1.需求:获取头像和昵称
以前的获取头像和昵称的方法
open-type=“getUserInfo” 在2021年4月13日停用
wx.getUserInfo 在2021年4月28日停用
wx.getUserProfile 在2022年11月8日停用
如果你在接口停用前发布的,还可以正常使用
最新获取头像和昵称,把头像和昵称分开获取了,基础库最低版本2.24.4,不然点击没有反应
<!--获取头像-->
<button open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar"></button>
<!--获取昵称-->
<input type="nickname" class="weui-input"/>2.获取头像
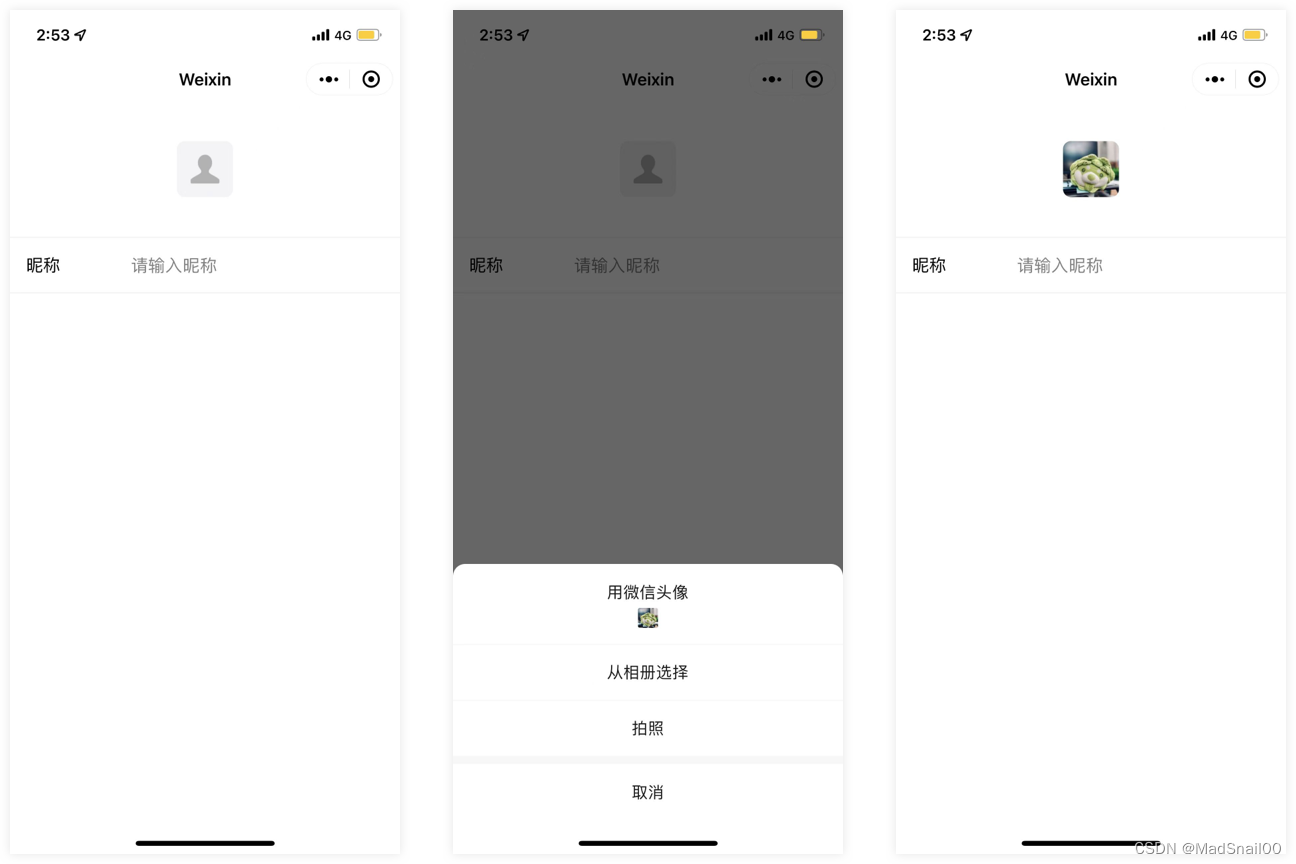
通过按钮点击头像会弹框出来,可以选择微信头像,也可以选择相机图片。

<!-- html代码 小程序原生代码 -->
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" :src="avatarUrl"></image>
</button>
//js代码
//修改头像
onChooseAvatar(e) {
console.log(e.detail.avatarUrl) //临时路径 必须要上传到服务器
wx.uploadFile({
url: 'https://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: e.detail.avatarUrl,
name: 'file',
success(res) {
const data = res.data
console.log(data)
//请求接口修改个人头像信息
...
}
})
},3.获取昵称
点击昵称(是一个输入框),需要将 input 组件 type 的值设置为 nickname,当用户在此input进行输入时,键盘上方会展示微信昵称,最后通过blur时间修改个人昵称

<!-- html代码 小程序原生代码 -->
<input value="{{userName}}" type="nickname" placeholder="请输入昵称" bind:blur="onBlur"/>
//js代码
//修改昵称
onBlur(e) {
console.log(e.detail.value) //昵称
//请求接口 修改个人昵称信息
http({
server: config.ticketServer,
url: api.updateUserInfo,
data: {
id: app.globalData.appid,
wechatOpid: app.globalData.openid,
userName: e.detail.value,
}
}).then((res) => {
console.log(res)
})
},



















 834
834











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








