需求背景 需要在Table表格的标题title中实现不同颜色的标题
实现思路:通过在 columns中 修改title的颜色
let columnsYX = [{
title: '类型',
dataIndex: 'category',
width: 80,
}, {
title: <div style={{backgroundColor:'red'}}>'唯一识别码'</div>,
dataIndex: 'visitNo',
width: 120,
}, {
title: '病案号1',
dataIndex: 'chartNo',
width: 120,
},]
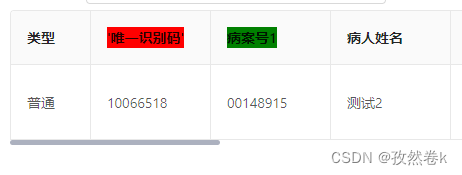
效果:

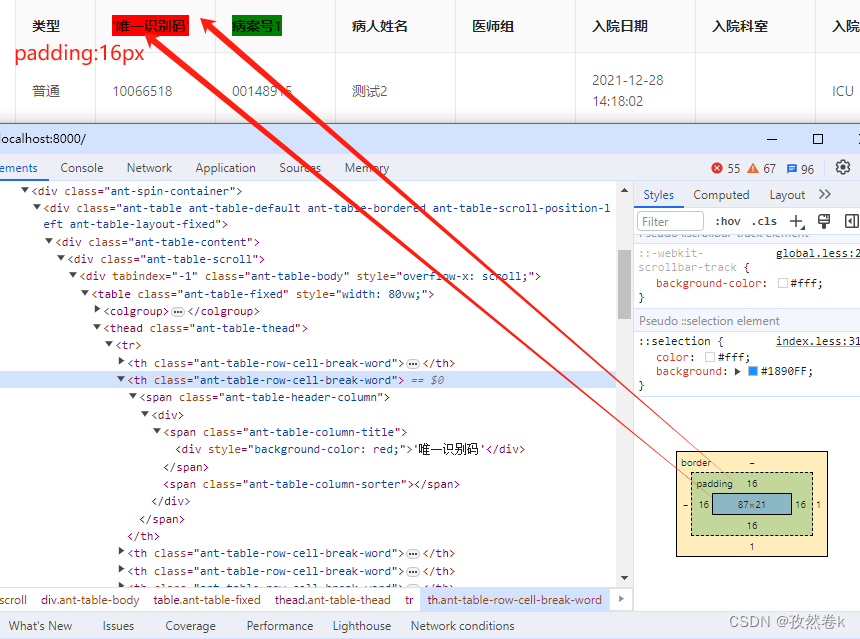
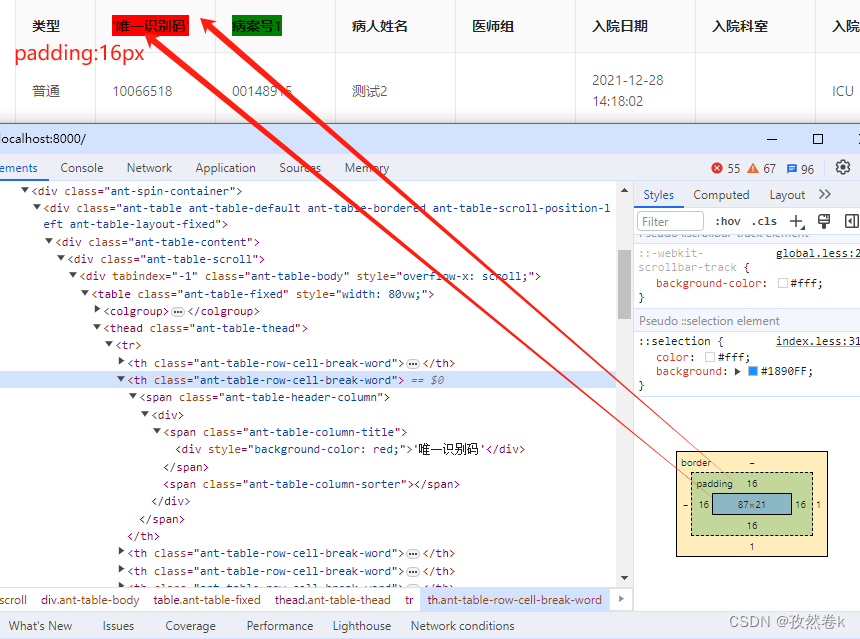
这时候出现问题 在title的设置后 外层还是原组件颜色
这时候我们在控制台,盒子模型中发现有一个padding:16的内边距
这时候解决办法:通过 :global 使用css将元素定位并改变样式

.zrjCSS3 {
:global {
.ant-table-bordered .ant-table-thead>tr>th {
background-color: #4874CB;
color: #fff;
padding: 0px;
text-align: center;
line-height: 50px;
}
.ant-table-thead > tr > th .ant-table-header-column{
display: block;
}
}
}
<div className={zjrCSS3}>
<Table columns={columns} dataSource={dataSource} bordered
loading={loadingVis}
/>
</div>
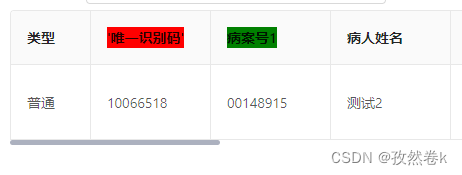
最终效果:











 本文讲述了如何在AntDesignTable的标题(title)中实现不同颜色,并解决因内边距导致的样式问题。作者通过修改columns中的title样式并利用全局CSS覆盖解决了背景色显示和padding影响的问题,最终实现了预期的标题颜色效果。
本文讲述了如何在AntDesignTable的标题(title)中实现不同颜色,并解决因内边距导致的样式问题。作者通过修改columns中的title样式并利用全局CSS覆盖解决了背景色显示和padding影响的问题,最终实现了预期的标题颜色效果。














 378
378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








