1.1 接口测试项目搭建
1.1.1 教育局招生管理系统部署
教育局招生管理系统是基于java+mysql,下面介绍它的部署过程。
1.从我的网盘下载部署文件。

2.安装jdk以及配置环境变量。
点击
![]()
文件进行安装。

下一步下一步直接安装。
本人的安装路径是C:\Program Files\Java\jdk1.7.0_17。
安装完成后需要设置环境变量从而使编译器正常使用。右击“计算机”选择“属性”选择左边“高级系统设置”à选择上面“高级”选项卡点击右下角“环境变量”按钮。
接下来弹出的对话框会出现用户变量和系统变量。用户变量对当前登录账户有效,系统变量对所有用户都有效,读者可根据需要设置。
环境变量配置的方法/步骤:
1). 在系统变量里点击新建,变量名填写JAVA_HOME,变量值填写JDK的安装路径,在这里就填写“C:\Program Files\Java\jdk1.7.0_17”。
2). 在系统变量里点击新建变量名填写CLASSPATH,变量值填写。“.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar”,注意不要忘记前面的点和中间的分号。
3). 在系统变量里找到Path变量,这是系统自带的,不用新建。双击Path,由于原来的变量值已经存在,故应在已有的变量后加上“;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin”。注意前面的分号。
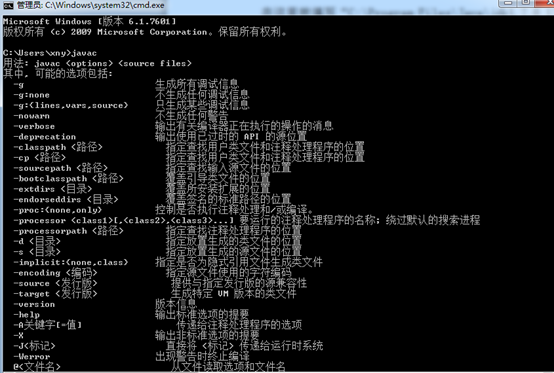
验证的方法:在运行框中输入cmd命令,回车后输入javac,按回车出现以下画面。

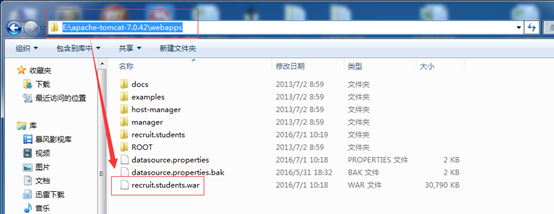
3.解压 apache-tomcat-7.0.42 压缩包,把 recruit.students.war 包放到E:\apache-tomcat-7.0.42\webapps 下。

4. 点击 安装mysql 服务端。

设置mysql账户和密码: root /root
默认下一步下一步安装完成。
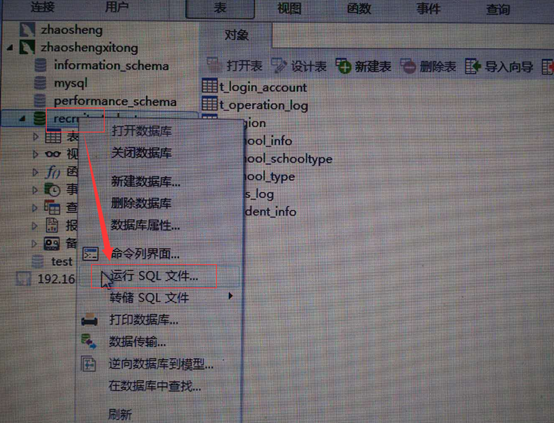
5.用mysql 客户端工具 navicat 连接mysql ->新建一个recruit_students 库。

6.把 recruit_students_sql 数据文件导入到新建的库中。

7.导完之后,会看到如下图一些表。

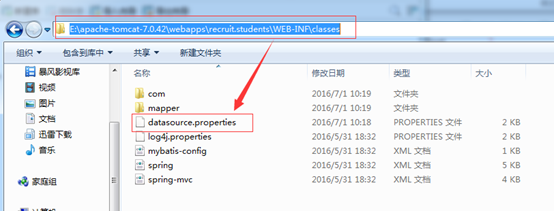
8.修改war包下的数据库配置文件:datasource.properties。
E:\apache-tomcat-7.0.42\webapps\recruit.students\WEB-INF\classes 下。

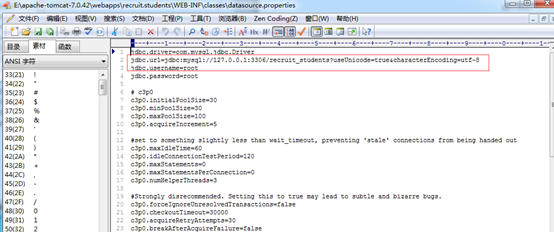
配置jdbc的URL。

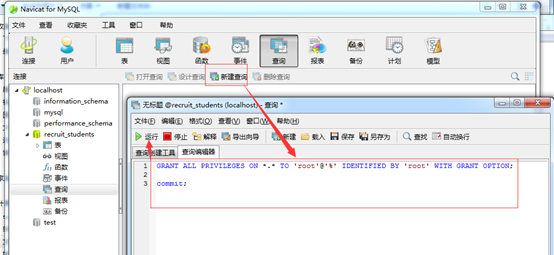
9.mysql 数据库用户访问授权。

授权语句:
GRANT ALL PRIVILEGES ON *.* TO 'root'@'%' IDENTIFIED BY 'root' WITH GRANT OPTION;
commit;
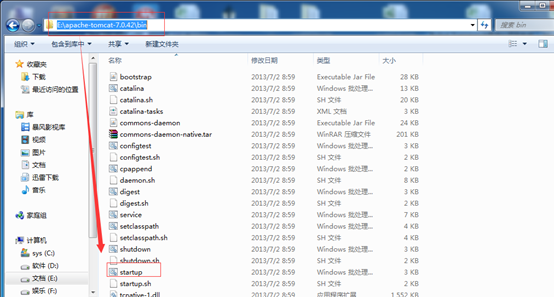
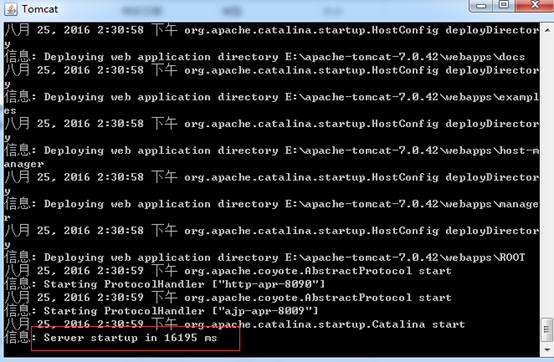
10.点击E:\apache-tomcat-7.0.42\bin下的startup 启动tomcat.


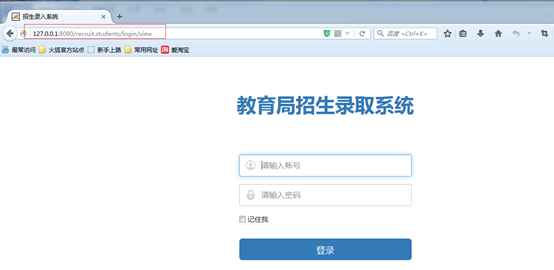
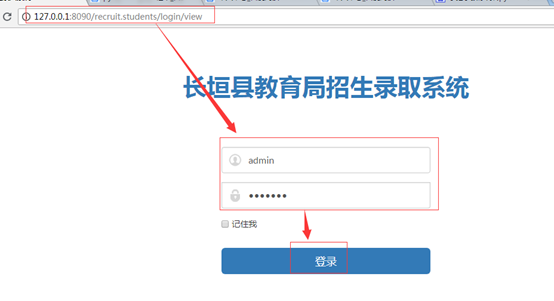
11.访问教育局招生系统。
访问地址:http://127.0.0.1:8090/recruit.students/login/view。
初始账户和密码: admin /test123

备注:tomcat默认的端口是8080,我用的是8090,是因为修改了tomcat的端口。
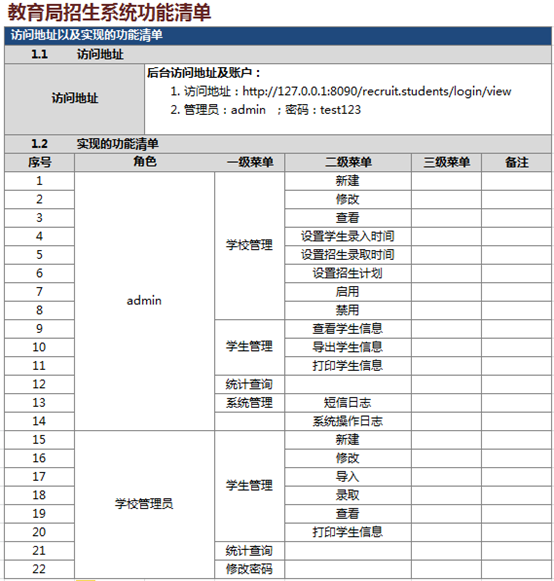
17.1.2教育局招生管理系统的功能清单

1.2 项目第一个接口测试用例
教育局招生管理系统登录接口用例实现步骤:
1、打开抓包工具:fiddler。
2、登录教育局招生管理系统。
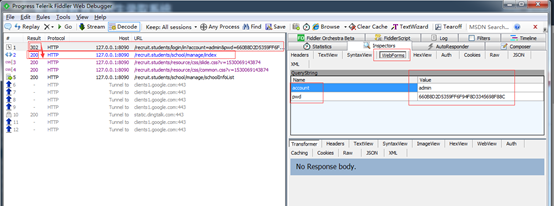
3、抓取登录http请求。
4、分析登录http请求(请求地址、是否重定向、get请求还是post请求、请求的头信息、请求的response)。
5、数据的处理(处理抓取到的头信息)
6、编写接口代码。
7、人工验证接口测试结果。(后续讲断言)

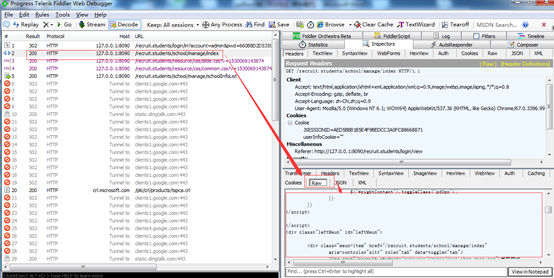
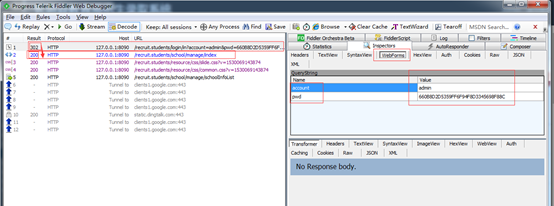
第一步:下面对fiddler抓取到的数据进行分析。
【请求方法】:带参数的get
【请求地址】:http://127.0.0.1:8090/recruit.students/login/in?account=admin&pwd=660B8D2D5359FF6F94F8D3345698F88C
【请求头信息】:
Host: 127.0.0.1:8090
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8
Referer: http://127.0.0.1:8090/recruit.students/login/view
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cookie: JSESSIONID=AED5BBB1B5E4F9BEDCC3A0FC88668871; userInfoCookie=""
【请求的response】:空
请求的 response 为空是因为登录的时候,做了跳转,状态码为:302,跳转到了
http://127.0.0.1:8090/recruit.students/school/manage/index 这个地址,这个状态码为200。



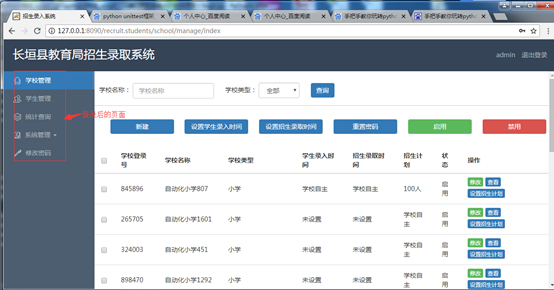
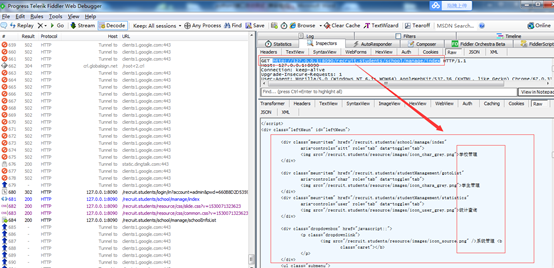
查看http://127.0.0.1:8090/recruit.students/school/manage/index 这个地址请求的response,返回的是登陆后的信息。



通过分析,我们是清楚的了解到这个接口的情况。
第二步:接着还需要请求头信息的处理,去掉一些没用的请求头信息,保留如下:
"Connection": "keep-alive",
"User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36",
"Referer": "http://127.0.0.1:8090/recruit.students/login/view",
【Connection】:如果只是测试登录接口,这个参数可以去掉,如果需要测试登录之后新建学校,那这个头信息就需要保留。
【User-Agent】:模拟用户利用浏览器访问Web网站的真实行为,每个接口都需要。
【Referer】:登录重定向的时候用到。
第三步:最后编写代码实现。
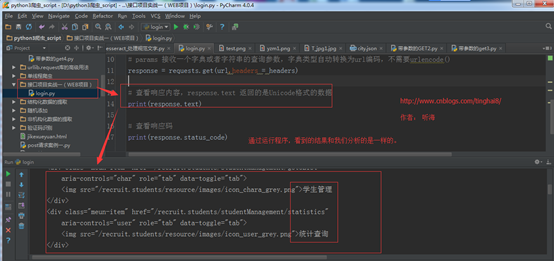
程序实现:
方式一:直接在URL上写完整的URL。
import requests
url="http://127.0.0.1:8090/recruit.students/login/in?account=admin&pwd=660B8D2D5359FF6F94F8D3345698F88C"
#把请求头信息进行处理,去掉一些没用的,保留一些有用头信息。
headers = {
"Connection": "keep-alive",
"User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36",
"Referer": "http://127.0.0.1:8090/recruit.students/login/view",
}
# 发送get请求
response = requests.get(url,headers = headers)
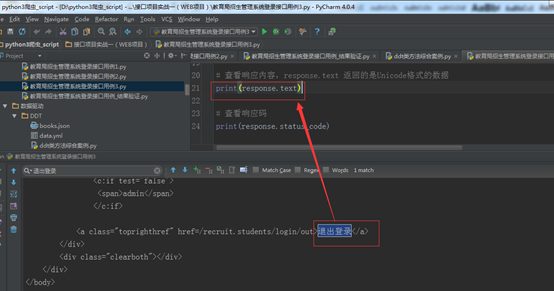
# 查看响应内容,response.text 返回的是Unicode格式的数据
print(response.text)
# 查看响应码
print(response.status_code)
运行结果:

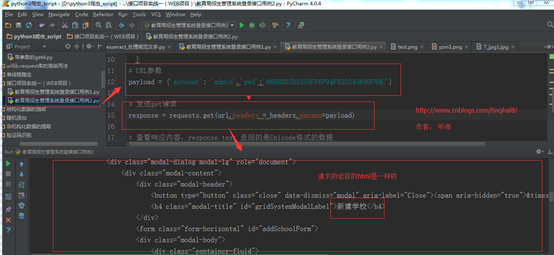
方式二:带参数的get请求。
import requests
url="http://127.0.0.1:8090/recruit.students/login/in?"
#把请求头信息进行处理,去掉一些没用的,保留一些有用头信息
headers = {
"Connection": "keep-alive",
"User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36",
"Referer": "http://127.0.0.1:8090/recruit.students/login/view",
}
# URL参数
payload = {'account': 'admin','pwd':'660B8D2D5359FF6F94F8D3345698F88C'}
# 发送get请求
response = requests.get(url,headers = headers,params=payload)
# 查看响应内容,response.text 返回的是Unicode格式的数据
print(response.text)
# 查看响应码
print(response.status_code)
运行结果:

方式三:data=payload 的Post请求。

import requests
url="http://127.0.0.1:8090/recruit.students/login/in?"
#把请求头信息进行处理,去掉一些没用的,保留一些有用头信息·
headers = {
"Connection": "keep-alive",
"User-Agent": "Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36",
"Referer": "http://127.0.0.1:8090/recruit.students/login/view",
}
# URL参数
payload = {'account': 'admin','pwd':'660B8D2D5359FF6F94F8D3345698F88C'}
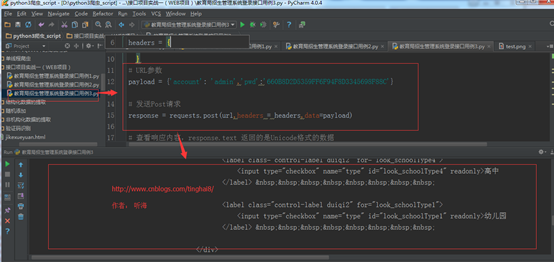
# 发送Post请求
response = requests.post(url,headers = headers,data=payload)
# 查看响应内容,response.text 返回的是Unicode格式的数据
print(response.text)
# 查看响应码
print(response.status_code)
运行结果:

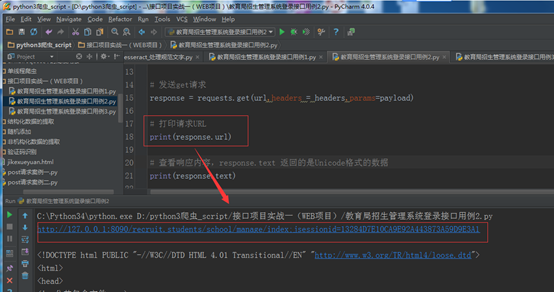
这3种方式都实现了教育局招生管理系统登录接口用例,我们再打印请求response后的URL
http://127.0.0.1:8090/recruit.students/school/manage/index;jsessionid=13284D7E10CA9E92A443873A59D9E3A1,从这个地址看出,我们登录的时候,接口重定向,跳转到了http://127.0.0.1:8090/recruit.students/school/manage/index 地址,跟我们通过抓包的结果是一样的。

第四步:验证结果。
通过程序运行的结果和抓包的结果对比,验证通过。
1.3 测试用例断言
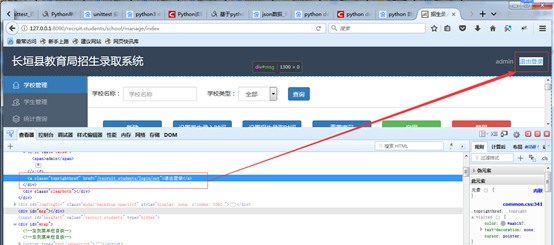
接口用例的断言设计,客户端需要发送了http请求,服务端返回 response(html内容),就需要我们考虑提取html内容里的元素作为用例的检查点,例如
教育局招生管理系统登录接口用例登录成功后,我们可以设置断言看是否可以从服务端返回 response(html内容)中获取“退出登录”文本。

第一步:首先,我们先发送请求,获取服务端返回 response(html内容)进行分析。

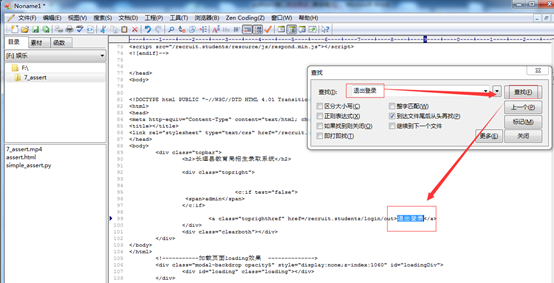
为了更进一步确认,可以把返回的html内容拷贝到 EditPlus 3 下查看。

这是我整理的《2024最新Python自动化测试全套教程》,以及配套的接口文档/项目实战【网盘资源】,需要的朋友可以下方视频的置顶评论获取。肯定会给你带来帮助和方向。
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)





















 429
429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








