1、概述:
Jade
是一款基于haml的HTML的
模板引擎
,采用JavaScript实现,可以方便的在Node.js、Yeoman等框架中使用,
已改名为pug
。
2、全局安装:
npm install jade -g
3、使用步骤:
(1)在文件夹中,
建一个以“.jade”为后缀的文件
(2)在终端中,
改变文件目录到当前文件夹下
,然后输入命令行
jade test.jade
jade -P test.jade 不压缩html文件
jade -P -w test.jade 监听文件变化实时生成html
(3)Jade基本语法
doctype htmlhtml
head
meta(charset='utf-8')title 我的网站
body
div
|hehe
a: img(src="#")
div( style ={width:"100px" , height:"100px"})
测试div
div( class ="test") 我是类名为test的div
. test 我是类名为test的div
#myid 我是id名为myid的div
. myclass #myids 我是有id也有class的div
-var name = "张三"
div 名字是: #{name}
//我是注释
//我是注释1我是注释2
//-我是jade注释//-
我是jade注释一我是jade注释二,不会显示在HTML文件
//- for循环ul
-for(var i = 0; i < 3; i ++)li 我是循环的li
//- 数组-var arr = ["张三","李四","王五"]
for val in arr
p #{ val }
//- 对象数组-var arrs = [{name:"张三",age:"22"},{name:"李四",age:"23"}]
for val in arrs
p 姓名是#{ val .name} 年龄是#{ val .age}
//- 循环对象-var obj = {name:"张三",age:22}
for item , index in obj
p 下表是#{ index } 值是#{ item }
//- if else-var judge = false
if judge
p judge的值是true
else
p judge的值是false
//- switch-var num = 3
case num
when 1
p #{ num }的值等于1
when 2
p #{ num }的值等于2
when 3
p #{ num }的值等于3
default
p #{ num }是其他值
//- CSSstyle(type="text/css").
.div{
width: 100px;
}
//- JS
script(type="text/javascript").
console .log("1111");function test (){
console .log("我是test函数");
}
//- mixin类似于封装函数mixin list
ul
-for(var i = 0; i <3; i ++)
li 我是li的内容
//- 调用mixin+list+list
mixin pet( name , sex )
p 宠物的名字是#{ name },宠物的性别是#{ sex }
+pet("小明","男")+pet("小红","女")
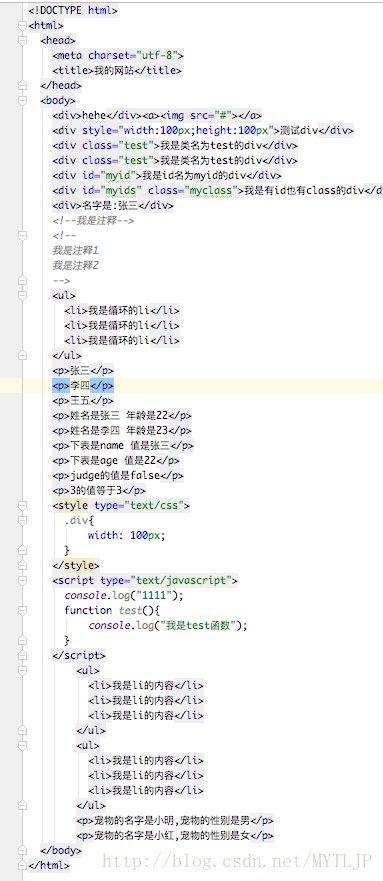
HTML文件内容将同步为:























 1205
1205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








