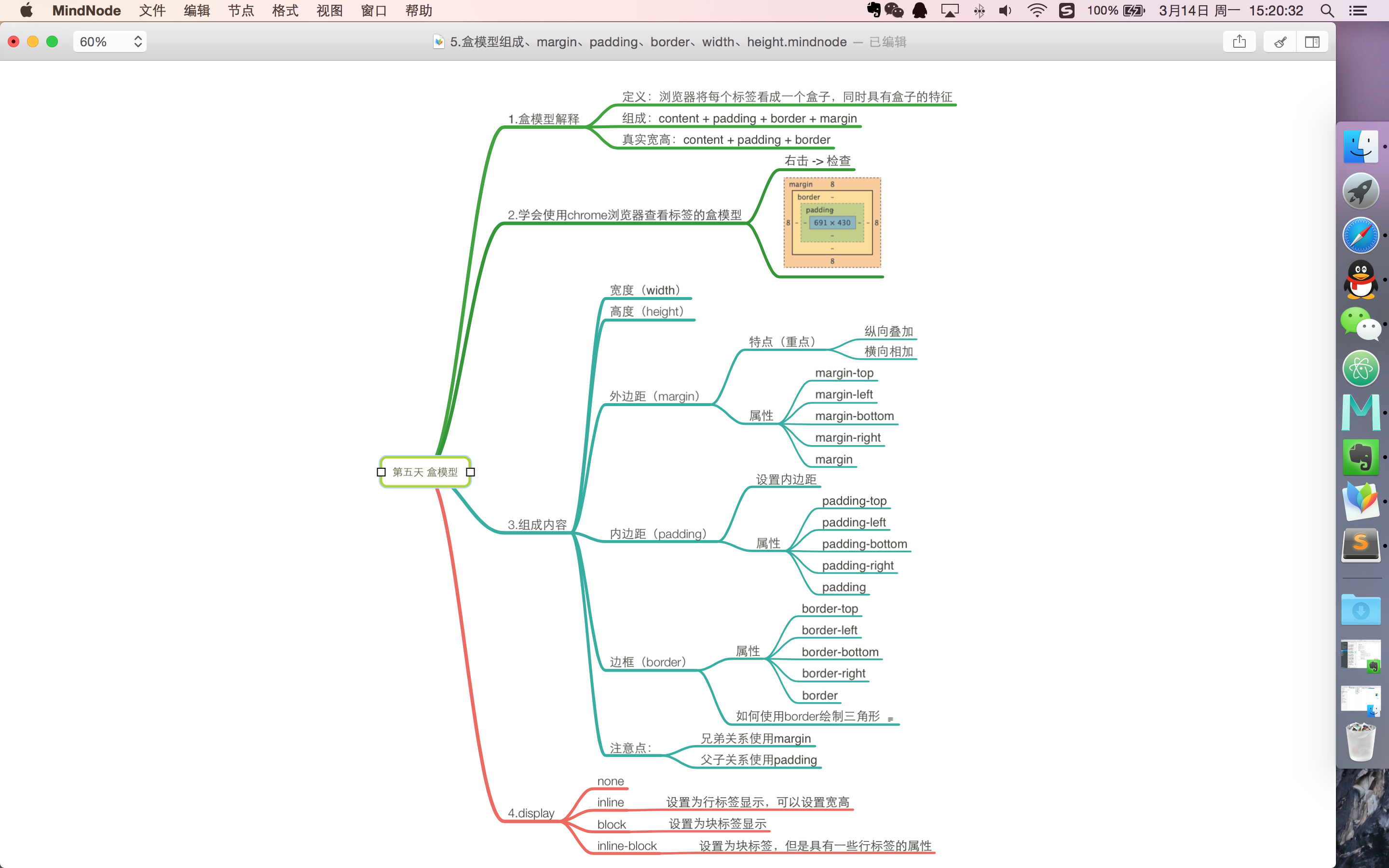
今日课程预览
CSS 盒模型 概述
首先大家看到的是什么?
有月饼和月饼盒,对么?
所以,我们今天的课程就叫做“一个月饼盒引发的深思”。

大家首先看到的是什么?
是不是一个盒子,很像我们中秋节的时候包装月饼的月饼盒子,对么?
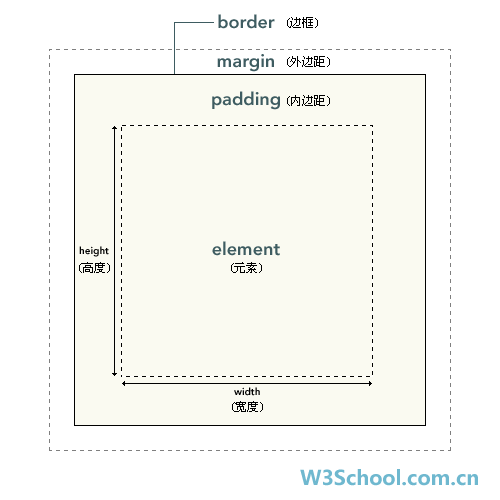
其中两个月饼盒子之间的距离就是咱们要介绍的–>margin(外边距).
而咱们每个月饼都要有最外层的包装盒,而这个包装盒的厚度,就是咱们的–> border(边框).
那咱们的月饼不可能都是直接挨在一起的,对吧,那每个月饼之间的间距,咱们就叫做–> padding(内边距).
那咱们介绍了月饼盒,咱们的月饼总应该有吧。
对的,咱们月饼的宽度就是 –> width.
高度就是 –> height.
而咱们的月饼就叫做 –> element(元素).

内边距、边框和外边距都是可选的,默认值是零。
但是,许多元素将由用户代理样式表设置外边距和内边距。
可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。
这可以分别进行,也可以使用通用选择器对所有元素进行设置:
* {
margin: 0;
padding: 0;
}
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。
增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
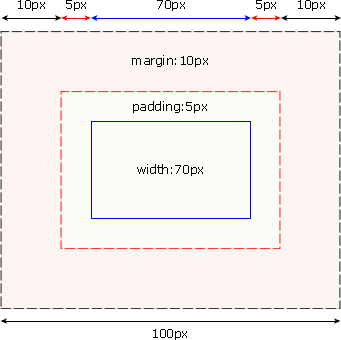
假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。
如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,请看下图:

提示:内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
提示:外边距可以是负值,而且在很多情况下都要使用负值的外边距。
代码和效果演示
在网页中,添加一个div标签,并设置class的值
HTML代码:
<div class="box_model">
我是一个div哦
</div>
设置自身大小
通常class选择器来设置属性值,首先是width(宽)、hegiht(高)、background-color(背景颜色)








 本文详细介绍了CSS盒模型的基础知识,包括内容区域、内边距、边框和外边距的概念,以及如何通过CSS设置这些属性。通过实例演示了如何改变元素的大小、间距和边框,强调了外边距合并的特性,并简要提到了`display`属性的作用。
本文详细介绍了CSS盒模型的基础知识,包括内容区域、内边距、边框和外边距的概念,以及如何通过CSS设置这些属性。通过实例演示了如何改变元素的大小、间距和边框,强调了外边距合并的特性,并简要提到了`display`属性的作用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4248
4248

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








