目录
3.1 在前置请求(pre-request script)中使用脚本
一、什么是 Postman(前世今生)
Postman 诞生于 2013 年,一开始只是 Abhinav Asthana 着手于解决 API 测试的工具,随着这个工具的使用者和需求迅速激增,Abhinav Asthana 找了他的两个前同事 Ankit Sobti 和 Abhijit Kane 一起创建了公司 Postman Inc。
如今 Postman 已经成为一个 API 开发的协作平台。Postman 简化了构建 API 的每个步骤,并简化了协作,这样就可以更快地创建 API。
二、使用变量
Postman 允许用户在发送和接收时使用变量,以提高工作效率和可读性(不过只能保存字符串类型的值,所以复杂数据类型需要借助于 JSON.stringify() 和 JSON.parse() 来管理)。
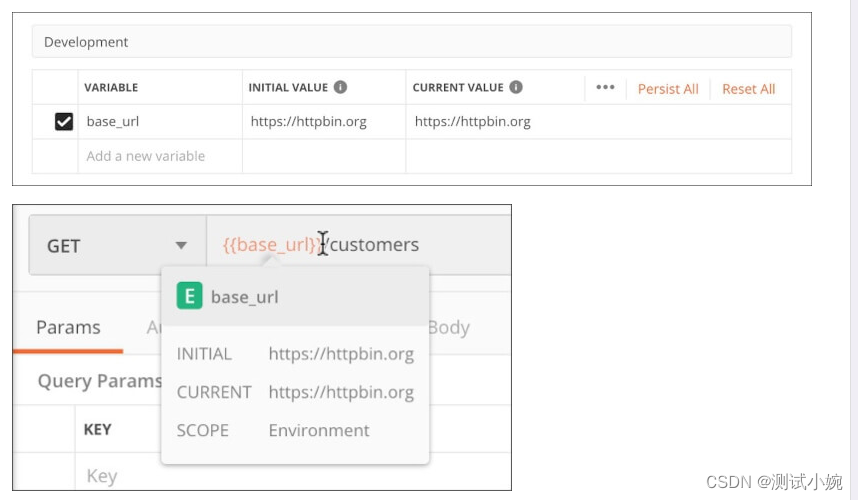
例如在不同运行环境中设置域名地址为变量:

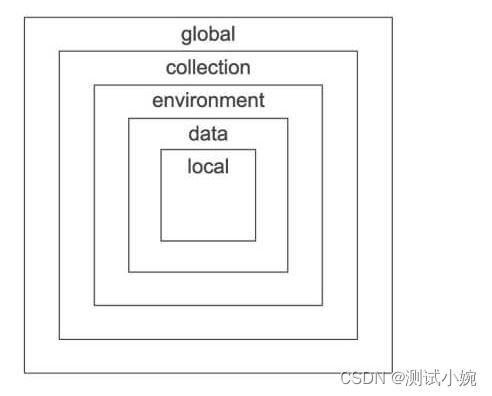
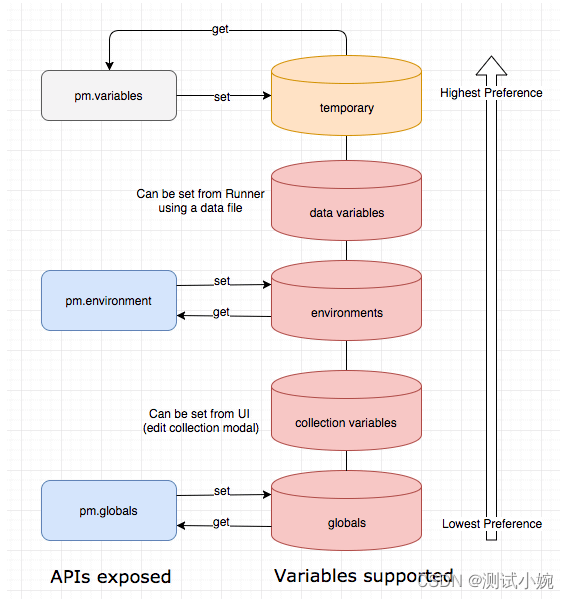
Postman 支持在不同的作用域和上下文中使用变量,遵循就近原则,即如果在 Global 和 Environment 中都有变量 name,则会取 Environment 中的 name。

2.1 变量作用域适用于 Postman 中不同的场景
- Global:全局变量可以在整个工作空间(Workspace)中使用,因为无法控制使用环境和容易造成混淆,应当是不可变的全局常量,谨慎使用。pm.globals.set("variable_key", "variable_value"); pm.globals.get("variable_key");
- Collection:集合变量在单个集合(Collection)中可用,往往具备通用的业务绑定属性,例如:商品属性、会员等级、通用秘钥等。pm.collectionVariables.set("variable_key", "variable_value"); pm.collectionVariables.get("variable_key");
- Environment:环境变量允许请求适应不同的环境,例如:本地、测试、预演和生产环境,常常用来区别请求地址。pm.environment.set("variable_key", "variable_value"); pm.environment.get("variable_key");
- Data: 数据变量来自外部 CSV 和 JSON 文件,当通过 Newman 或 Runner 来运行时才用到。
- Local:局部变量只在单个请求生命周期中可用,运行完成后自动销毁。pm.variables.set("variable_key", "variable_value"); pm.variables.get("variable_key");

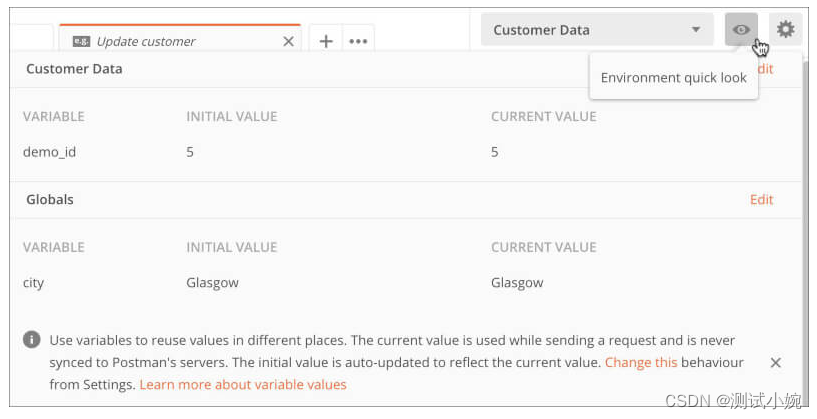
2.2 编辑全局和环境变量

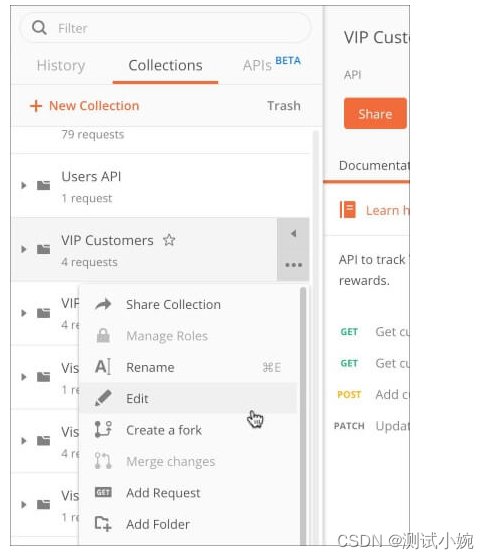
2.3 编辑集合变量

2.4 使用系统内置动态变量
Postman 内置了很多常见场景的动态变量。
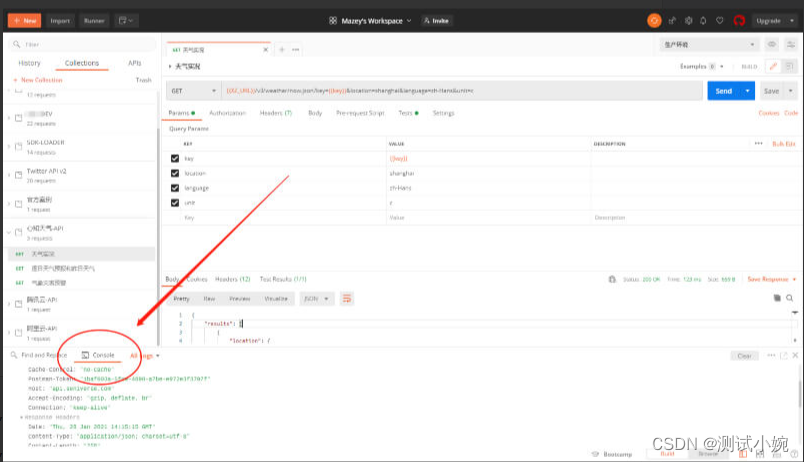
备注:Postman 支持在 Pre-request Script 和 Tests 中打印调试信息,和浏览器控制台一致,可以使用命令:console.log()、console.info()、console.warn() 和 console.error()。

console.log('当前时间戳:', pm.variables.replaceIn('{{$timestamp}}'));
console.log('随机颜色:', pm.variables.replaceIn('{{$randomColor}}'));
console.log('随机 IP:', pm.variables.replaceIn('{{$randomIP}}'));
console.log('随机名字:', pm.variables.replaceIn('{{$randomFullName}}'));
console.log('随机职业:', pm.variables.replaceIn('{{$randomJobType}}'));
console.log('随机城市:', pm.variables.replaceIn('{{$randomCity}}'));
console.log('随机图片:', pm.variables.replaceIn('{{$randomImageUrl}}'));
# 输出
当前时间戳:1609060090
随机颜色:azure
随机 IP:163.140.207.64
随机名字:Chester Funk
随机职业:Coordinator
随机城市:Port Devinborough
随机图片:http://placeimg.com/640/480
三、Postman 请求生命周期
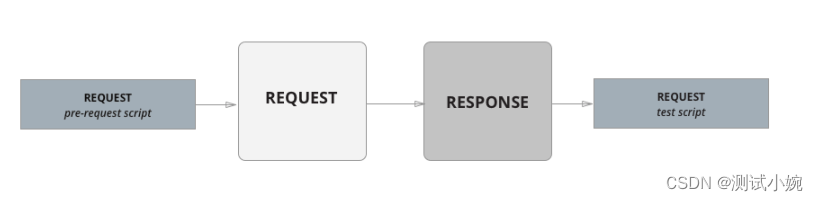
在 Postman 中,一个完整的 Postman 请求生命周期,除了常规的请求(request)和响应(response),还包括前置请求脚本(pre-request script)和后置测试脚本(tests script)。Postman 包含一个基于 Node.js 的强大运行态(runtime),允许用户在 pre-request script 和 tests 事件中编写 JavaScript 代码。

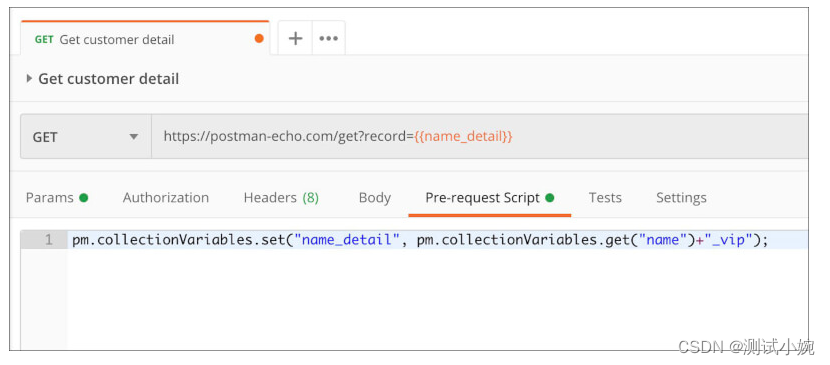
3.1 在前置请求(pre-request script)中使用脚本
前置请求脚本(pre-request script)顾名思义就是在请求发送之前执行的脚本。

3.2 发送请求(request)
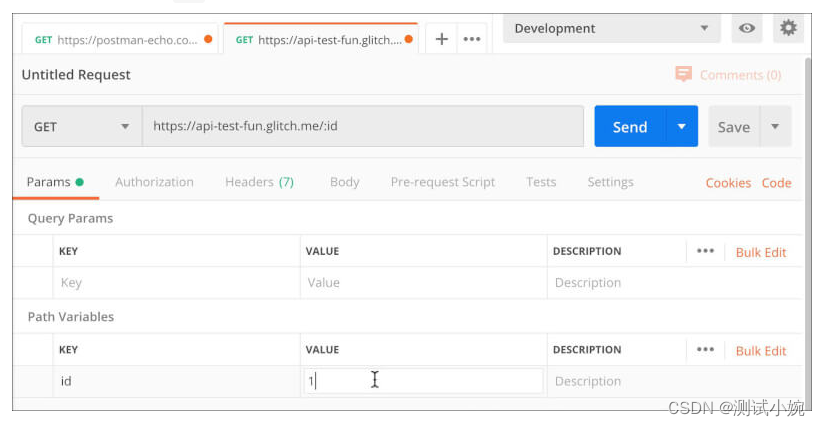
小技巧一:在链接中使用 :id 自定义路径参数

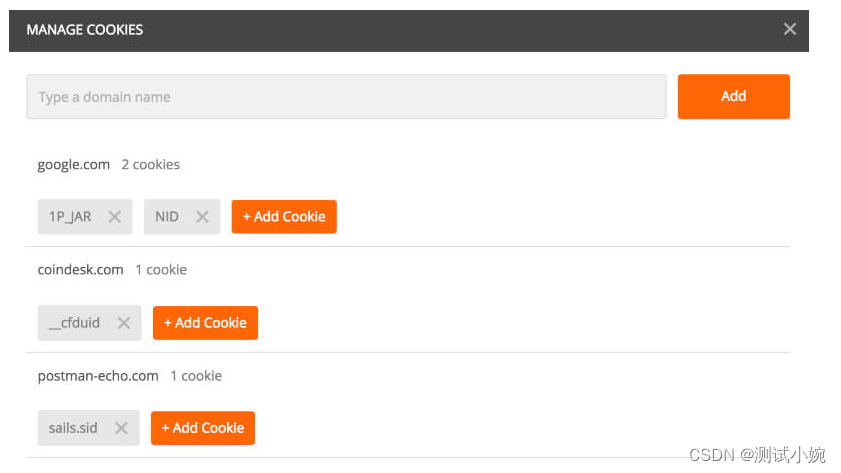
小技巧二:Cookie 可编辑

3.3 接收一个响应(response)
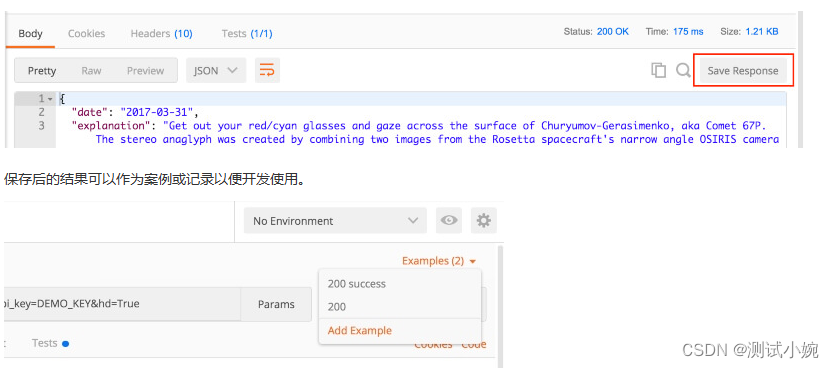
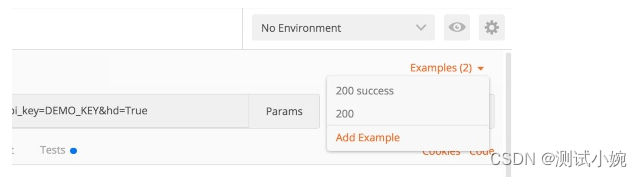
小技巧:保存响应结果

保存后的结果可以作为案例或记录以便开发使用。

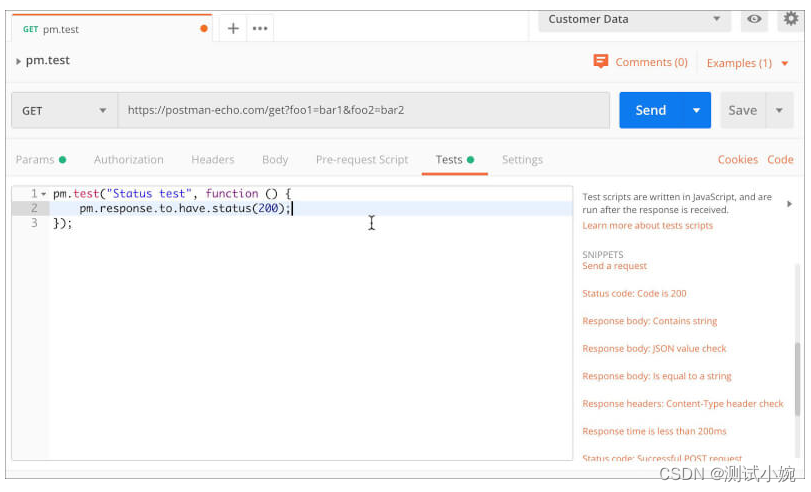
3.4 在测试(tests)中使用脚本
Postman 支持在请求响应后通过测试脚本来验证请求是否符合预期。

示例一:验证响应状态码是否是 200
pm.test("Status test", function () {
pm.response.to.have.status(200);
});
示例二:验证返回的业务数据(JSON)是否符合预期
pm.test("请求成功!", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.message).to.eql('success');
});
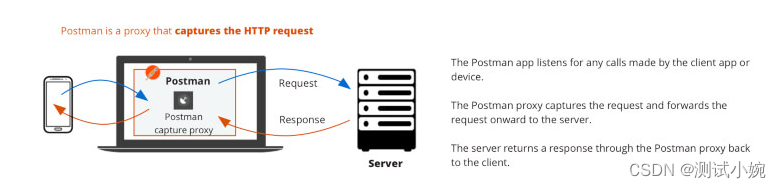
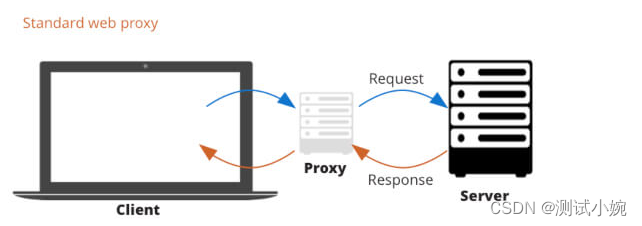
四、使用 Postman 抓包
在 Postman 应用程序中有一个内置代理来捕获 HTTP 请求。
- Postman 应用程序监听客户端应用程序或设备发出的任何调用。
- Postman 代理捕获请求并将请求转发给服务器。
- 服务器通过 Postman 代理将响应返回给客户端。

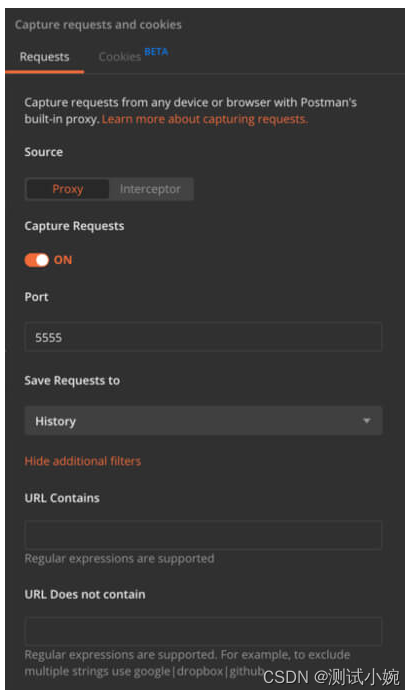
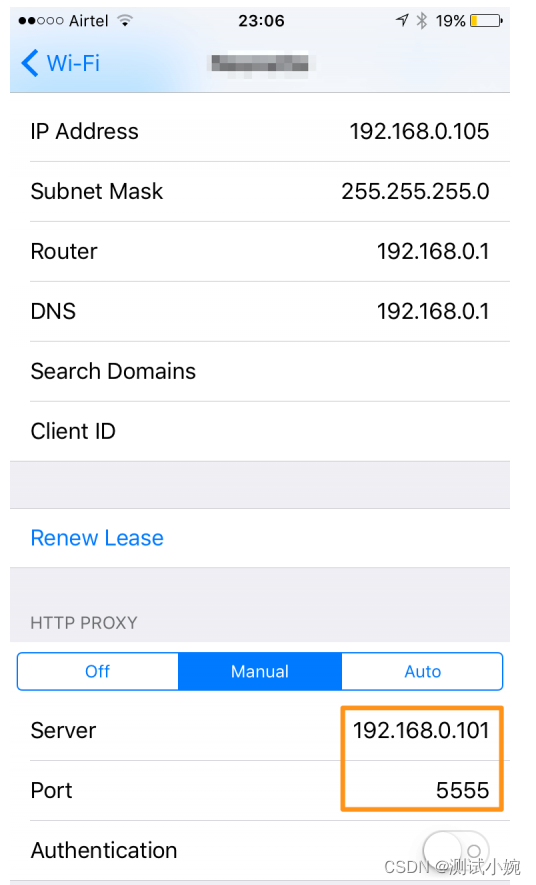
4.1 开启抓包

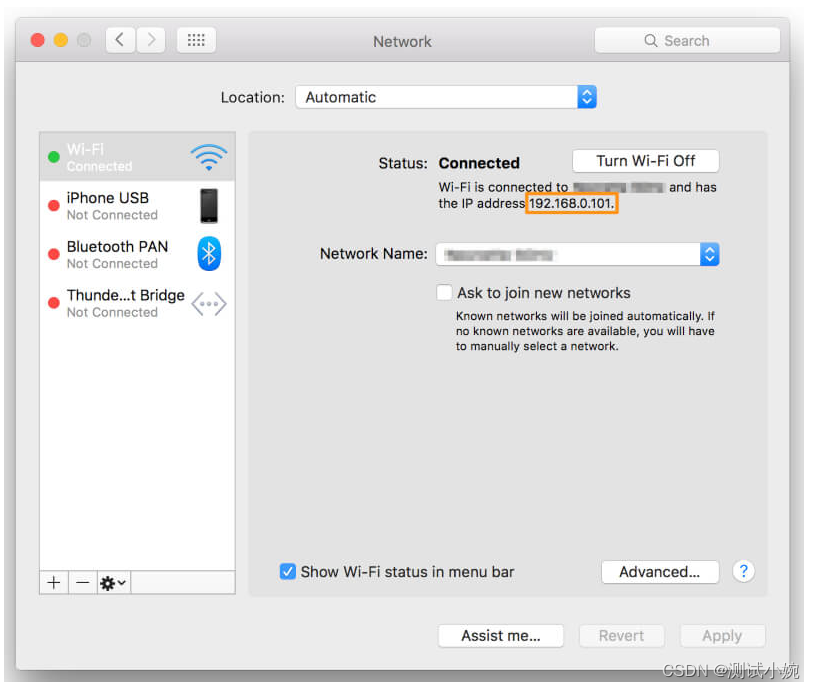
本机 IP 地址:

手机设置:

4.2 抓包效果

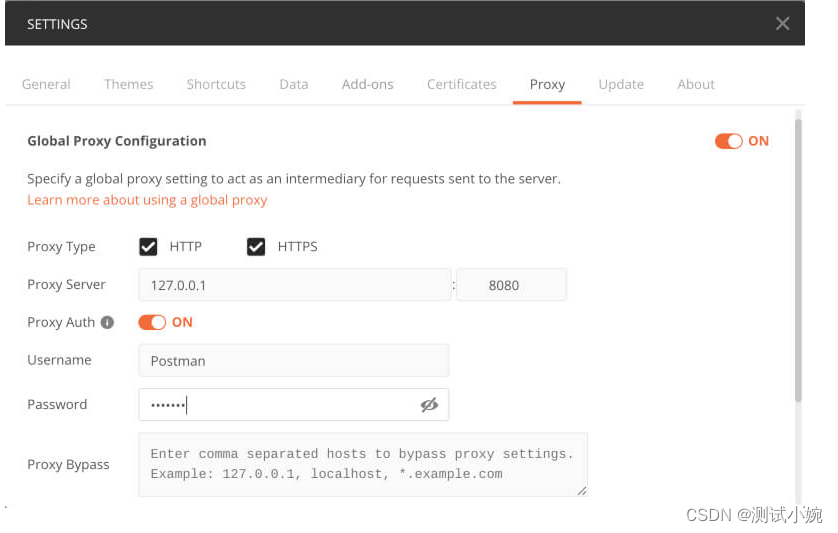
五、使用代理
代理服务器是一个应用程序或系统,作为计算机和互联网之间的中介,或者更具体地说就是代表着客户端和服务器,向网站、服务器和其他互联网服务发出请求。
除了传递信息,代理可以做更多的事情:
- 记录你的机器和互联网之间的所有流量。
- 显示所有请求、响应、Cookie 和标题的内容。
- 路由流量到指定的因特网位置。
- 调试接口。
- 防止直接攻击,保证安全性。
- DevOps 负载平衡。

默认情况下,Postman 将使用自带的系统代理,如果自定义了代理,优先级将高于自带的系统代理。

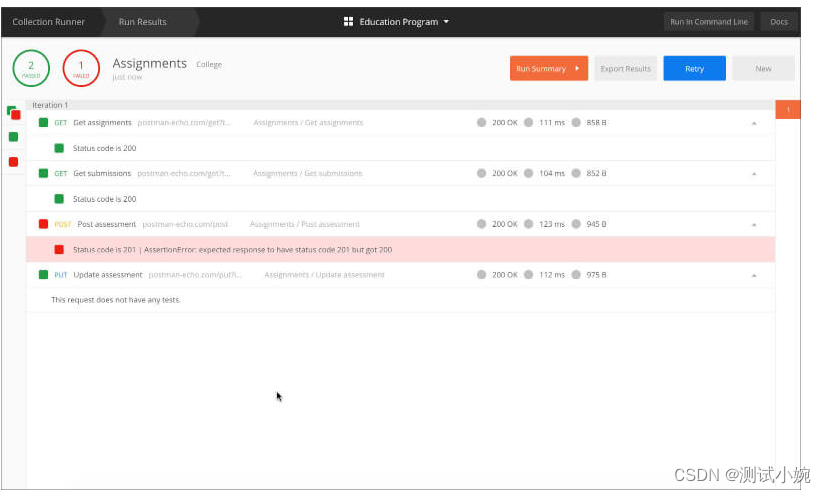
六、使用 Collection Runner
集合运行器(Collection Runner)允许以指定顺序运行集合里面的请求。Collection Runner 将记录请求测试结果,并且脚本可以在请求之间传递数据。

七、命令行脚手架 Newman
Postman 提供脚手架工具 Newman 来以命令行的方式来运行集合(Collection)请求,其提供和 Postman 桌面端一致的功能,可以集成在工作流的 CI/CD 中。
# 安装
npm install -g newman
# 运行文件
newman run mycollection.json
# 运行 URL
newman run https://www.postman.com/collections/cb208e7e64056f5294e5 -e dev_environment.json
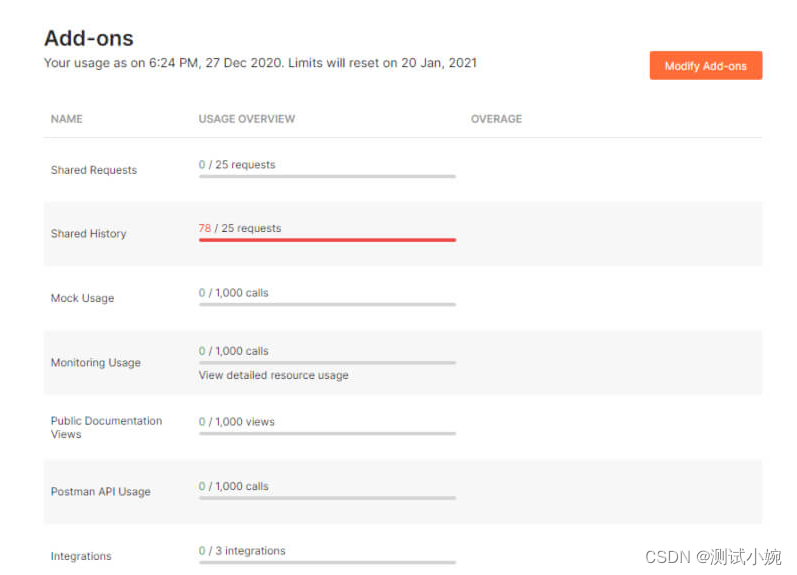
八、付费功能
另外 Postman 提供了很多团队协作需要的付费功能,例如:文档、监控、健康检查等。

总结:
感谢每一个认真阅读我文章的人!!!
我个人整理了我这几年软件测试生涯整理的一些技术资料,包含:电子书,简历模块,各种工作模板,面试宝典,自学项目等。欢迎大家点击下方名片免费领取,千万不要错过哦。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








