label自适应高度
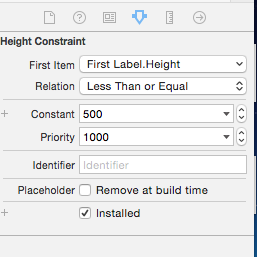
- 给label添加约束(比如距上,距左,距右,高度)
选中高度的约束,将Relation中的Equal改为 Less Than or Equal
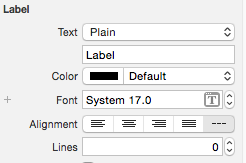
Label的Lines改为0
cell自适应高度
在viewDidLoad添加如下代码:
// 设置行高为自动 self.tableView.rowHeight = UITableViewAutomaticDimension; // 预估高度 0表示没有预估,值随意给 self.tableView.estimatedRowHeight = 10;- 如果需要添加label,步骤向上看,但要将label <= 500的高度约束删除,设置label距下的约束。注意这时的label是最下面的一个控件哦~就可以了。
- 如果还需要添加控件,设置控件距label的高度,设置控件的高度,设置控件底部距cell底部的距离
综上,布局所有控件,设置最下面一个控件距下的高度(别忘了还有两行代码)。值得注意的是:约束是创建视图时有效,创建后约束失效。比如点击按钮,改变控件什么的,其他控件不会一起改变。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








