在这篇博文之前,我们已经开了一个vue的头了,需要的小伙伴可以点击这个链接:Vue的基础认知一—构建环境/v指令的使用,好了,我们继续来看我们接下来要看的内容。
一、vue的双向绑定
mvvm框架:
m:module
v:view
vm:viewModule
简单来说,就是我们在input框中输入什么,后面就显示什么,当然了,我们也可以对输入的内容进行一系列的计算属性的操作再进行展示出来。这里用到的v指令是v-model。
现在我们先来看一个简单的双向绑定的例子:
<div id="app">
<input type="text" v-model="mytext">{{mytext}}<br/>
<input type="text" v-model.lazy="mytext">{{mytext}}<br/>
<input type="text" v-model.number="mytext1">{{mytext1}}<br/>
<input type="text" v-model.trim="mytext">{{mytext}}
</div>
new vue({
el:"#app",
data:{
mytext:"",
mytext1:1,
},
})这里需要解释的就是v-model的修饰符:
不加修饰符的会边输入边改变后面的显示内容;
加lazy修饰符的,会当输入框失焦的时候才改变后面的显示内容;
加number修饰符的,则只展示数字内容,其他的不予展示;
加trim修饰符的,会自动删除掉输入内容的空格内容。
刚才一开始我们就说了,可是对我们要展示的数据进行操作后再进行展示,这里说的就是计算属性computed,不知道小伙伴们注意到了没,vue中用到的属性定义在data中,方法定义在methods中,这里的计算属性需要定义在computed中。
例子:把输入的内容,反转后展示在后面
<div id="app">
<input type="text" v-model="reverseStr">{{ myreverseStr }}
</div>
new vue({
el:"#app",
data:{
reverseStr:"",
},
computed:{
myreverseStr:function () {
return this.reverseStr.split("").reverse().join("")
},
}
})经过这样的处理,我们就达到了展示的内容和输入的内容是相反的目的。
二、vue获取DOM节点
在vue中获取DOM节点的方法是ref,具体看下述例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
</head>
<body>
<div id="app">
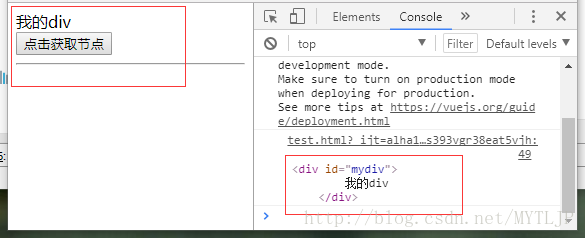
<div id="mydiv" ref="myel">
我的div
</div>
<!--事件触发-->
<button @click="myfn">点击获取节点</button>
</div>
</body>
<script src="../vue.js"></script>
<script>
new Vue({
el:"#app",
},
methods:{
myfn:function(){
//注意点在这里哦!
var el = this.$refs.myel;
console.log(el);
},
},
})
</script>
</html>看完上述这个例子,我们再来看一个例子,看看获取input框的内容应该怎么获取。
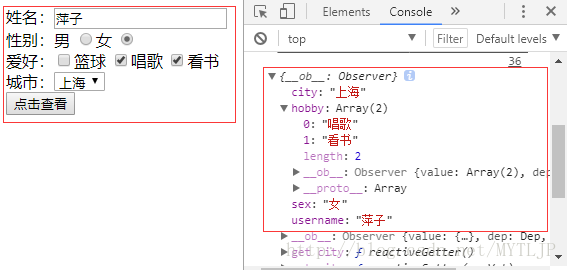
其实很简单,绑定数据信息,触发事件去获取就好了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue</title>
</head>
<body>
<div id="app">
姓名:<input type="text" v-model="users.username"><br>
性别:男 <input type="radio" value="男" name="sex" v-model="users.sex">女 <input type="radio" value="女" name="sex" v-model="users.sex"><br>
爱好:<input type="checkbox" value="篮球" v-model="users.hobby">篮球
<input type="checkbox" value="唱歌" v-model="users.hobby">唱歌
<input type="checkbox" value="看书" v-model="users.hobby">看书<br>
城市:<select name="" id="" v-model="users.city">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州">广州</option>
</select><br>
<button @click="sub">点击查看</button>
</div>
</body>
<script src="../vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
users:{
username:"",
sex:"",
hobby:[],
city:"北京",
}
},
methods:{
sub:function(){
console.log(this.users);
}
},
})
</script>
</html>
啦啦啦~这样就获取到了哟,呼呼,好的,vue的基础认知部分我们就认识到这样,从下一篇博文中我们就开始真正的使用vue咯,好的小伙伴们晚安,情人节快乐,哈哈哈。

























 447
447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








