【 学习探索过程中记下的点点笔记,以供分享,欢迎大家一起学习探讨~如有雷同可附链接,谦虚学习!】
新建个react项目
但是在执行完脚手架安装npm install -g create-react-app(全局安装)之后
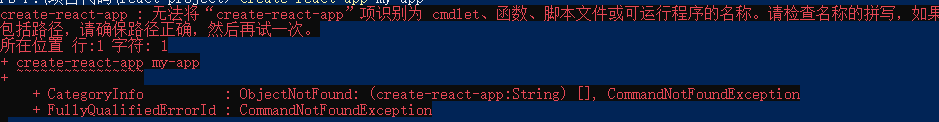
执行create-react-app my-app却报了错,错误如下:

无法将“create-react-app”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
后来在网上找到了解决方案,所以我在这里记录一下~
解决方案是
在create-react-app my-app命令前面,加上npx指令。如下:
npx create-react-app my-app
执行之后,果然顺利创建了!

原因是:
npx 会自动查找当前依赖包中的可执行文件,如果找不到,就会去 PATH 里找。如果依然找不到,就会帮你安装。
解决方案是参考这里项目踩坑记:无法将“create-react-app”项识别为 cmdlet、函数、脚本文件或可运行程序的名称…解决【感谢博主!】






















 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








