第一步:
mainfest配置需要勾选这个:

第二步:
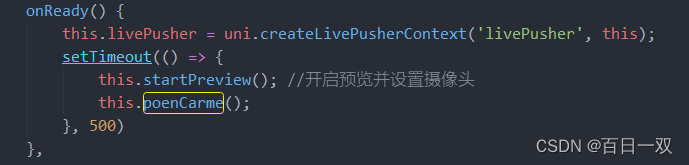
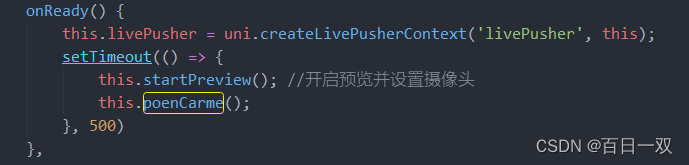
解决: 调用预览方法那里加个延时

第一步:
mainfest配置需要勾选这个:

第二步:
解决: 调用预览方法那里加个延时

 1069
1069
 9369
9369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


