好久没写博客了,今天记录下遇到的问题。
需求就是遍历生成了多个el-select下拉框,但是这时候v-model绑定值却出现了问题。
问题复现:

代码如下:
<template>
<div>
<div class="select" v-for="item in 4" :key="item">
<el-select v-model="value">
<el-option v-for="(a, b) in options" :key="b" :label="a.name" :value="a.value"></el-option>
</el-select>
</div>
</div>
</template>
<script>
export default {
data() {
return {
value: "",
options: [
{
name: "咖啡",
value: 1
},
{
name: "果汁",
value: 2
},
{
name: "奶茶",
value: 3
},
{
name: "雪碧",
value: 4
}
]
};
}
};
</script>
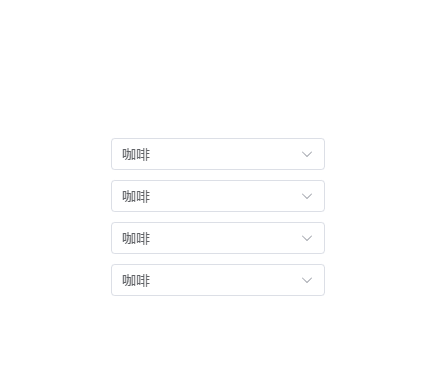
从上面可以看出 v-model 绑定的是固定的value 所以这个时候选择其中一个 其他几个会跟着切换。
解决方法:
把绑定的value换成数组,同时v-model绑定对应的下标
代码如下:
<template>
<div>
<div class="select" v-for="(item, index) in 4" :key="item">
<el-select v-model="value[index]">
<el-option v-for="(a, b) in options" :key="b" :label="a.name" :value="a.value"></el-option>
</el-select>
</div>
</div>
</template>
<script>
export default {
data() {
return {
value: [],
options: [
{
name: "咖啡",
value: 1
},
{
name: "果汁",
value: 2
},
{
name: "奶茶",
value: 3
},
{
name: "雪碧",
value: 4
}
]
};
}
};
</script>
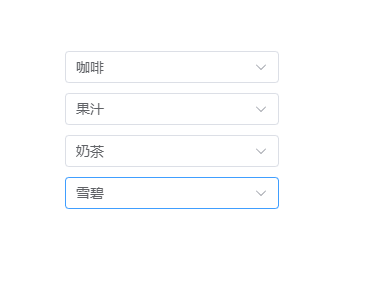
这样的话就可以分别绑定值了。























 4740
4740











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










