如果您觉得这篇文章还不错,可以去H5专题介绍中查看更多相关文章。
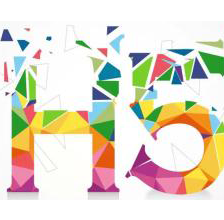
今日课程总览
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
CSS 浮动原理介绍
CSS浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块表现得就像浮动框不存在一样。
float效果展示
基本设置
在网页中正常添加3个div色块:
HTML代码:
<div class="div1">
div1
</div>
<div class="div2">
div2
</div>
<div class="div3">
div3
</div>简单设置一些大小和颜色:
CSS代码:
.div1 {
width: 100px;
height: 100px;
background-color: cyan;
}
.div2 {
width: 100px;
height: 100px;
background-color: skyblue;
}
.div3 {
width: 100px;
height: 100px;
background-color: green;
}效果如下:

正常情况下,3个div从上至下依次排序
下面,我们来使用下float属性,并设置值right
给div1标签添加float属性
.div1 {
width: 100px;
height: 100px;
background-color: cyan;
float: right;
}效果如下:

我们会发现,
div1跑到了屏幕的右侧,这就是让它浮动到右侧的表现。
同时给3个div都设置float: left
.div1 {
width: 100px;
height: 100px;
background-color: cyan;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background-color: skyblue;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
}效果如下:

当我们把3个div都设置了向左浮动之后,就可以实现这种横排布局
修改CSS代码,如下:
.div1 {
width: 100px;
height: 130px;
background-color: cyan;
float: left;
}
.div2 {
width: 300px;
height: 100px;
background-color: skyblue;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
}效果展示:

我们会发现,当
div2足够宽,一行内放不下div3的时候,div3会自动从第二行开始布局。但是又由于div1的高度多了一些,所以div3会从div1的后面排布,而不会从头开始
清除浮动
在代码中添加了div4,并设置宽高300px,灰色背景色,代码如下
HTML代码:
<div class="div4">
div4
</div>
CSS代码:
.div4 {
width: 300px;
height: 300px;
background-color: darkgray;
}效果如下:

- 被红色线条圈起来的就是
div4,大家会发现个问题,就是div4依然是从左上角的点进行排布的,但是文字却没有在左上角的位置,这个就是浮动会带来的问题。- 如果我们想要实现
div4贴在div2下面和div3右侧的效果,就同时也需要给div4设置float: left属性描述
但是我们并不想要这种效果,而是想要让div4在下面重新排布,而不跟着div1、div2、div3他们浮动,这时候,我们就需要清除浮动了
.div4 {
width: 300px;
height: 300px;
background-color: darkgray;
clear: both;
}只需要添加clear: both;属性,就可以清除浮动了。
效果如下:

清除浮动之后,
div4就可以从下面自己排列了,不会再参与上面几个div的浮动。这就是所谓的清除浮动。
CSS float 详细属性
在 CSS 中,我们通过 float 属性实现元素的浮动。
float 属性定义元素在哪个方向浮动。
以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。
浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
行框和清理
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕图像:

行框围绕浮动框
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。
clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
为了实现这种效果,在被清理的元素的上外边距上添加足够的空间,使元素的顶边缘垂直下降到浮动框下面:

clear 属性
clear 属性规定元素的哪一侧不允许其他浮动元素。
clear 属性定义了元素的哪边上不允许出现浮动元素。
在 CSS1 和 CSS2 中,这是通过自动为清除元素(即设置了 clear 属性的元素)增加上外边距实现的。
在 CSS2.1 中,会在元素上外边距之上增加清除空间,而外边距本身并不改变。
不论哪一种改变,最终结果都一样,如果声明为左边或右边清除,
会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
clear 属性实例 - 对行框应用 clear
这是一个有用的工具,它让周围的元素为浮动元素留出空间。
让我们更详细地看看浮动和清理。
假设希望让一个图片浮动到文本块的左边,并且希望这幅图片和文本包含在另一个具有背景颜色和边框的元素中。
您可能编写下面的代码:
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>
这种情况下,出现了一个问题。因为浮动元素脱离了文档流,所以包围图片和文本的 div 不占据空间。
如何让包围元素在视觉上包围浮动元素呢?需要在这个元素中的某个地方应用 clear:

clear 属性实例 - 对空元素应用清理
不幸的是出现了一个新的问题,由于没有现有的元素可以应用清理,所以我们只能添加一个空元素并且清理它。
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
.clear {
clear: both;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
<div class="clear"></div>
</div>
这样可以实现我们希望的效果,但是需要添加多余的代码。
常常有元素可以应用 clear,但是有时候不得不为了进行布局而添加无意义的标记。
不过我们还有另一种办法,那就是对容器 div 进行浮动:
.news {
background-color: gray;
border: solid 1px black;
float: left;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div class="news">
<img src="news-pic.jpg" />
<p>some text</p>
</div>
这样会得到我们希望的效果。
不幸的是,下一个元素会受到这个浮动元素的影响。
为了解决这个问题,有些人选择对布局中的所有东西进行浮动,然后使用适当的有意义的元素(常常是站点的页脚)对这些浮动进行清理。
这有助于减少或消除不必要的标记。
事实上,W3School 站点上的所有页面都采用了这种技术,如果您打开我们使用 CSS 文件,
您会看到我们对页脚的 div 进行了清理,而页脚上面的三个 div 都向左浮动。
overflow 属性
overflow 属性规定当内容溢出元素框时发生的事情。
这个属性定义溢出元素内容区的内容会如何处理。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动</title>
<style media="screen">
.content {
overflow: hidden;
}
.div1, .div2, .div3 {
width: 200px;
height: 200px;
background-color: cyan;
/*向右浮动*/
float: right;
}
p {
background-color: green;
/*清除浮动*/
/*clear: both;*/
}
</style>
</head>
<body>
<div class="content">
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
</div>
<p>p1</p>
</body>
</html>
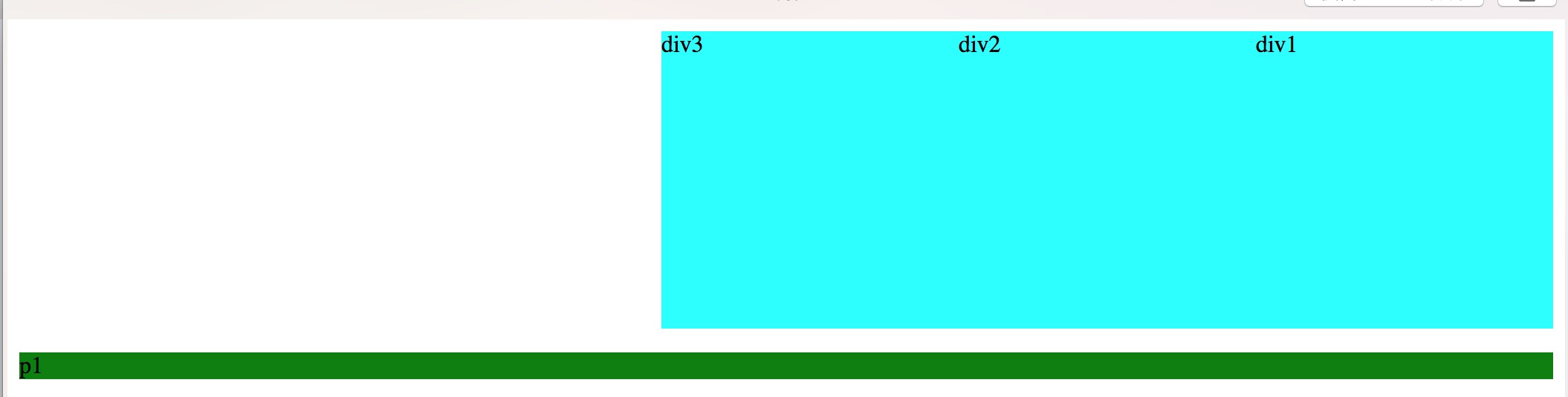
清除浮动:
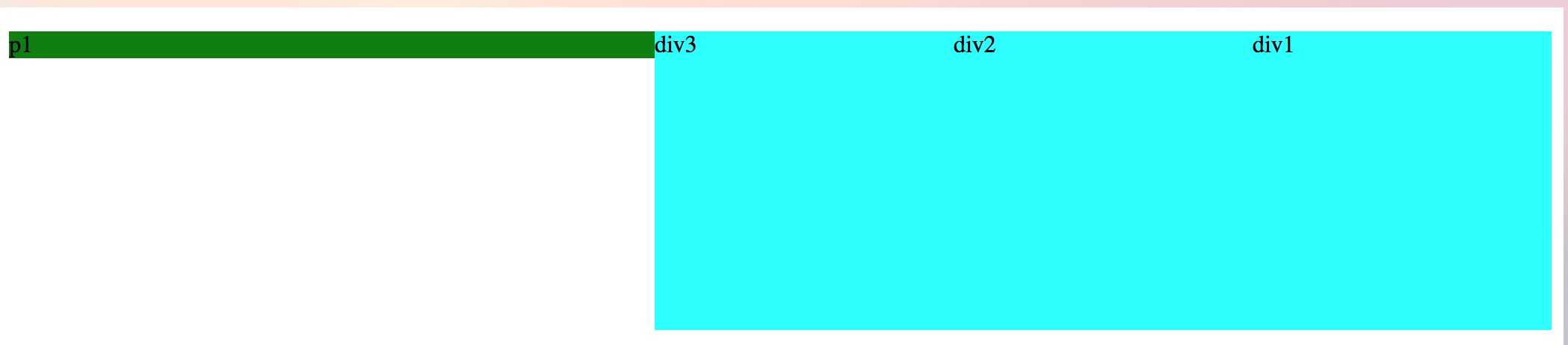
未清除浮动:
课堂练习
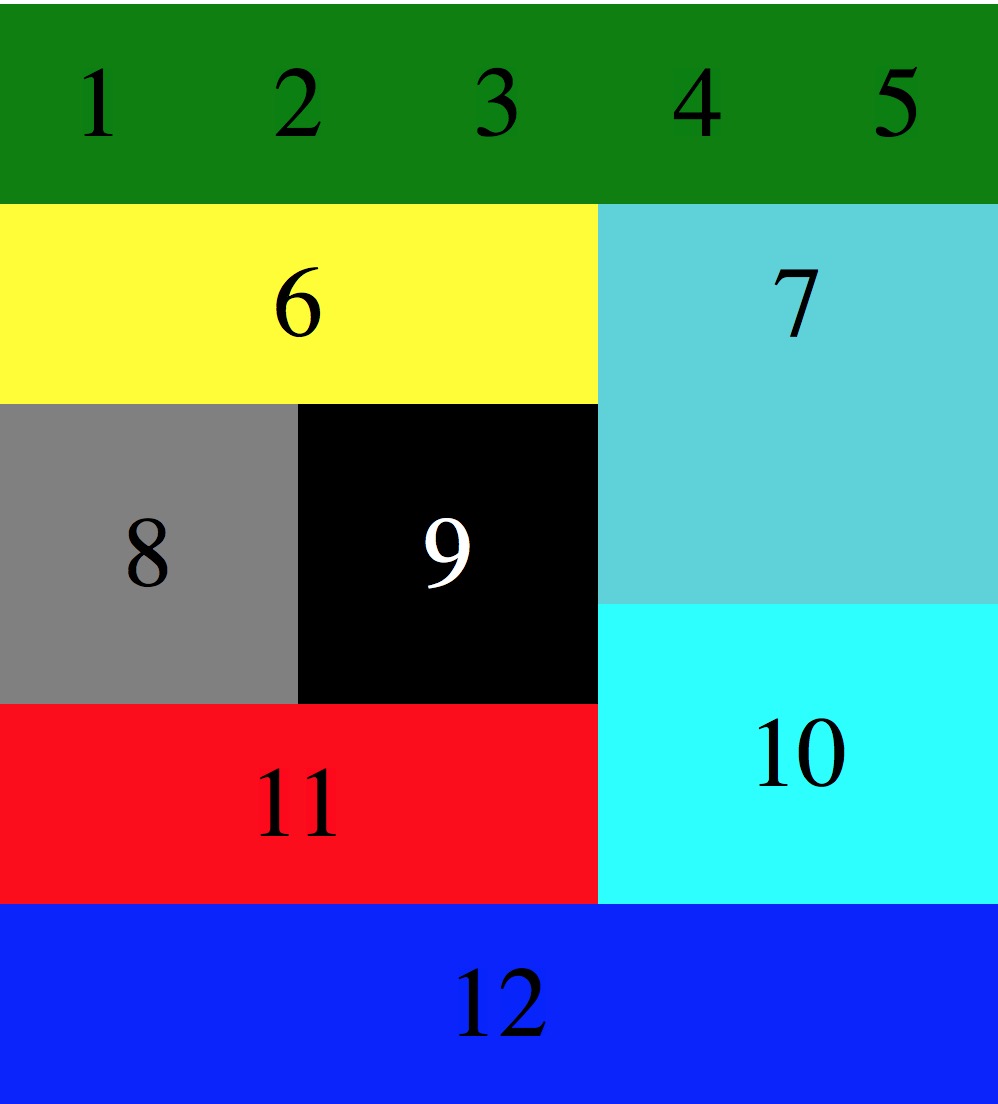
布局如下图所示页面,规定时间20分钟:
习题答案:(不建议直接照着敲,最好先自己试试)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>练习</title>
<style media="screen">
div {
font-size: 50px;
text-align: center;
line-height: 100px;
}
.top {
background-color: cyan;
}
.top div {
float: left;
width: 100px;
height: 100px;
background-color: green;
}
.middle {
clear: both;
}
.middle .left {
float: left;
}
.middle .right {
float: left;
}
.div6 {
width: 300px;
height: 100px;
background-color: yellow;
}
.left_middle {
width: 300px;
/*height: 100px;*/
}
.div8 {
float: left;
width: 150px;
height: 150px;
background-color: gray;
}
.div9 {
background-color: black;
color: white;
width: 150px;
height: 150px;
float: right;
}
.div11 {
clear: both;
background-color: red;
width: 300px;
height: 100px;
}
.div7 {
width: 200px;
height: 200px;
background-color: rgb(89, 210, 218);
}
.div10 {
width: 200px;
height: 150px;
background: cyan;
}
.div8, .div9, .div10 {
line-height: 150px;
}
.div12 {
clear: both;
width: 500px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div class="top">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
<div class="div5">5</div>
</div>
<div class="middle">
<div class="left">
<div class="div6">6</div>
<div class="left_middle">
<div class="div8">8</div>
<div class="div9">9</div>
</div>
<div class="div11">11</div>
</div>
<div class="right">
<div class="div7">7</div>
<div class="div10">10</div>
</div>
</div>
<div class="div12">12</div>
</body>
</html>
总结
浮动元素:
1.浮动元素不占父级宽高
2.浮动元素都在一行内显示
3.浮动元素都可以设置宽高和margin/padding
4.浮动元素默认内容撑开宽高
5.可以去除浏览器的默认缝隙
6.浮动元素标签会发生层叠,但是内容不会
清浮动:
1.clear:both;清除的前一个浮动元素造成的影响,弊端会增加一个元素
2.overflow:hidden; 加给浮动元素的父级
ps:如果要兼容ie6/7的话要加zoom:1
haslayout










 本文介绍了CSS浮动原理,展示了浮动效果及其在布局中的应用。通过浮动元素,可以实现元素横排布局,但会引发父元素高度塌陷问题。解决方法包括使用clear属性清除浮动,或者利用overflow属性。文章还提供了课堂练习,帮助读者巩固浮动布局知识。
本文介绍了CSS浮动原理,展示了浮动效果及其在布局中的应用。通过浮动元素,可以实现元素横排布局,但会引发父元素高度塌陷问题。解决方法包括使用clear属性清除浮动,或者利用overflow属性。文章还提供了课堂练习,帮助读者巩固浮动布局知识。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








