## 1、online表单开发
1) 创建表单
例:创建 md_test_task 任务测试表
-
选择 “ Online表单开发 ” 菜单 ;

-
“ 新增 ” 表单,输入新增表单 “ 表名 ” 和 “ 表描述 ”,表类型选择 “ 单表 ”,清空自动创建的表字段信息;
根据需求创建表字段信息,进行相对应字段的数据库属性、页面属性、校验字段、外键、索引、查询等配置 ;

-
完成基础表字段配置后,进行数据库同步 ;

-
数据库同步成功后,点击 “ 功能测试 ” 进行 “ Auto在线表单功能测试 ” ;

2、表字段控件配置
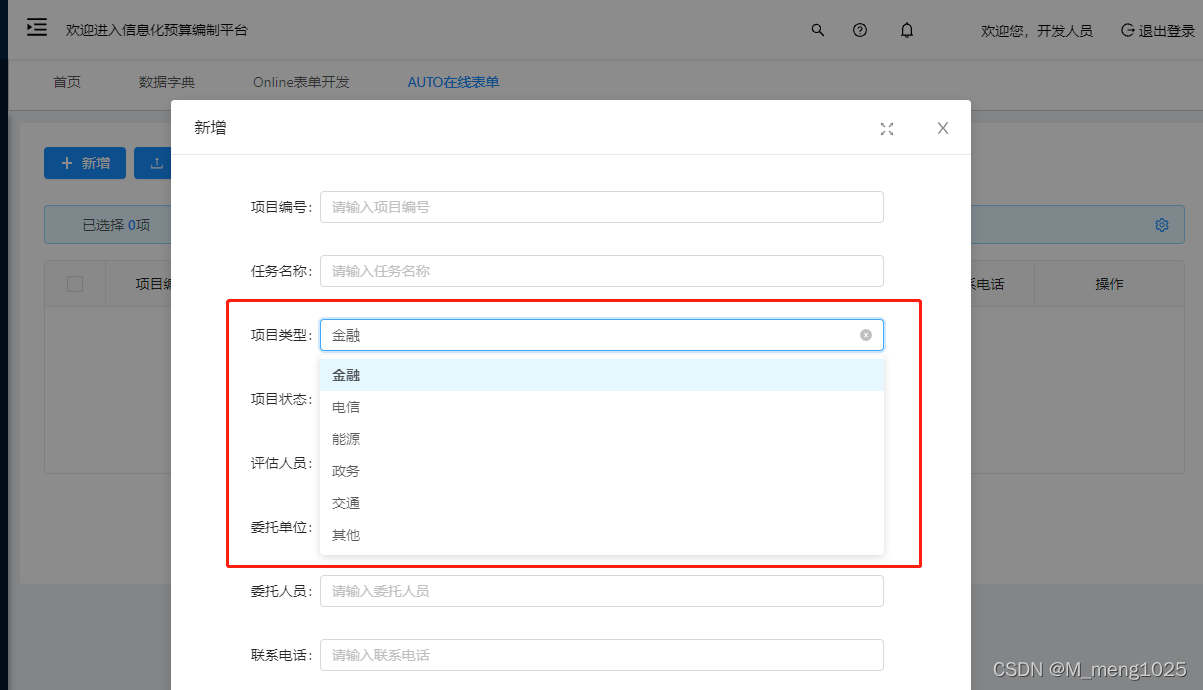
(1)下拉控件(字段:项目类型):
例 1: 数据字典表配置
-
修改 “ 项目类型(md_type) ” 字段控件为下拉框控件 ;

-
选择 “ 系统管理 ” 中 “ 数据字典 ” 菜单 , “ 添加 ” 当前需要的 “ 项目类型 (projectype)” 数据字典信息 ;

- 在项目类型字典右侧操作中选择 “ 字典配置 ” ,配置对应项目类型字典表内容(1-金融 、2-电信、3-能源、4-政务、5-交通、6-其他);

- 数据字典配置完成,返回online表单中填写表 “ 校验字段 ” 中填写 “ 字典Code ” 信息,配置对应字典表名称(projectype);

- 配置完成,返回表单 “ 功能测试 ” 是否正确 ;

例 2 :数据库表配置
- 新建 “ 项目类型(md_test_type) ” 表单信息 ,添加项目类型字段信息,进行数据库同步,功能测试(新增方式与 任务表单 相同) ;

- 功能测试时添加项目类型字段:1-金融 、2-电信、3-能源、4-政务、5-交通、6-其他 ;

-
返回任务测试表单“ 校验字段 ”中填写对应的 “ 字典表Table(表名)、字典code(下拉数据绑定的value值字段)、字典Text(下拉显示的文本字段) ”

-
配置完成,返回表单 “ 功能测试 ” 是否正确 ;

(2)Popup控件配置
-
返回online表单, 修改 “ 委托单位(md_company) ” 字段控件为Popup控件 ;

-
创建 “ 委托单位(test_company) ” 表单信息,添加字段信息,进行数据库同步,功能测试(新增方式与 任务表单 相同);

-
进入“ Online报表配置 ”菜单中,录入表单需要的 “ 委托单位(test_company) ” 报表信息;


-
返回任务测试表的委托单位字段校验中,输入对应的委托单位Online报表信息
【字典Table(online报表名称)、字典code(popup弹框需要展示的字段信息)、字典Text(表单联动字段名称)】

-
配置完成,返回表单 “ 功能测试 ” 是否正确 ;

(3)分类字典
-
返回online表单, 修改 “ 调整因子(md_factor) ” 字段控件为分类字典树控件;

-
进入“ 系统管理 – 分类字典 ”菜单中,新增“ 调整因子分类字典树(B03) ”信息;

-
返回任务测试表单中,字段校验中添加调整因子对应需要的分类字典信息(字典code填写分类字典的分类编码信息(B03));

-
配置完成,返回表单 “ 功能测试 ” 是否正确 ;

(4)联动控件
-
返回online表单, 修改 “ 基准数据(md_benchmark) ” 字段控件为数据联动控件;

-
进入“ Online报表配置 ”菜单中,创建“ 基准数据联动(test_link) ”联动数据表 ;

-
创建 基准数据联动表 测试数据;

-
返回任务测试表的基准数据字段校验中,配置对应的字段校验信息(JSON);

{
table: "test_link", //表名称
txt: "name", //文本展示字段
key: "id", // 需要存储字段
linkField: "md_year,md_details", //任务测试表中需要联动的字段
idField: "id", //联动上下级关系字段
pidField: "pid", //联动上下级关系字段
condition:"pid = '1'" //加载第一个联动框文本内容
}
- 配置完成,返回表单 “ 功能测试 ” 是否正确 ;

(5)表单测试
- 控件配置完成,测试整体表单数据功能;

(6)自定义按钮
-
进入online表单开发菜单中,选中表单信息,选择 “ 自定义按钮 ” 填写按钮信息;

-
配置自定义按钮信息
按钮编码:该编码在一个智能表单配置中唯一,同时js增强中定义的函数名和该编码的值需要保持一致(详见js增强描述)
按钮名称:按钮上面显示的文本.按钮样式:可选button/link。
button:即生成的按钮显示在导航工具栏上;
link:显示在每一条数据的操作列。动作类型:可选action/js。
action:该按钮会触发通用入口,挂接到SQL增强上(前提是SQL增强配置中配置了按钮编码对应的sql语句)。
Js:该按钮会触发JS增强中类型为“list”的配置中编写了函数名为按钮编码的函数。按钮图标:和antd-vue的icon保持一致 参考:https://vue.ant.design/components/icon-cn/
显示表达式:按钮样式为link时起作用
3、测试表单及菜单创建
-
任务测试表单创建数据库同步成功并 “ 功能测试 ” 完成后 ,选择表单配置地址;

-
复制表单配置地址;

-
进入“ 系统管理–> 菜单管理 ”菜单中进行表单菜单添加一级菜单;

-
配置任务测试表单菜单;

-
进入“ 角色管理 ”菜单,(对当前用户角色进行新建菜单授权);


-
菜单授权完成刷新系统查看是否成功;

-
访问测试 ,新增菜单列表增删改查是否无误(此处测试无误);

(7)代码生成
-
进入“ 在线开发 --> Online表单开发 ”菜单, 选择表单信息, 点击代码生成按钮;

-
选择代码生成路径;

-
代码成功生成提示;

-
后台文件配置;

-
在前端views下新建文件夹(mdtestask),将生成的文件夹中的vue页面放到文件夹中;

-
配置生成代码对应菜单:输入菜单路径–组件路径;

-
授权–查看菜单(同上菜单授权方法)【完成后建议重新启动项目】;
























 1650
1650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








