哇哇哇~我真的服了我自己,怎么会在写第六篇博文的时候,把第五篇给顶替掉,好气哦真的是,真的是要吐血了,噗噗!!
现在重新萍子来重新补上,蓝瘦香菇~~
各种效果博主都已添加了GIF动态图,以供方便理解哦~
小伙们,陪萍子一起加油啊,求鼓励,呜呜~~
由于jquery效果函数的参数大都一样,又由于这大半夜的,请允许我一并先列在前面,谢谢大家~
参数解析:
speed:三种预定速度之一的字符串(“slow”,”normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)
easing:(Optional) 用来指定切换效果,默认是”swing”,可用参数”linear”
fn:在动画完成时执行的函数,每个元素执行一次。
基础
1、show([speed,[easing],[fn]])显示隐藏的匹配元素。
<p style="display: none">流年笑掷,未来可期。</p>
$("p").show();
$("p").show("slow");
$("button").click(function(){
$("p").show("slow");
})效果图如下:

2、hide([speed,[easing],[fn]])隐藏显示的元素
<button>点击</button>
<p>流年笑掷,未来可期。</p>
$("p").hide();
$("p").hide("slow");
$("p").hide("fast",function(){
alert("Animation Done.");
});
$("button").click(function(){
$("p").hide("slow");
})效果图如下:

3、toggle([speed],[easing],[fn])
用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件。
如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
<button>点击</button>
<p>流年笑掷,未来可期。</p>
$("button").click(function(){
$("p").toggle("slow");
})效果图如下:
滑动
4、slideDown([speed],[easing],[fn])从上到下动态显示元素
通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。
这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式显示出来。
<button>点击</button>
<p style="display:none;">流年笑掷,未来可期。</p>
$("button").click(function(){
$("p").slideDown("slow");
})效果图如下:

5、slideUp([speed,[easing],[fn]])从下到上的隐藏元素
通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。
这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式隐藏起来
<button>点击</button>
<p>流年笑掷,未来可期。</p>
$("button").click(function(){
$("p").slideUp("slow");
})效果图如下:

6、slideToggle([speed],[easing],[fn])依高度变化切换元素的可见性
通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数。
这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式隐藏或显示。
<button>点击</button>
<p>流年笑掷,未来可期。</p>
$("button").click(function(){
$("p").slideToggle("slow");
})效果图如下:
淡入淡出
7、fadeIn([speed],[easing],[fn])淡入效果
通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
<button>点击</button>
<p style="display:none;">流年笑掷,未来可期。</p>
$("button").click(function(){
$("p").fadeIn("slow");
})效果图如下:

8、fadeOut([speed],[easing],[fn])淡出效果
通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
<button>点击</button>
<p>流年笑掷,未来可期。</p>
$("button").click(function(){
$("p").fadeOut("slow");
})效果图如下:

9、fadeToggle([speed,[easing],[fn]])淡入和淡出
通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
<button>点击</button>
<p>流年笑掷,未来可期。</p>
$("button").click(function(){
$("p").fadeToggle("slow");
})效果图如下:

10、fadeTo([[speed],opacity,[easing],[fn]])改变元素的透明度
参数opacity:一个0至1之间表示透明度的数字。
把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。
这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
<button>点击</button>
<p>流年笑掷,未来可期。</p>
$("button").click(function(){
$("p").fadeTo("slow","0.3");
})效果图如下:
自定义
11、animate(params,[speed],[easing],[fn])自定义动画
参数params:一组包含作为动画属性和终值的样式属性和及其值的集合
这个函数的关键在于指定动画形式及结果样式属性对象。这个对象中每个属性都表示一个可以变化的样式属性(如“height”、“top”或“opacity”)。注意:所有指定的属性必须用骆驼形式,比如用marginLeft代替margin-left.
而每个属性的值表示这个样式属性到多少时动画结束。如果是一个数值,样式属性就会从当前的值渐变到指定的值。如果使用的是“hide”、“show”或“toggle”这样的字符串值,则会为该属性调用默认的动画形式。
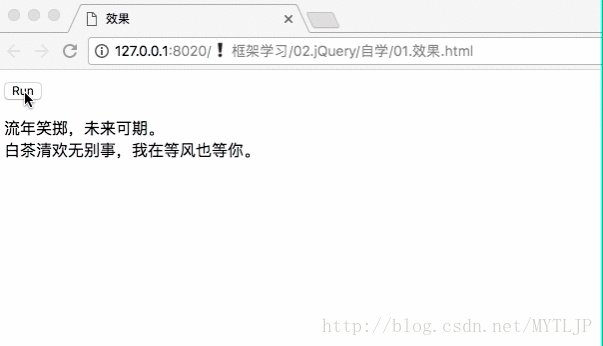
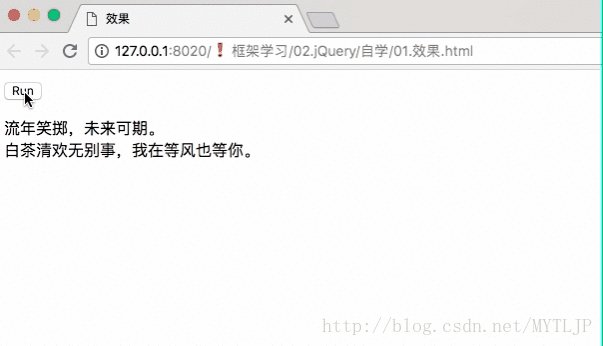
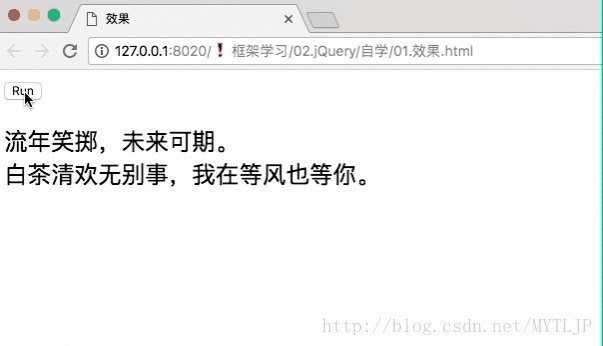
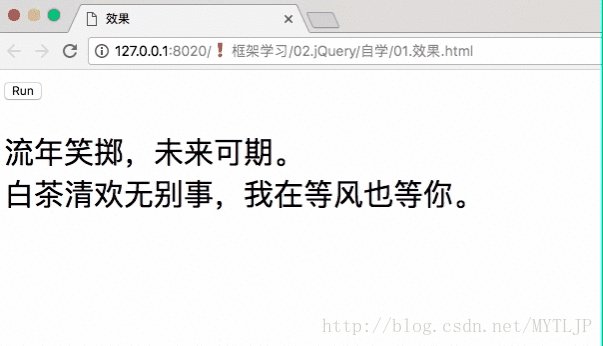
<button id="go"> Run</button>
<p>流年笑掷,未来可期。<br/>白茶清欢无别事,我在等风也等你。</p>
$("#go").click(function(){
$("p").animate({
width: "60%",
height: "10%",
fontSize: "30px",
}, 1000);
});效果图如下:

12、stop([clearQueue],[jumpToEnd])停止所有在指定元素上正在运行的动画。
如果队列中有等待执行的动画(并且clearQueue没有设为true),他们将被马上执行
参数解释:
queue:用来停止动画的队列名称
clearQueue:如果设置成true,则清空队列。可以立即结束动画。
jumpToEnd:如果设置成true,则完成队列。可以立即完成动画。
// 开始动画
$("#go").click(function(){
$(".block").animate({left: '+200px'}, 5000);
});
// 当点击按钮后停止动画
$("#stop").click(function(){
$(".block").stop();
});13、delay(duration,[queueName])设置一个延时来推迟执行队列中之后的项目。
参数解析:
duration:延时时间,单位:毫秒
queueName:队列名词,默认是Fx,动画队列。
$('#foo').slideUp(300).delay(800).fadeIn(400);14、finish( [queue ] )
停止当前正在运行的动画,删除所有排队的动画,并完成匹配元素所有的动画。
当.finish()在一个元素上被调用,立即停止当前正在运行的动画和所有排队的动画(如果有的话),并且他们的CSS属性设置为它们的目标值(所有动画的目标值)。所有排队的动画将被删除。
如果第一个参数提供,该字符串表示的队列中的动画将被停止。
.finish()方法和.stop(true, true)很相似,.stop(true, true)将清除队列,并且目前的动画跳转到其最终值。但是,不同的是,.finish() 会导致所有排队的动画的CSS属性跳转到他们的最终值。
$("#complete").click(function(){
$("div").finish();
});设置
15、jQuery.fx.interval设置动画的显示帧速。
通俗的解释就是动画运行的速度,我们这里以一秒钟动一下为例:
div{width:50px; height:30px; margin:5px; float:left;background:green;}
<p><input type="button" value="Run"/></p>
<div></div>
jQuery.fx.interval = 1000;//动画的帧速
$("input").click(function(){
$("div").toggle( 3000 );
});效果图如下:




























 4518
4518

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








