项目场景:
小程序
问题描述
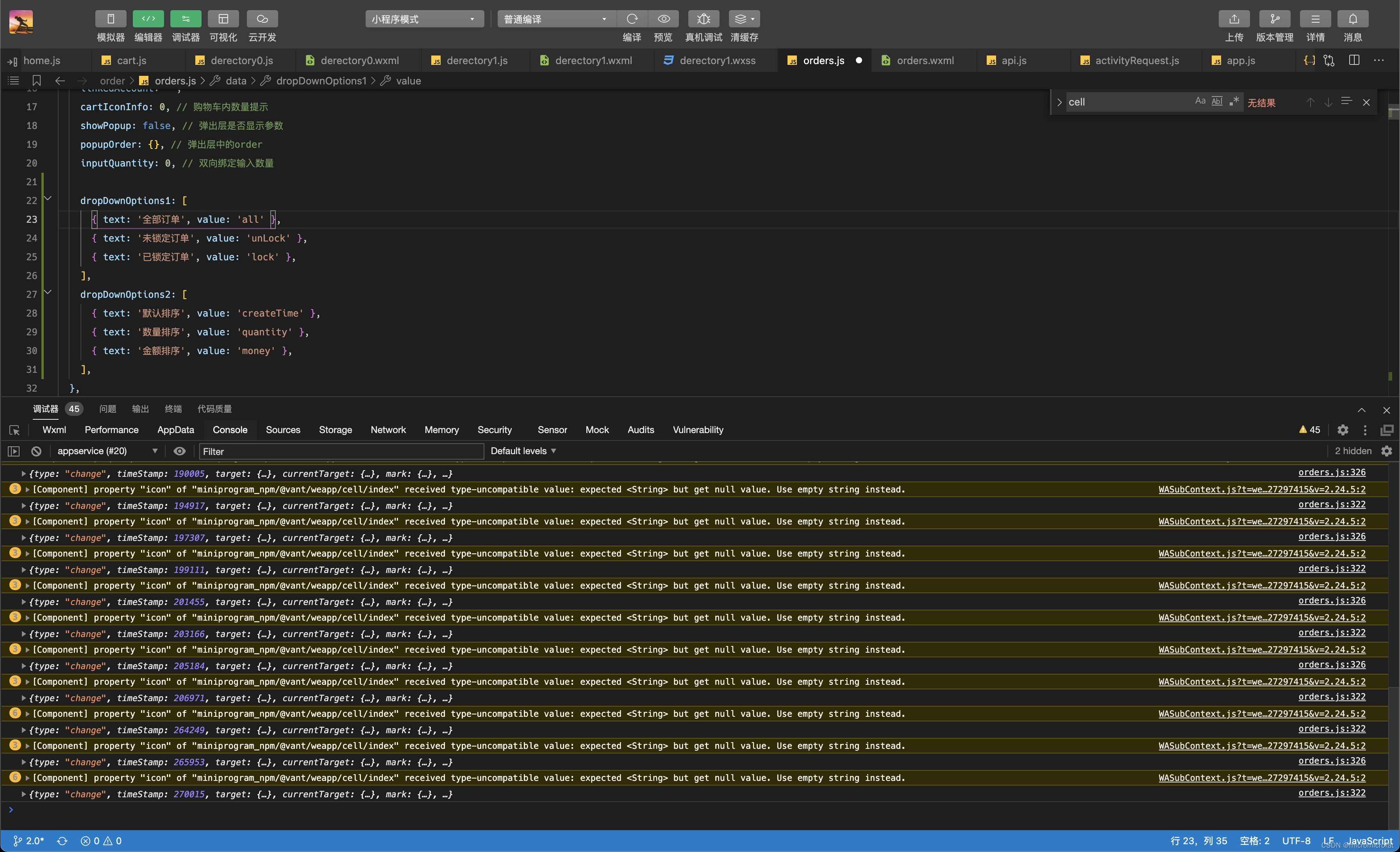
在使用vant-weapp的DropdownMenu 下拉菜单组件时,点击组件后出现以下警告信息
[Component] property "icon" of "miniprogram_npm/@vant/weapp/cell/index" received type-uncompatible value: expected <String> but get null value. Use empty string instead.

原因分析:

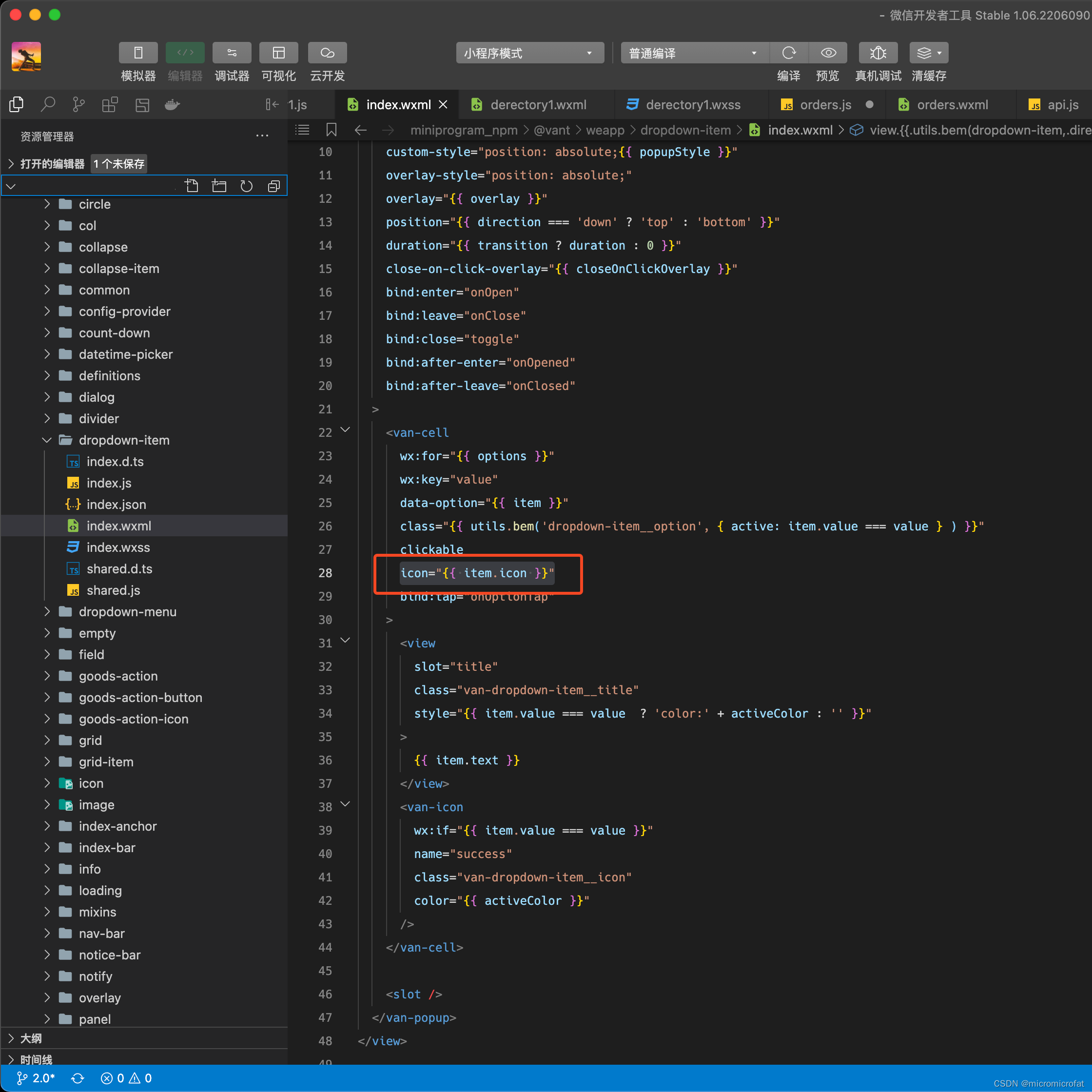
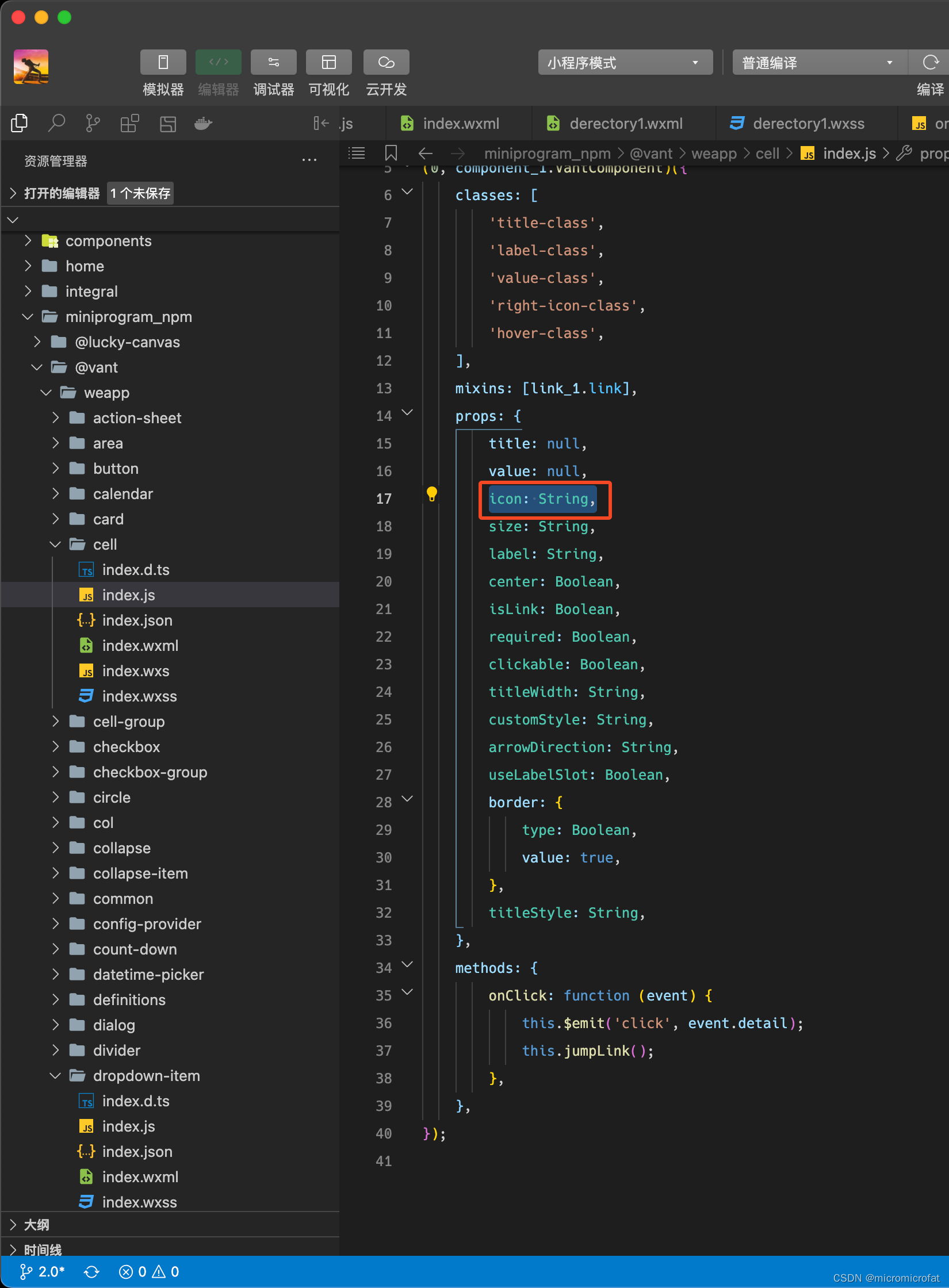
可以看到dropdown组件中使用了cell组件,而cell组件的属性icon为String类型

在上面的数据定义中,并没有传入icon,导致icon为undifined
Page({
data: {
dropDownOptions1: [
{ text: '全部订单', value: 'all' },
{ text: '未锁定订单', value: 'unLock' },
{ text: '已锁定订单', value: 'lock' },
],
dropDownOptions2: [
{ text: '默认排序', value: 'createTime' },
{ text: '数量排序', value: 'quantity' },
{ text: '金额排序', value: 'money' },
],
}
})
解决方案:
运行环境
基础库:2.24.6
vant-weapp:1.10.3
传入icon为空字符串即可
Page({
data: {
dropDownOptions1: [
{ text: '全部订单', value: 'all', icon: '' },
{ text: '未锁定订单', value: 'unLock', icon: '' },
{ text: '已锁定订单', value: 'lock', icon: '' },
],
dropDownOptions2: [
{ text: '默认排序', value: 'createTime', icon: '' },
{ text: '数量排序', value: 'quantity', icon: '' },
{ text: '金额排序', value: 'money', icon: '' },
],
}
})
























 7974
7974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








