重点是设计html5播放器交互界面,滑动条,页面布局,简易弹幕
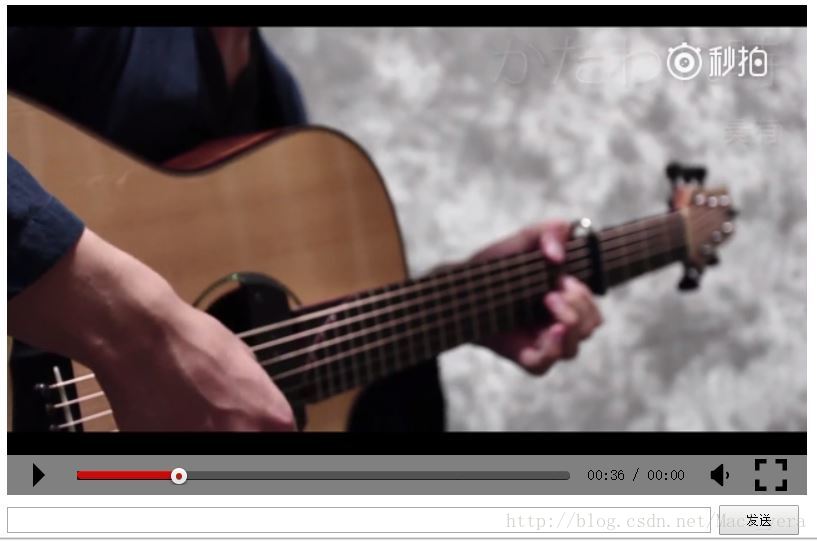
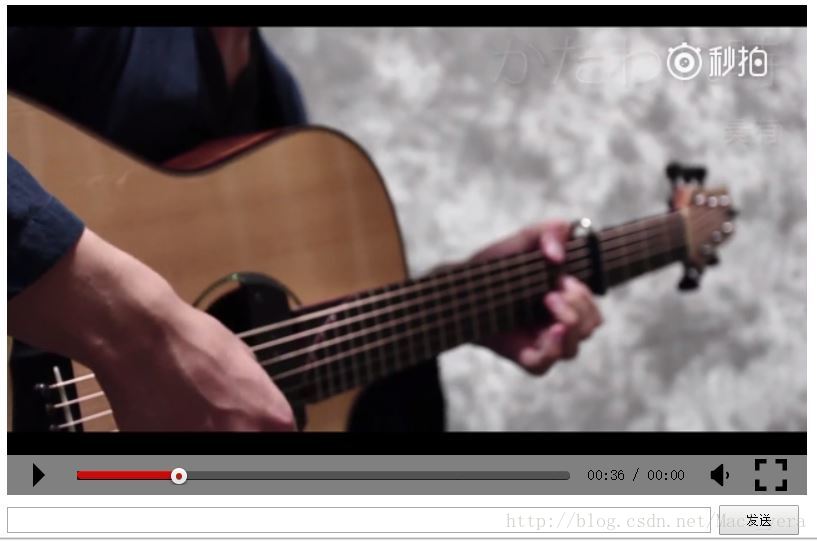
1.整体外观:

2.完整代码很长,所以不放了,之后上传。
3.
(1)首先是布局,通过居中的div控制整个区域居中,上边是video 下边是control块,再下方是弹幕输入框。理解position属性,将进度条、时间、音量区域、全屏区域通过css设定属性放在control块中。
(2)播放按钮是纯css制作,
.play{
width: 25px;
height: 25px;
 本文介绍了一个HTML5视频播放器的设计,包括播放器界面布局、播放/暂停按钮的CSS实现、进度条设计、时间显示、音量控制、全屏功能以及弹幕功能。弹幕使用canvas实现,通过监听键盘事件发送。文章还提到,实际上可以使用div代替canvas来优化弹幕性能。
本文介绍了一个HTML5视频播放器的设计,包括播放器界面布局、播放/暂停按钮的CSS实现、进度条设计、时间显示、音量控制、全屏功能以及弹幕功能。弹幕使用canvas实现,通过监听键盘事件发送。文章还提到,实际上可以使用div代替canvas来优化弹幕性能。
重点是设计html5播放器交互界面,滑动条,页面布局,简易弹幕
1.整体外观:

2.完整代码很长,所以不放了,之后上传。
3.
(1)首先是布局,通过居中的div控制整个区域居中,上边是video 下边是control块,再下方是弹幕输入框。理解position属性,将进度条、时间、音量区域、全屏区域通过css设定属性放在control块中。
(2)播放按钮是纯css制作,
.play{
width: 25px;
height: 25px;
 426
426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


