1.HTML5有哪些新特性,移除了那些元素?如何处理HTML5新标签的浏览器兼容问题?如何区分HTML和HTML5?
新增元素:
- 增加语意化的元素,比如 article footer header nav section
- 增加常用的属性:placeholder,multiple,autofocus,data-*(自定义属性),autocomplete...等
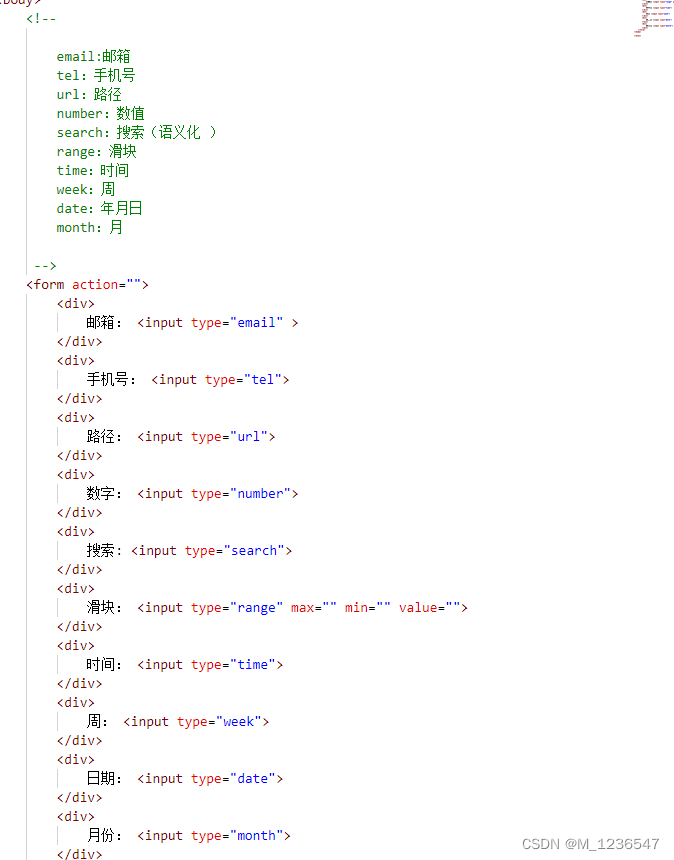
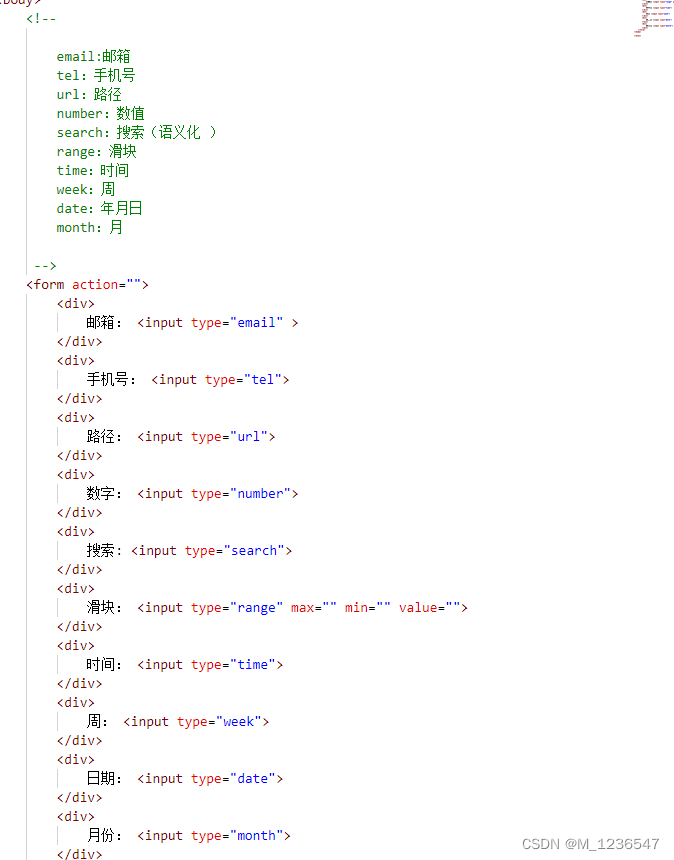
- 增加表单控件, date time email url search tel
- 用于媒介回放的audio和video元素




新增元素:




 3825
3825
 684
684
 1176
1176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


