js动态添加元素,元素绑定事件不起效问题解决
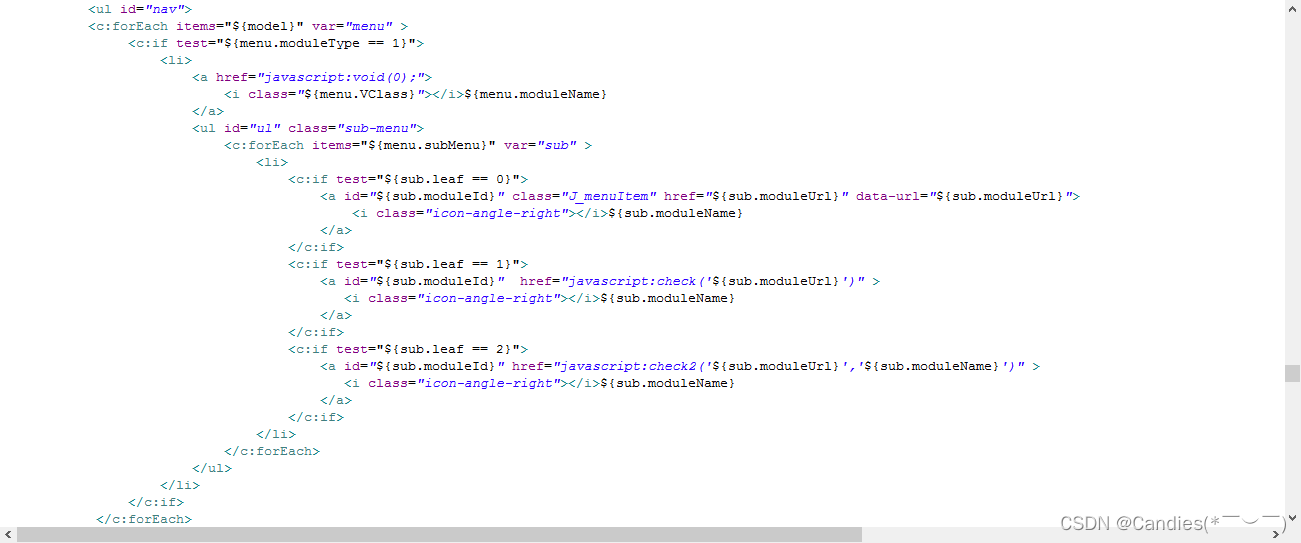
最近写一个前端点击事件改变左侧列表ul标签
 一开始我使用innerHTML 方法滞空ul标签,再用innerHTML 方法进行添加
一开始我使用innerHTML 方法滞空ul标签,再用innerHTML 方法进行添加
改完之后发现点击ul标签没有拉开li标签列表
我以为是innerHTML 方法的问题后来改变了创建元素的方法
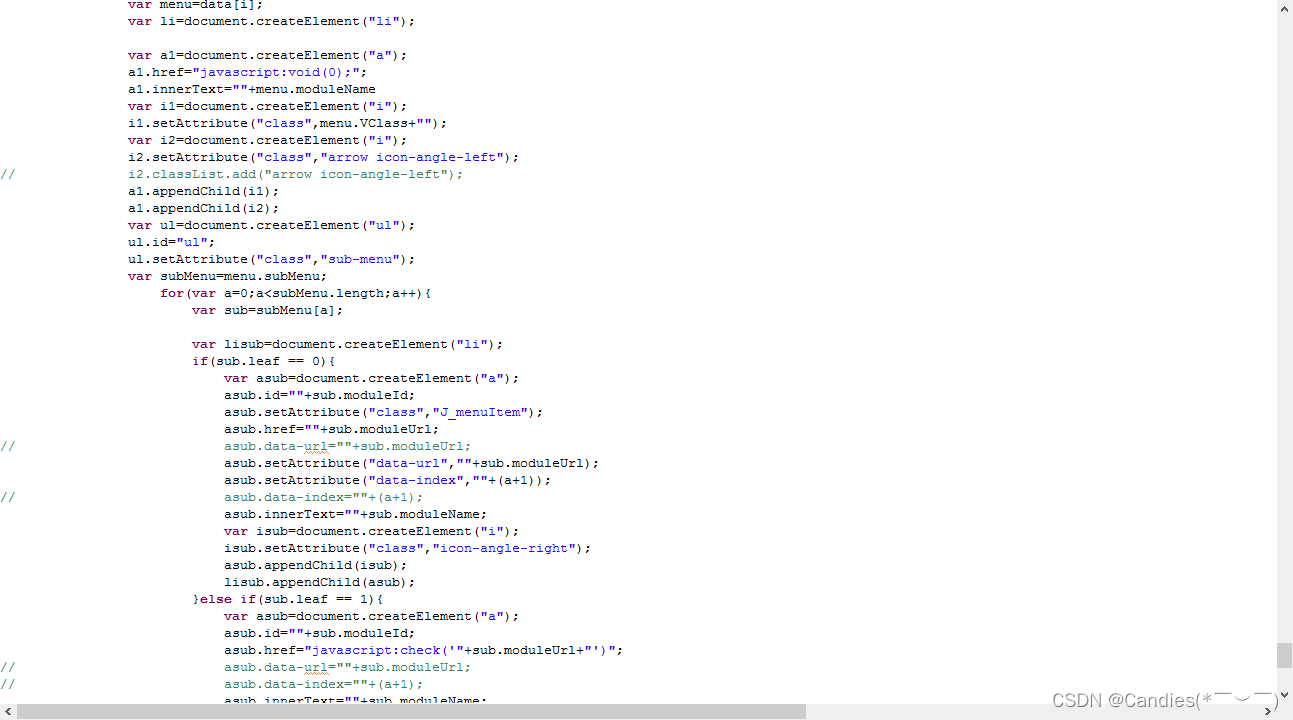
 使用document.createElement方法进行创建元素
使用document.createElement方法进行创建元素
此方法照样不起效
后来经过我两天时间的排查
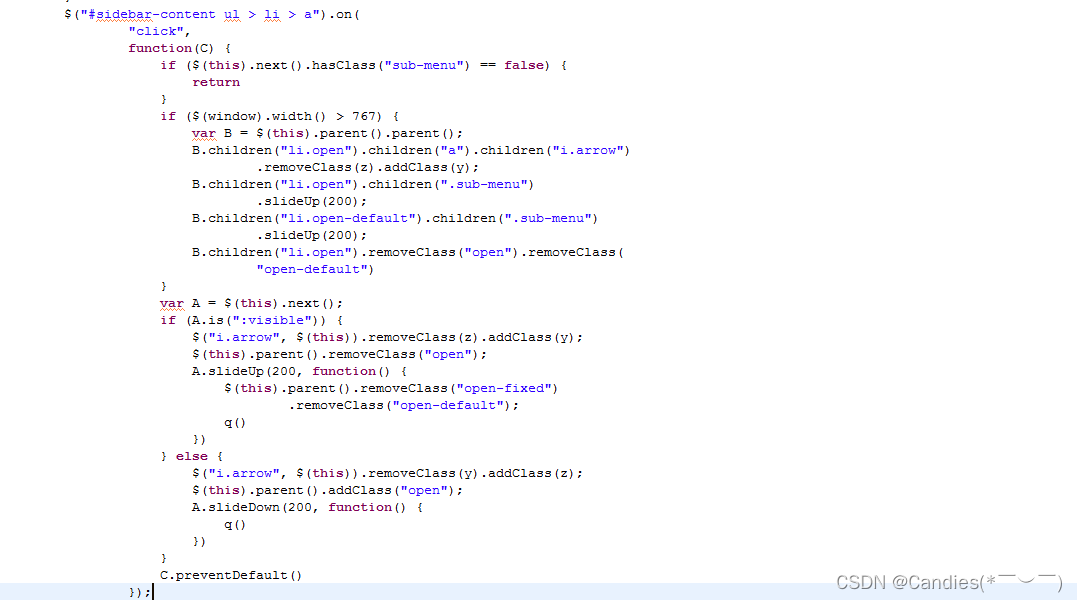
发现滞空之前的前端a标签上面有onclick事件
新创建的a标签并没有触发此事件
 简单点说就是你动态添加的元素并不触发之前定义事件
简单点说就是你动态添加的元素并不触发之前定义事件
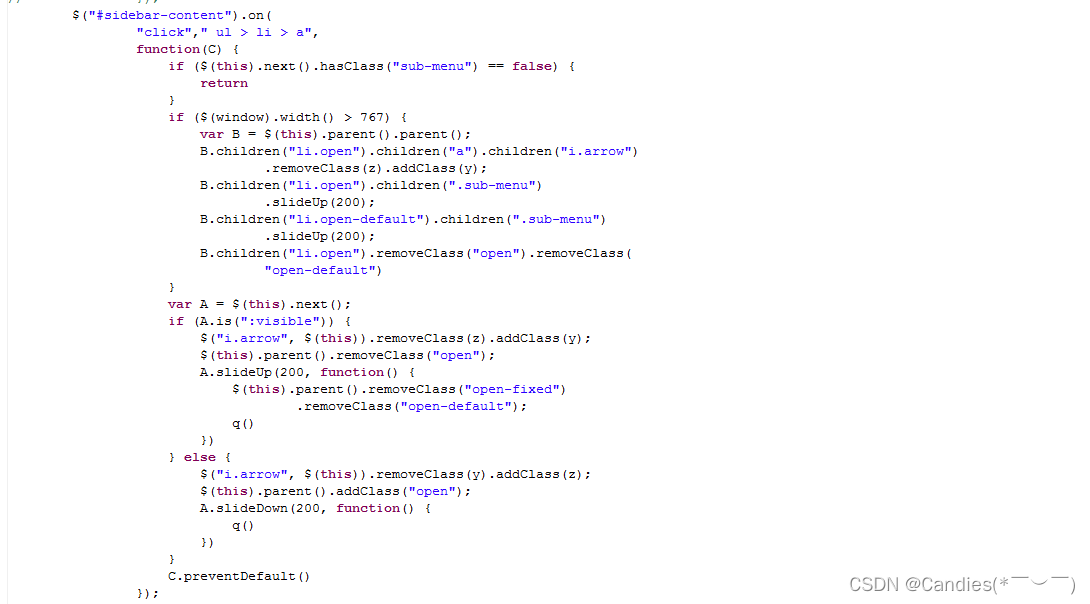
解决办法
将子元素的事件委托给父元素
改变之后的代码 我自己的理解是初始化页面js绑定的事件是你滞空之前的a标签,但是你清除了这个标签
我自己的理解是初始化页面js绑定的事件是你滞空之前的a标签,但是你清除了这个标签
之后你动态添加同样的元素,但是js并不认同
委托父元素我感觉就像是事件放在父元素,你动态添加元素也不影响父元素,js绑定的事件就还在,这种委托给我的感觉就是,事件是从父元素开始查,查父元素下面的a标签然后触发。
一个简单的前端问题搞了我两天,心态爆炸,写文章用来记载收藏





















 1797
1797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








