在ES5中:如果计划从数组中提取特定元素,就需使用元素的索引,并将其保存到变量之中。

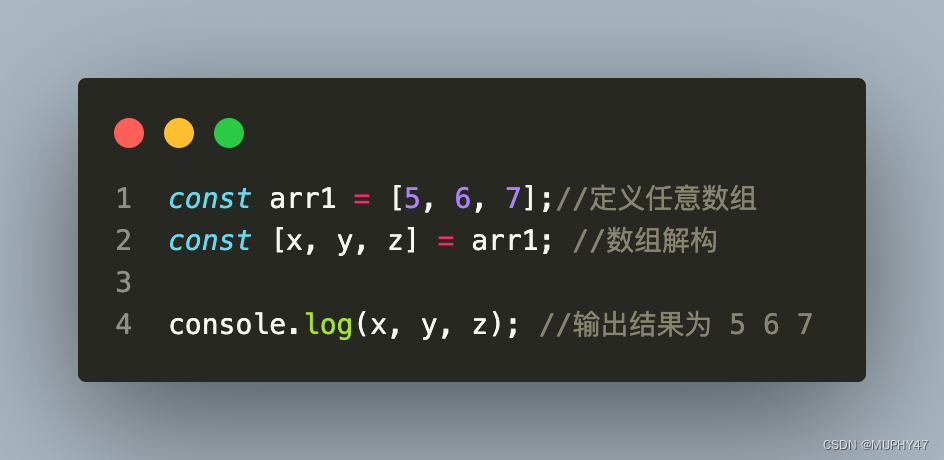
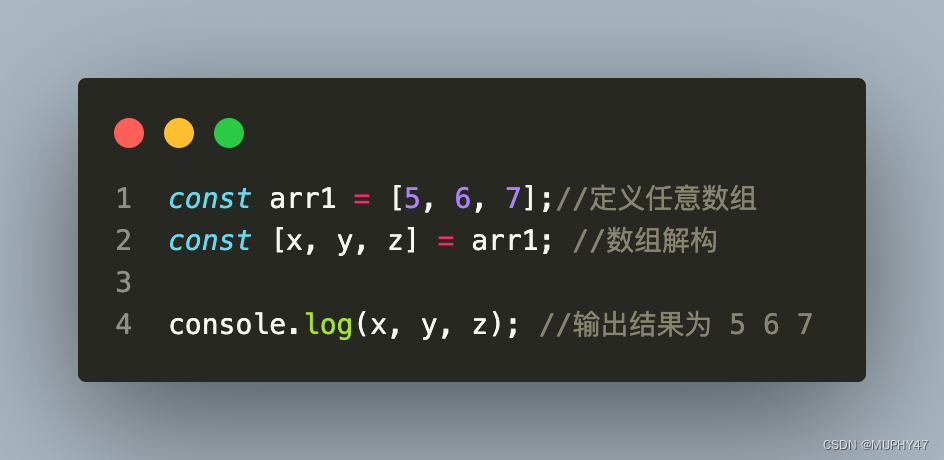
在ES6中:新增数组解构功能,以简化获取数组中数据的过程。

数组解构采用了数组字面量的语法形式,即等号左边的变量通过在数组中的位置去取得等号右边的数组字面量相同位置的值。
数组解构还允许我们使用逗号跳过索引。 如果我们想从arr2数组中挑选出第一个、第二个和第四个元素,我们将使用这种方法。

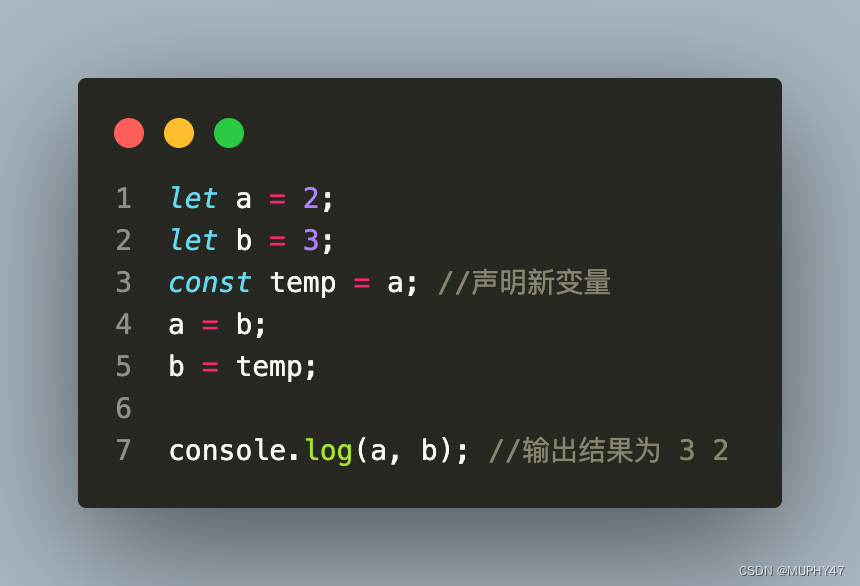
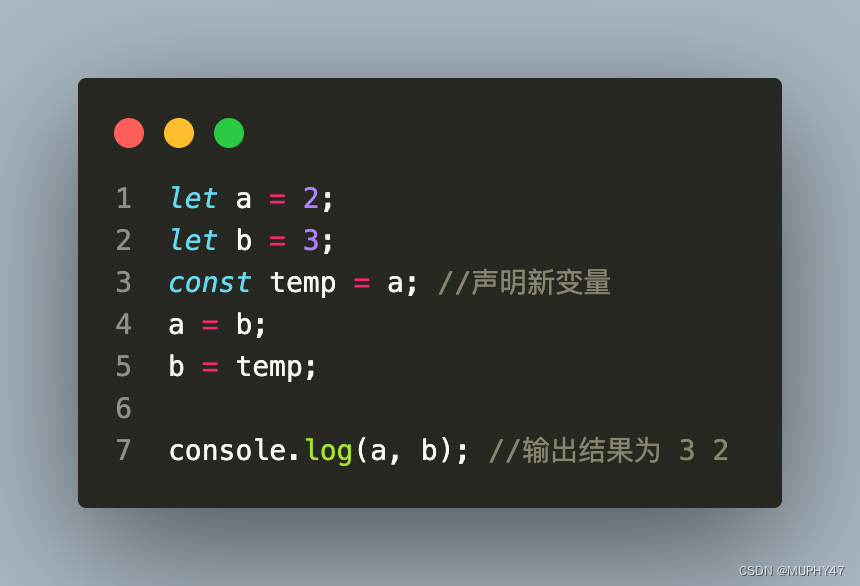
ES5中如果要交换两个变量的值,会引入临时变量;

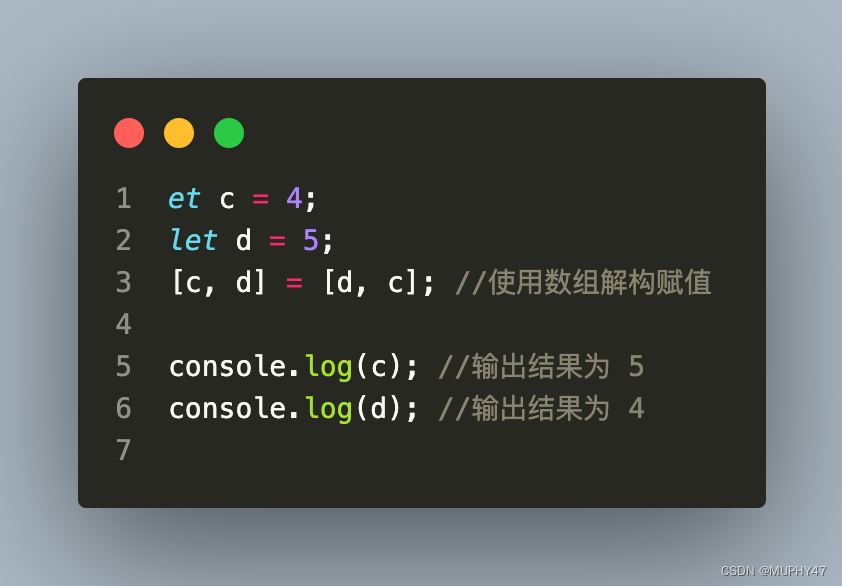
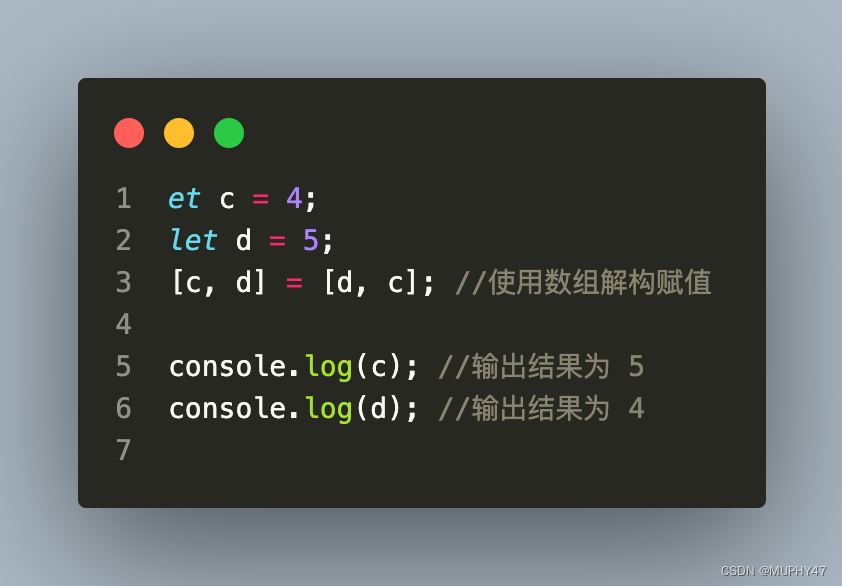
而在ES6中使用数组解构赋值可使代码更具有易读性

在ES5中:如果计划从数组中提取特定元素,就需使用元素的索引,并将其保存到变量之中。

在ES6中:新增数组解构功能,以简化获取数组中数据的过程。

数组解构采用了数组字面量的语法形式,即等号左边的变量通过在数组中的位置去取得等号右边的数组字面量相同位置的值。
数组解构还允许我们使用逗号跳过索引。 如果我们想从arr2数组中挑选出第一个、第二个和第四个元素,我们将使用这种方法。

ES5中如果要交换两个变量的值,会引入临时变量;

而在ES6中使用数组解构赋值可使代码更具有易读性

 1580
1580
 2233
2233
 905
905











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


